课程笔记文集地址:Udemy课程:The Complete iOS 9 Developer Course - Build 18 Apps
在这一节里,我们需要开发一个有关巴赫音乐的App,能显示巴赫的图片,还能显示音乐播放的进度,能通过调整进度条,跳到音乐的某个点开始播放。当然了,之前学习的播放、暂停和音量控制,也有在这里出现。注意多了一个停止键,和暂停的键的区别,暂停之后再播放继续之前的进度继续听,如果按了停止键,再按播放键就会从音频的开头开始播放。
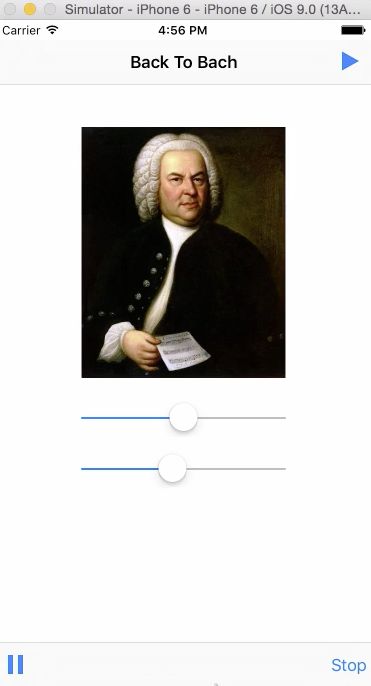
先上最终效果图:
一、布局 Storyboard
1、放置各种控件
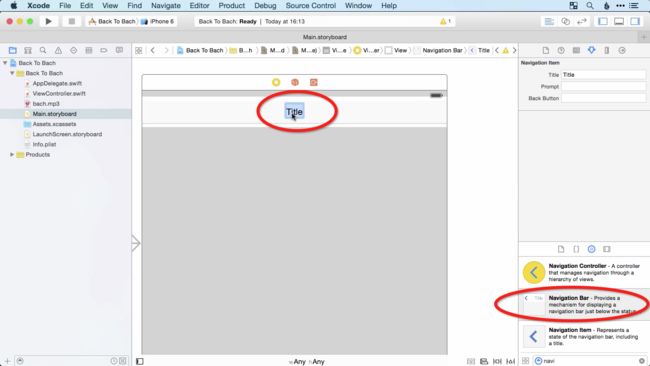
新建工程,在 Storyboard 里,拖入一个 Navigation Bar,修改 Title,如下图:
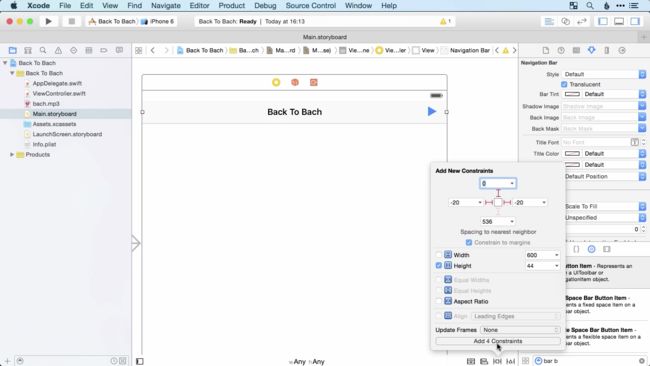
拖入 Bar Button Item,放到 Navigation Bar 上,设置成播放图标样式(可以使用 System Item 样式),进行 AutoLayout 布局,约束条件如下图:
拖入 Toolbar 控件,设置 AutoLayout 约束。拖入 Bar Button Item 修改图标样式,拖入 Flexible Space Bar Button Item。
下载一张巴赫的图片,放到 Xcode 里。在 Storyboard 中拖入 ImageView 控件,设置 AutoLayout 约束,显示巴赫的图片。
拖入两个 UISlider 控件,设置 AutoLayout 约束,其中表示播放进度的 Slider 的 Current 的值为 0,音量 Slider 不用变动,0.5 居中就可以。
2、创建 Action 连接
@IBAction func play(sender: AnyObject) {
}
@IBAction func adjustVolume(sender: UISlider) {
}
//这个调整播放进度的方法,命名好奇怪 scrub。。。
@IBAction func scrub(sender: UISlider) {
}
@IBAction func pause(sender: AnyObject) {
}
@IBAction func stop(sender: AnyObject) {
}
3、创建 Outlet 连接
只有一个,就是控制播放进度的 Slider:
@IBOutlet var scrubSlider: UISlider!
二、有 音频 有关的设置
1、初步设置
首先找到一个音频文件,把 .mp3 文件直接拖到 Xcode 里,注意勾选 Copy items if needed,如下图:
点击 Finish,然后目录里就有了这个音频啦~
2、AVFoundation
在类文件里进行基本设置:
三、代码实现对音频文件的三种控制方式
1、创建音乐的路径,创建音频控制实例
在 viewDidLoad 里实现即可:
let audioPath = NSBundle.mainBundle().pathForResource("bach", ofType: "mp3")!
do {
try player = AVAudioPlayer(contentsOfURL: NSURL(fileURLWithPath: audioPath))
} catch {
// 出现报错在这个地方进行处理
}
2、实现不同按钮的控制效果
@IBAction func play(sender: AnyObject) {
player.play() //开始播放音频
}
@IBAction func adjustVolume(sender: UISlider) {
player.volume = sender.value
}
//这个调整播放进度的方法,命名好奇怪 scrub。。。
@IBAction func scrub(sender: UISlider) {
}
@IBAction func pause(sender: AnyObject) {
player.pause() //停止播放音频
}
@IBAction func stop(sender: AnyObject) {
player.pause()
let audioPath = NSBundle.mainBundle().pathForResource("bach", ofType: "mp3")!
do {
try player = AVAudioPlayer(contentsOfURL: NSURL(fileURLWithPath: audioPath))
} catch {
// 出现报错在这个地方进行处理
}
}
3、实现控制播放进度(新知识点!!!)
上面的几乎实现了所有的控制按钮,除了调整播放进度,这个我们在之前的课程里没有涉及到,所以这里专门说一下。
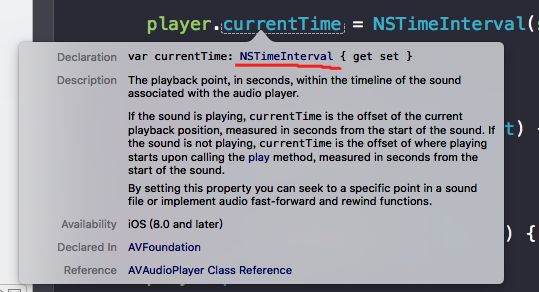
要用到一个新方法:player.currentTime,player.currentTime的类型是 NSTimeInterval。所以只需要将一个 slider 的值转换成 NSTimeInterval 类型即可。转换类型的方法都是统一的,NSTimeInterval(),就好像是 String() 一样。
@IBAction func scrub(sender: UISlider) {
player.currentTime = NSTimeInterval(sender.value)
}
4、播放进度 Slider 随着播放进度变化(新知识点!!!)
似乎少了点什么,对,就是 Slider 的进度条要是能动的,随着音乐的播放,进度的变化,要有变化,这个效果如何实现呢?
实际上就是获取当前音乐的值 player.currentTime 这个方法可以获取当前音频播放的时间,把这个时间赋值给 Slider 的值即可,只是,两个类型不一致,所以需要转换一下类型:
func updateScrubSlider() {
scrubSlider.value = Float(player.currentTime)
}
然后创建一个 NSTimer,每一秒都执行一下上面的这个方法,确保 Slider 的当前值与音频的播放进度一致。
在 viewDidLoad 里就可以:
override func viewDidLoad() {
super.viewDidLoad()
do {
try player = AVAudioPlayer(contentsOfURL: NSURL(fileURLWithPath: NSBundle.mainBundle().pathForResource("bach", ofType: "mp3")!))
//这一步让Slider的最大值和音频的长度对应起来
scrubSlider.maximumValue = Float(player.duration)
} catch {
// It didn't work!
}
_ = NSTimer.scheduledTimerWithTimeInterval(1, target: self, selector: #selector(ViewController.updateScrubSlider), userInfo: nil, repeats: true)
}
其实一开始我给 NSTimer 命名了,只是因为从来没有用到过,所以 Xcode 建议改成 _ 。
其实在实际的开发中,还是需要命名的,因为我们在某些情况下,需要让 NSTimer 停止,这时候就会用到了。
OK,到此结束啦~