1.iOS提供了MPMoviePlayerController、MPMoviePlayerViewController两个类,可以用来轻松播放视频和网络流媒体/网络音频
提示:网络音频同样使用此控制器播放
YouTobe就是用MPMoviePlayerController实现的
MPMoviePlayerViewController只能全屏播放视频
上述两个类都定义在了MediaPlayer框架中
2.MPMoviePlayerController
继承自NSObject
内部有个view可以展示视频内容
将该视图添加其他控制器的view上,即可显示视频内容
MPMoviePlayerController可以播放的视频格式包括:
H.264、MPEG-4等
支持的文件扩展名包括:avi,mkv,mov,m4v,mp4等
可以从苹果官网:http://support.apple.com/kb/HT1425下载一些用来测试的视频文件,文件都比较小
提示:MPMoviePlayerController并不支持所有的视频格式,如果要播放不支持的视频格式,需要借助第三方框架进行解码,如VLC
https://github.com/videolan/vlc
3.MPMoviePlayerController的使用
加载视频资源(注意,如果url为nil同样可以加载)
NSAssert(self.url, @"URL不能为空");
[[MPMoviePlayerController alloc] initWithContentURL:self.url];
显示
[self.view addSubview:self.moviePlayer.view];
通过设置AutoresizingMask属性可以在横竖屏转换时自动调整视图大小
播放
[self.moviePlayer play];
全屏
[self.moviePlayer setFullscreen:YES animated:YES];
MPMoviePlayerController的播放状态是通过通知中心监听的
4.常用监听通知事件
状态变化
MPMoviePlayerPlaybackStateDidChangeNotification
播放结束
MPMoviePlayerPlaybackDidFinishNotification
退出全屏
MPMoviePlayerDidExitFullscreenNotification
截屏完成
MPMoviePlayerThumbnailImageRequestDidFinishNotification
截屏方法
-requestThumbnailImagesAtTimes:timeOption:
5.AVPlayer
import "ViewController.h"
#import
@interface ViewController ()
/** 播放器 */
@property (nonatomic, strong) AVPlayer *player;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.player play];
}
#pragma mark - 懒加载代码
- (AVPlayer *)player
{
if (_player == nil) {
// 1.获取URL(远程/本地)
// NSURL *url = [[NSBundle mainBundle] URLForResource:@"01-知识回顾.mp4" withExtension:nil];
NSURL *url = [NSURL URLWithString:@"http://v1.mukewang.com/a45016f4-08d6-4277-abe6-bcfd5244c201/L.mp4"];
// 2.创建AVPlayerItem
AVPlayerItem *item = [AVPlayerItem playerItemWithURL:url];
// 3.创建AVPlayer
_player = [AVPlayer playerWithPlayerItem:item];
// 4.添加AVPlayerLayer
AVPlayerLayer *layer = [AVPlayerLayer playerLayerWithPlayer:self.player];
layer.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.width * 9 / 16);
[self.view.layer addSublayer:layer];
}
return _player;
}
@end
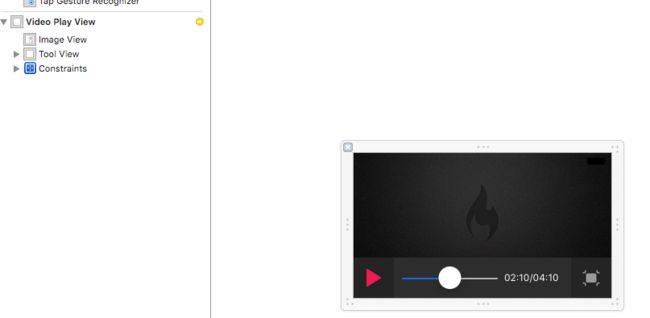
6.AVPlayer中view的封装
#import
#import
@protocol VideoPlayViewDelegate
@optional
- (void)videoplayViewSwitchOrientation:(BOOL)isFull;
@end
@interface VideoPlayView : UIView
+ (instancetype)videoPlayView;
@property (weak, nonatomic) id delegate;
@property (nonatomic, strong) AVPlayerItem *playerItem;
@end
#import "VideoPlayView.h"
@interface VideoPlayView()
/* 播放器 */
@property (nonatomic, strong) AVPlayer *player;
// 播放器的Layer
@property (weak, nonatomic) AVPlayerLayer *playerLayer;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@property (weak, nonatomic) IBOutlet UIView *toolView;
@property (weak, nonatomic) IBOutlet UIButton *playOrPauseBtn;
@property (weak, nonatomic) IBOutlet UISlider *progressSlider;
@property (weak, nonatomic) IBOutlet UILabel *timeLabel;
// 记录当前是否显示了工具栏
@property (assign, nonatomic) BOOL isShowToolView;
/* 定时器 */
@property (nonatomic, strong) NSTimer *progressTimer;
#pragma mark - 监听事件的处理
- (IBAction)playOrPause:(UIButton *)sender;
- (IBAction)switchOrientation:(UIButton *)sender;
- (IBAction)slider;
- (IBAction)startSlider;
- (IBAction)tapAction:(UITapGestureRecognizer *)sender;
- (IBAction)sliderValueChange;
@end
@implementation VideoPlayView
// 快速创建View的方法
+ (instancetype)videoPlayView
{
return [[[NSBundle mainBundle] loadNibNamed:@"VideoPlayView" owner:nil options:nil] firstObject];
}
- (void)awakeFromNib
{
self.player = [[AVPlayer alloc] init];
self.playerLayer = [AVPlayerLayer playerLayerWithPlayer:self.player];
[self.imageView.layer addSublayer:self.playerLayer];
self.toolView.alpha = 0;
self.isShowToolView = NO;
[self.progressSlider setThumbImage:[UIImage imageNamed:@"thumbImage"] forState:UIControlStateNormal];
[self.progressSlider setMaximumTrackImage:[UIImage imageNamed:@"MaximumTrackImage"] forState:UIControlStateNormal];
[self.progressSlider setMinimumTrackImage:[UIImage imageNamed:@"MinimumTrackImage"] forState:UIControlStateNormal];
[self removeProgressTimer];
[self addProgressTimer];
self.playOrPauseBtn.selected = YES;
}
- (void)layoutSubviews
{
[super layoutSubviews];
self.playerLayer.frame = self.bounds;
}
#pragma mark - 设置播放的视频
- (void)setPlayerItem:(AVPlayerItem *)playerItem
{
_playerItem = playerItem;
[self.player replaceCurrentItemWithPlayerItem:playerItem];
[self.player play];
}
// 是否显示工具的View
- (IBAction)tapAction:(UITapGestureRecognizer *)sender {
[UIView animateWithDuration:0.5 animations:^{
if (self.isShowToolView) {
self.toolView.alpha = 0;
self.isShowToolView = NO;
} else {
self.toolView.alpha = 1;
self.isShowToolView = YES;
}
}];
}
// 暂停按钮的监听
- (IBAction)playOrPause:(UIButton *)sender {
sender.selected = !sender.selected;
if (sender.selected) {
[self.player play];
[self addProgressTimer];
} else {
[self.player pause];
[self removeProgressTimer];
}
}
#pragma mark - 定时器操作
- (void)addProgressTimer
{
self.progressTimer = [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(updateProgressInfo) userInfo:nil repeats:YES];
[[NSRunLoop mainRunLoop] addTimer:self.progressTimer forMode:NSRunLoopCommonModes];
}
- (void)removeProgressTimer
{
[self.progressTimer invalidate];
self.progressTimer = nil;
}
- (void)updateProgressInfo
{
// 1.更新时间
self.timeLabel.text = [self timeString];
// 2.设置进度条的value
self.progressSlider.value = CMTimeGetSeconds(self.player.currentTime) / CMTimeGetSeconds(self.player.currentItem.duration);
}
- (NSString *)timeString
{
NSTimeInterval duration = CMTimeGetSeconds(self.player.currentItem.duration);
NSTimeInterval currentTime = CMTimeGetSeconds(self.player.currentTime);
return [self stringWithCurrentTime:currentTime duration:duration];
}
// 切换屏幕的方向
- (IBAction)switchOrientation:(UIButton *)sender {
sender.selected = !sender.selected;
if ([self.delegate respondsToSelector:@selector(videoplayViewSwitchOrientation:)]) {
[self.delegate videoplayViewSwitchOrientation:sender.selected];
}
}
- (IBAction)slider {
[self addProgressTimer];
NSTimeInterval currentTime = CMTimeGetSeconds(self.player.currentItem.duration) * self.progressSlider.value;
// 设置当前播放时间
[self.player seekToTime:CMTimeMakeWithSeconds(currentTime, NSEC_PER_SEC) toleranceBefore:kCMTimeZero toleranceAfter:kCMTimeZero];
[self.player play];
}
- (IBAction)startSlider {
[self removeProgressTimer];
}
- (IBAction)sliderValueChange {
NSTimeInterval currentTime = CMTimeGetSeconds(self.player.currentItem.duration) * self.progressSlider.value;
NSTimeInterval duration = CMTimeGetSeconds(self.player.currentItem.duration);
self.timeLabel.text = [self stringWithCurrentTime:currentTime duration:duration];
}
- (NSString *)stringWithCurrentTime:(NSTimeInterval)currentTime duration:(NSTimeInterval)duration
{
NSInteger dMin = duration / 60;
NSInteger dSec = (NSInteger)duration % 60;
NSInteger cMin = currentTime / 60;
NSInteger cSec = (NSInteger)currentTime % 60;
NSString *durationString = [NSString stringWithFormat:@"%02ld:%02ld", dMin, dSec];
NSString *currentString = [NSString stringWithFormat:@"%02ld:%02ld", cMin, cSec];
return [NSString stringWithFormat:@"%@/%@", currentString, durationString];
}
@end
7.MPMoviePlayerController的代码实现
#import "ViewController.h"
#import
@interface ViewController ()
/** 播放器 */
@property (nonatomic, strong) MPMoviePlayerController *playerController;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.playerController play];
}
#pragma mark - 懒加载代码
- (MPMoviePlayerController *)playerController
{
if (_playerController == nil) {
// 1.获取视频的URL
NSURL *url = [NSURL URLWithString:@"http://v1.mukewang.com/19954d8f-e2c2-4c0a-b8c1-a4c826b5ca8b/L.mp4"];
// 2.创建控制器
_playerController = [[MPMoviePlayerController alloc] initWithContentURL:url];
// 3.设置控制器的View的位置
_playerController.view.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.width * 9 / 16);
// 4.将View添加到控制器上
[self.view addSubview:_playerController.view];
// 5.设置属性
_playerController.controlStyle = MPMovieControlStyleNone;
}
return _playerController;
}
@end
8.MPMoviePlayerViewController的代码实现
#import "ViewController.h"
#import
@interface ViewController ()
/** 播放器 */
@property (nonatomic, strong) MPMoviePlayerViewController *playerVc;
- (IBAction)play;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (IBAction)play {
[self presentMoviePlayerViewControllerAnimated:self.playerVc];
}
#pragma mark - 懒加载
- (MPMoviePlayerViewController *)playerVc
{
if (_playerVc == nil) {
NSURL *url = [NSURL URLWithString:@"http://v1.mukewang.com/a45016f4-08d6-4277-abe6-bcfd5244c201/L.mp4"];
_playerVc = [[MPMoviePlayerViewController alloc] initWithContentURL:url];;
}
return _playerVc;
}
@end