(文末有福利,900道前端面试真题,不要错过)
前端学习目标
基础:HTML + CSS javaScript DOM BOM AJAX HTML5 + CSS3
应用:jQuery easyUI 移动端开发 响应式开发 PHP基础 H5UI bootstrap less/stylus 模板引擎 swiper iscroll select2
工程:ES5/6/7 git&GitHub nodeJS mongoDB mySQL webpack gulp babel VUE 微信小程序 REACT
学习前端所需要用到的工具
欲善其事必先利器,工具花样不在多,重点在人的技术本身。
最简化工具有 chrome浏览器、 editplus编辑器、pxCook量图器。后续随着课程推进,会慢慢介绍各种辅助工具,在这里就罗列,以免干扰新手小白。
浏览器
浏览器是网页的载体,是咱们前端工程师的主战场。浏览器常用的有 IE系列、火狐(FireFox)、谷歌(chrome)、Safari(苹果)、Opera等
浏览器市场份额
在2020年,浏览器的霸主地位已经确立,Chrome凭借超简约的界面以及强大的扩展性夺得宝座,当然少不了国内浏览器大量使用chromium内核带来的二次推广的贡献
开发工具
开发工具很多,用什么开发工具取决于你的个人喜好和业务所需平台。好的开发工具能够提升你的效率,但是无法提升你的技术实力。
协助工具
除了写代码的工具之外,我们还需要一些其他辅助类型的工具帮助我们更好的完成项目内容。比如 切图工具 量图工具 数据监测工具 代码管理工具等等, 当前我们只需要掌握PS和pxCook的使用。
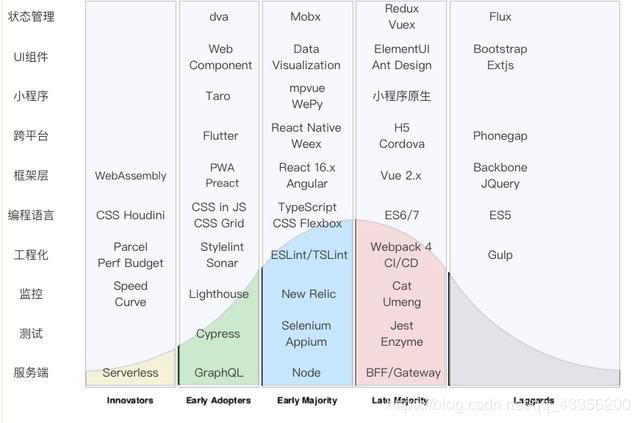
前端全面技术构成
大体分为:状态管理、UI 组件、小程序、跨平台、框架层、编程语言、工程化、监控、测试和服务端。
网页&前端
网页是构成网站的基础单元,是承载各种网站应用的平台。通俗地说,您每天通过浏览器甚至部分APP上网冲浪所看到的就是网页,网页主要由文字、图像、超链接、文本、多媒体等元素构成。
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及javaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。虽然现在前端技术栈百花齐放衍生出各种 工具 概念 技术 ;在工程化与现代化的路上高歌猛进,但本质上还是做网页。就跟我们能源技术发展到了核能阶段,依然只是为了“烧开水“。
前端工程师的待遇和发展
初中级薪资待遇大概为: 1线城市 15K左右 2线城市 10k左右 三线城市8K左右 18线小城市 6-8k 在各行业横向对比也算是中等水平。
职业发展路线也广阔,你可以选择在一个业务领域深入耕耘,也可以选择全面提升技术栈深度和广度成为全栈工程师,先天条件比较好的可以深入架构研究 进行 算法 架构 AI 图形等领域拓展。也可以走技术管理路线,产品路线。记住一句话 技术只是敲门砖 想要有更多的收获必然要靠自己去打拼,坐吃山空不管什么行业都必然会被淘汰
推荐 :
- 020 持续更新,精品小圈子每日都有新内容,干货浓度极高。
- 结实人脉、讨论技术 你想要的这里都有!
- 抢先入群,跑赢同龄人!(入群无需任何费用)
- 群号:779186871
- 点击此处,与前端开发大牛一起交流学习
申请即送:
BAT大厂面试题、独家面试工具包,
资料免费领取,包括 各类面试题以及答案整理,各大厂面试真题分享!