海创软件组--20200712-HTML+CSS3雪碧图
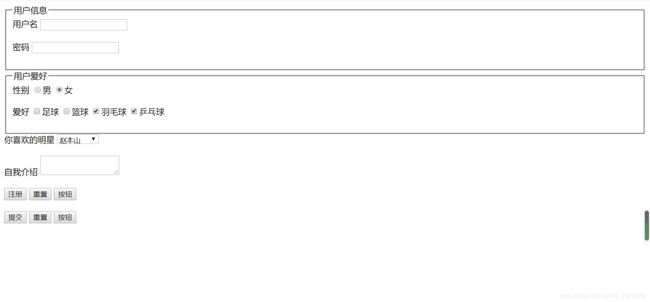
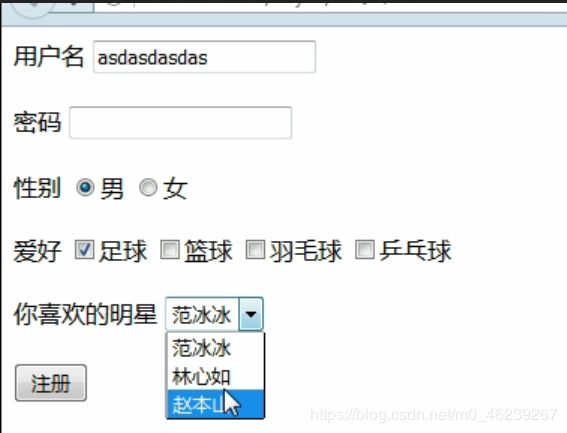
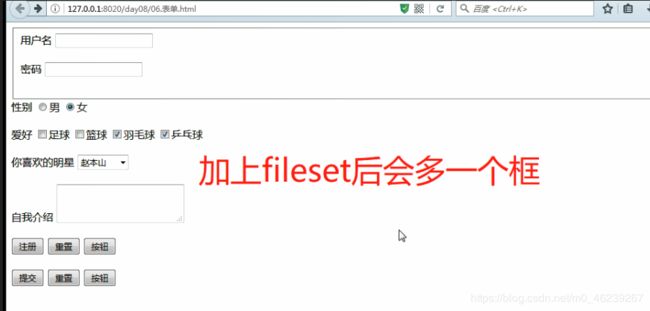
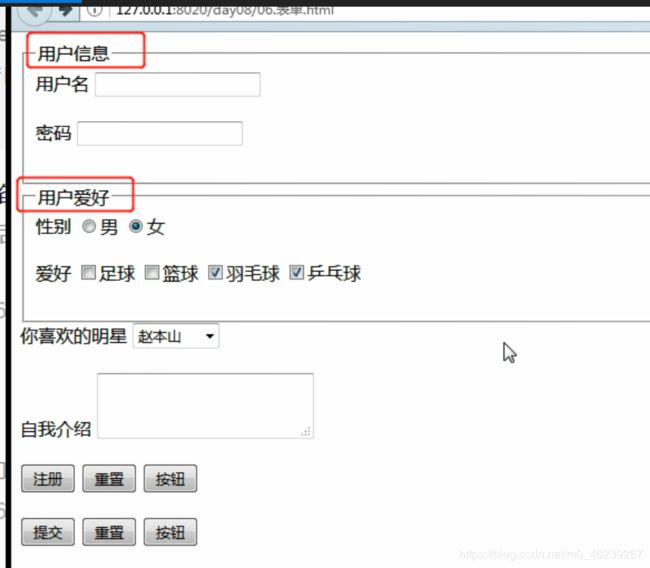
界面效果
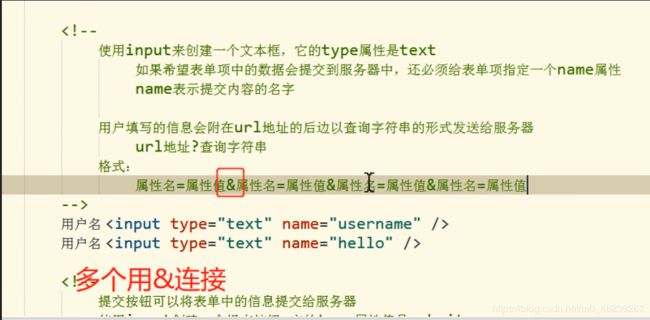
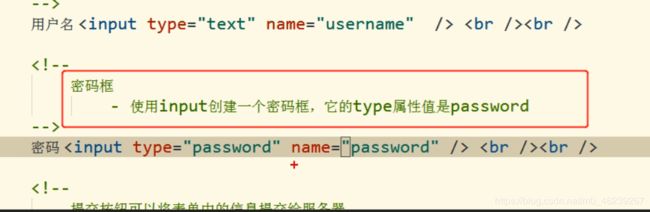
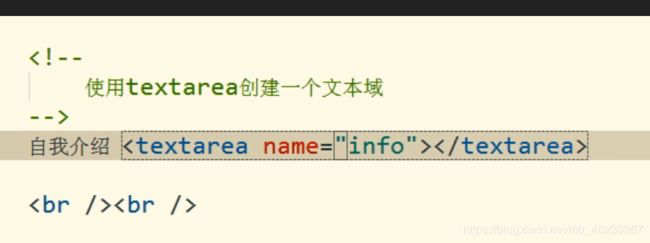
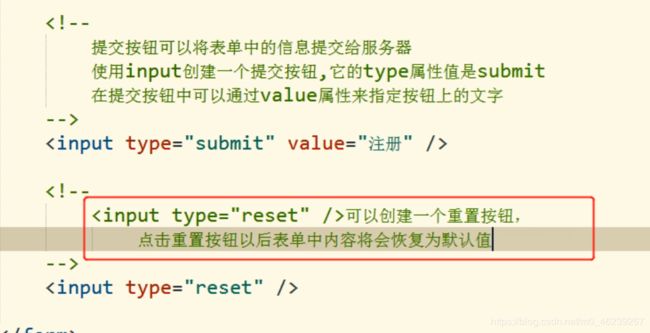
一些框的属性
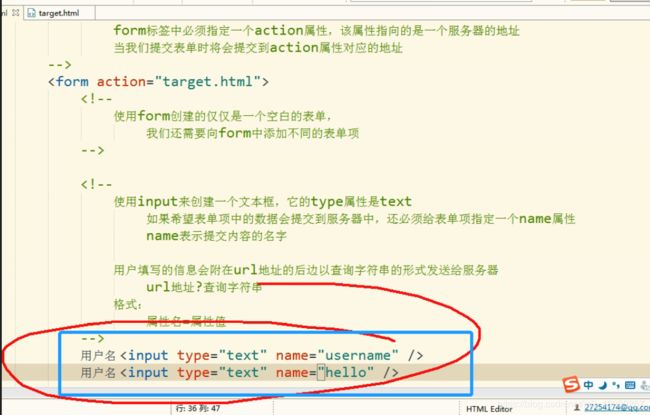
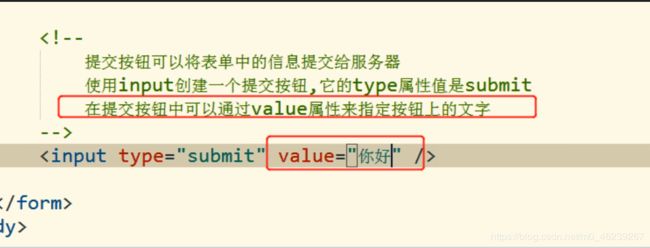
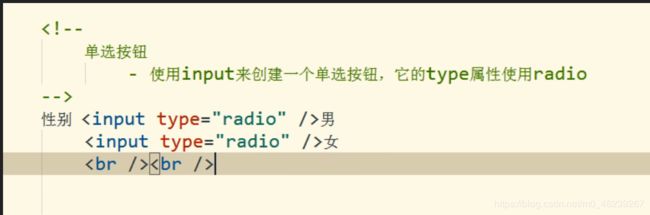
文本框的type=text,密码框的type=password,提交框的type=submit,单选按钮type=radio,多选框type=checkbox
单选按钮和多选框默认选中加一个checked=“checked”

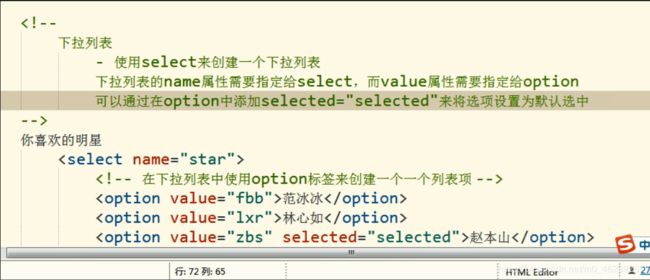
下拉表格的不同处
name给后台使用
多选框
多选框也类似
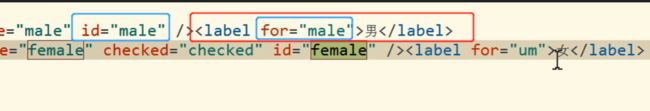
使用label点击文字选中
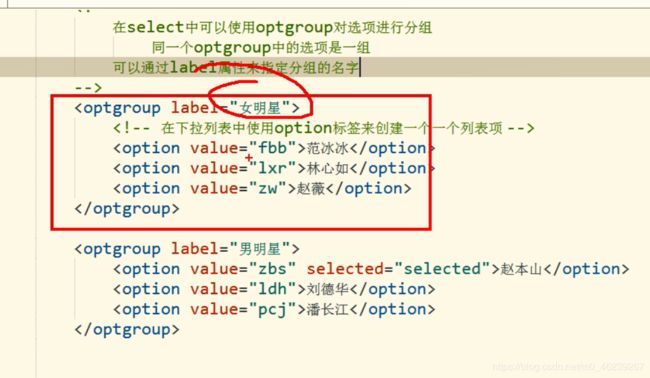
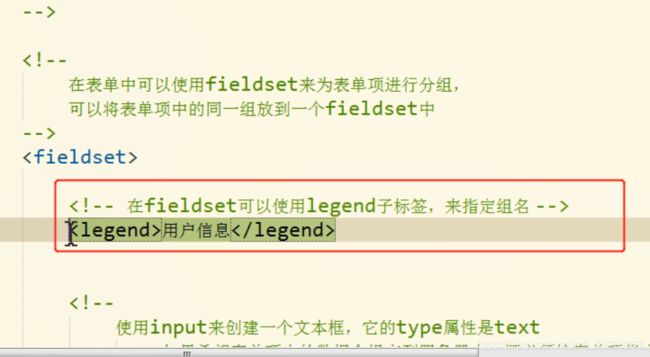
对表单进行分组
完整代码
雪碧图
如果你想要做天猫的的这样的格式

法一是较普通的办法就是创建div,之后把用超链接引入一张张的图片,然后在图片下面写入名字,但是这样需要加载多张图片。
这个法一需要用的图片:

现在法二可以用更加高级的办法,可以只需要加载一张图片,就是把他们都整合在一起,这个就叫做雪碧图,具体整合方法是使用ps,这里就不具体介绍了。

下面先写body的代码

调整css样式
这里有一个语法点,display: -webkit-box;display: flex;要结合下面的代码

这样子浏览器会自动帮你适应div大小,不用你再自己调整。
伪类
之后会用到伪类,在a标签前面加入一个width:86px;height:85px背景是icon.png的一个块
icon.png就是上面那张雪碧图,设置好了之后就是调整它的position

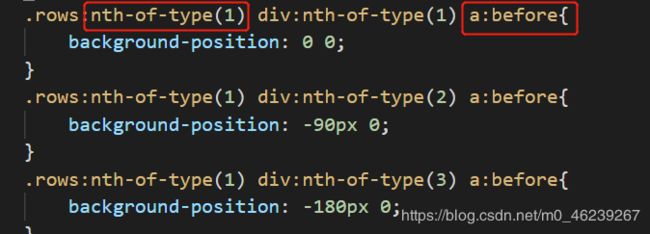
nth-of-type选择器
:nth-of-type(n) 选择器选取属于其父元素的特定类型的第 n 个子元素的所有元素。
这里例如.rows:nth-of-type(1)就是选择class="rows"的第一个元素,.rows:nth-of-type(1) div:nth-of-type(1)就是选择class="rows"的第一个元素它下面的第一个div元素,并且对它的a标签设置伪类,设置他们的position,让图片移动来显示对应的图标,从1-10一一设置。

以下是完整的代码
你可能感兴趣的:(海创软件组)
- 海创软件组--20210425--两周总结
小孬种
海创软件组javascript算法
两周总结JS基于对象执行上下文栈字符串解码算法尾调用递归尾递归二叉树中序遍历JS基于对象JS是基于对象设计和开发出来的语言。**注意:**基于对象和面向对象是有区别的!面向对象:三大特点:封装,继承,多态支持两种继承方式:接口继承,实现继承基于对象:基于对象是使用对象,所以无法用现有对象模板创造新的对象类型。ECMAscript是JS的核心,它无法去实现接口继承,所以JS只支持实现继承,而不能实现
- 海创软件组--20200816--js处理浮点数保留两位小数--Vue使用less报错的解决方法--Vue使用Element-UI部分组件适配移动端
小孬种
海创软件组
文章目录js处理浮点数保留两位小数前言处理方法1:转换字符串截取法2:正则表达式处理3:Math.round()方法,四舍五入处理最后补充Math的其他方法Vue使用less报错的解决方法前言解决指定较低版本的less-loader来下载以下是解决时的截图我新建的项目下载的less,less-loader版本我新建的项目使用less报错查看之前模板的less,less-loader版本将最新的le
- 海创软件组--20200809--js如何获取当天00:00:00的时间对象--Vue使用element-ui图片地址失效两种处理(替换和隐藏)
小孬种
海创软件组
文章目录js如何获取当天00:00:00的时间对象前言:解决方法:Vue使用element-ui图片地址失效两种处理(替换和隐藏)前言:处理方式:一:替换二:隐藏三:继续思考js如何获取当天00:00:00的时间对象前言:最近在做一个酒店后台管理系统,其中一个接口参数是起止时间,需要传起止两天00:00:00,所以按以往单纯的newDate()肯定是无法实现的。解决方法:newDate(“2020
- 海创软件组--20200823--Vue使用百度地图获取当前城市--vue项目用vue-particles实现类似博客上的鼠标移动粒子连线动画
小孬种
海创软件组
文章目录一:Vue使用百度地图获取当前城市1:申请百度地图密匙注册登录后需要进行开发者认证创建应用获取密匙AK2:Vue项目使用下载相应插件html文件引入创建一个新的js文件(下一步需要引入)组件引入js并使用3:效果二:vue项目用vue-particles实现类似博客上的鼠标移动粒子连线动画1:前言2:实现过程2.1:下载依赖2.2:全局引入2.3:使用2.4:效果2:参数意义3:设置背景图
- 海创软件组-20200823-Ubuntu一些常用的知识和实例
天又热了
海创软件组
Linux虚拟机VMware(virtualMachineware)威睿网络连接方式:桥接模式NAT转换模式(网络地址转换模式)Host-only模式无网络连接模式磁盘类型SCSI(SmallcomputerSystemInterface)小型计算机系统接口文件系统控制open:打开文件creat:创建新的文件mkdir:创建目录系统控制器uname获取当前UNIX系统的名称,版本和主机信息Lin
- 海创软件组-20200628-手把手教你在服务器上部署项目
听风说鱼
海创软件组
1.服务器配置服务器配置是指根据企业的实际需求针对安装有服务器操作系统的设备进行软件或者硬件的相应设置、操作,从而实现企业的业务活动需求。分为WEB服务器,FTP服务器、SAMBA服务器、DNS服务器。Web服务器是指驻留于因特网上某种类型计算机的程序。本人将使用华为云云服务器,centos8.0操作系统,为读者演示将项目部署到服务器上。将项目部署到服务器上的步骤有:1)安装jdk2)安装tomc
- 海创软件组-202006014-vim编辑器
听风说鱼
海创软件组
一、vim介绍Vim是一个类似于Vi的著名的功能强大、高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性。VIM是自由软件。Vim普遍被推崇为类Vi编辑器中最好的一个,事实上真正的劲敌来自Emacs的不同变体。1999年Emacs被选为Linuxworld文本编辑分类的优胜者,Vim屈居第二。但在2000年2月Vim赢得了SlashdotBeanie的最佳开放源代码文本编辑器大奖,又将Em
- 海创软件组-maven的环境搭建与eclipse的maven企业版web项目创建
听风说鱼
海创软件组
1.maven简介Maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具。目前,绝大多数开发人员都把Ant当作Java编程项目的标准构建工具。遗憾的是,Ant的项目管理工具(作为make的替代工具)不能满足绝大多数开发人员的需要。通过检查Ant构建文件,很难发现项目的相关性信息和其它元信息(如开发人员/拥有者、版本或站点主页)。Maven除了以
- 海创软件组-解决用户注册与用户角色注册不同步问题
听风说鱼
海创软件组
1.简介在应用程序注册中,如果把用户分为管理员和普通用户。管理员注册的时候(加入能够自己注册),那么需要把人和角色一起注册,单单只是人或者角色注册都是失败的。本博客通过一个例子解决这个问题。2.Aop编程环境搭建这是笔者用到的jar包,另外笔者用的是jdk1.8,下面是笔者的项目目录废话少说,上代码3.编写JavabeanBlogger类·packagecom.haichuang.beans;im
- 海创软件组-MyBatis一对多和多对多应用
听风说鱼
海创软件组
MyBatis一对多和多对多应用mybatis3.0添加了association和collection标签专门用于对多个相关实体类数据进行级联查询,但仍不支持多个相关实体类数据的级联保存和级联删除操作。因此在进行实体类一对多和多对多映射表设计时,需要专门建立一个关联对象类对相关实体类的关联关系进行描述。1.应用场景设计数据库表,假设现在有角色,人员,部门三级关系,其中角色对人员是多对多,人员对部门
- 海创软件组-源码解析SpringMVC的执行流程
听风说鱼
海创软件组
1SpringMVC概念SpringMVC属于SpringFrameWork的后续产品,已经融合在SpringWebFlow里面。Spring框架提供了构建Web应用程序的全功能MVC模块。使用Spring可插入的MVC架构,可以选择是使用内置的SpringWeb框架还可以是Struts这样的Web框架。可以选择是使用内置的SpringWeb框架还是Struts这样的Web框架。通过策略接口,Sp
- 海创软件组-20200712-背包,队列和栈-算法4
天又热了
海创软件组
三种数据类型:背包(Bag),队列(Queue)和栈(Stack).他们的不同在于删除和访问对象的顺序不同目标说明我们对集合中的对象的表示方式将直接影响各种操作的效率介绍泛型和迭代说明链式数据结构的重要性API每份API都含有一个无参数的构造函数,一个向集合中添加单个元素的方法,一个测试集合是否是空的方法和一个返回集合大小的方法.Stack和Queue都含有一个能够删除集合中特定的元素的方法.泛型
- 海创软件组-20200531-JavaFx+Spring Boot+Maven搭建与打包部署窗体程序
天又热了
海创软件组
资料摘抄与引用来源1.JavaFx中文网站2.使用SpringBoot接管javafx第一部分:基础信息概览1.JavaFx是什么JavaFx是一个强大的图形和多媒体处理工具集合,它允许开发者来设计,创建,调试和部署富客户端程序,并且和Java一样跨平台2.JavaFx应用程序概览由于JavaFX库被写成了JavaAPI,因此JavaFX应用程序代码可以调用各种Java库中的API。例如JavaF
- 海创软件组-20200614-用户自定义工程认证调查模板-大创项目申报书
天又热了
海创软件组
1研究目的工程认证是高等教育质量保障体系的重要组成。截止2018年底,全国共有227所高校的1170个专业通过工程教育专业认证。能否申请工程认证成功已经成为并且将在很长一段时间内作为考验各大院校工科本科专业的一个验金石。工程认证工作的自评是学校组织接受认证专业依照《工程教育认证标准》对专业的办学情况和教学质量进行自我检查,主要检查办学条件、人才培养计划和培养结果是否达到《工程教育认证标准》所规定的
- 海创软件组-20200531-Linux的学习-计算机概论0.1
丫.丫
海创软件组
…计算机其实是:接受用户输入的命令与数据,经由中央处理器的算术与逻辑单元运算处理后,产生或存储成有用的信息。因此,只要有输入设备(不管是键盘还是触摸屏)及输出设备(例如电脑屏幕或直接由打印机打印出来),让你可以输入数据使该机器产生信息的,那就是一台计算机了。电脑硬件的五大单元一台台式电脑,依照外观可以分为三部分:①输入单元:包括键盘、嵌标、读卡器、扫描仪、手写板、触控屏幕等;②主机部分:这个就是系
- 海创软件组-20200418-AOP
丫.丫
海创软件组
AOPAOP的常用术语1)切面切面(Aspect)是指封装横切到系统功能(例如事务处理)的类。2)连接点连接点(Joinpoint)是指程序运行中的些时间点,例如方法的调用或异常的抛出。3)切人点切入点(Pointcut)是指需要处理的连接点。在SpringAOP中,所有的方法执行都是连接点,而切入点是一个描述信息,它修饰的是连接点,通过切入点确定哪些连接点需要被处理。4)通知通知(Advice)
- 海创软件组-20200420-AOP-动态代理
丫.丫
海创软件组
AOP…AOP(AspectOrientedProgramming),面向切面编程,是面向对象编程OOP的一种补充.面向对象编程是从静态角度考虑程序的结构,而面向切面编程是从动态角度考虑程序运行过程,AOP底层,就是采用动态代理模式实现的。采用了两种代理:JDK的动态代理,与CGLIB的动态代理。…动态代理的意义在于生成一个占位(又称代理对象,来代理真实对象,从而控制真实对象的访问。代理模式…假设
- 海创软件组-20200628-Vue学习过程中的记录
onelanp
vue
问卷调查前端与后端的分离设计问卷调查项目的实现以及收获前期准备vue-routerElement-UI组件库axioshttp库实现过程关键的选项渲染部分部分数据结构总结值得注意问卷调查项目的实现以及收获这一次是本团队的二轮考核项目,相较于一轮考核,两者之间的复杂程度跨度巨大,对我而言,前端独立实现一个网页可能不会遇到很多问题,但是只有前端实现某一个项目是无法实现更多更复杂的功能的,因此你需要和后
- 海创软件组-20200628-vue使用vue-json-excel-小程序跳转tabBar界面所遇到的问题-解决mpVue嵌套遍历报错-mpvue引入iview weapp的组件库
小孬种
海创软件组小程序vue
文章目录vue使用vue-json-excel将后台的json数据导出excel表格vue使用vue-json-excel将后台的json数据导出excel表格解决mpVue嵌套遍历报错mpvue中引入iviewweappvue使用vue-json-excel将后台的json数据导出excel表格最近帮老师做一个毕业调查报告的东西,要求讲学生填写情况以excel表格文件导出本地。因为是临时要加的,
- 海创软件组--20200614--VUE获取当地天气情况--用mpvue开发小程序的一点小总结--前端基于koa搭建服务器--vue使用js对图片进行点击标注圆点并记录他的坐标
小孬种
小程序vue海创软件组
写这篇博客来记录一下这两周接触到的一些新东西。文章目录一:VUE获取当地天气情况二:使用mpvue框架写小程序的准备--创建空mpvue三:解决用mpvue开发小程序时报错:找不到sitemap.json入口四:前端基于koa搭建服务器五:vue使用js对图片进行点击标注圆点并记录他的坐标一:VUE获取当地天气情况最近在写一个后台,其中一个功能就是显示当地城市的时间,天气情况。具体也可查看这片博客
- 海创软件组-两周小结-video-vue-全屏-hover样式-css变量
小孬种
vue海创软件组
写这篇博客来总结一下两周遇到的问题吧。一、视频组件由于往后的日子需要做一个交通管理系统,需要使用到视频播放器,所以花了点时间在视频组件上。视频播放器,我一般都是采用video.js和他的插件vue-video-player两种方式创建的。首先就先说一下如何使用video.js吧1:video.js需求:对于简单的视频播放需求来说,video.js足以胜任了。它可是支持HTML5和Flash的视频播
- 海创软件组- vue项目中如何使用ueditor的一点心得
小孬种
ueditor海创软件组
**一:下载Ueditor编辑器文件:从官网:http://ueditor.baidu.com/website/download.html#ueditor下载1.4.3.3Jsp版本的Ueditor文件。二:项目引入文件:这里我将ueditor文件命名为UE(你也可以用其他名字)并放到static文件下:然而在main文件中引入相应的js文件,注意顺序一定不能乱,呃,还有就是路径要正确!三:修改配
- 海创软件组--20200614-ajax发送跨域请求以及vuex的状态管理和发送给后端数据
chainnnn
海创软件组
添加api首先在你的src里面创建一个api文档,api里面再创建两个文件看里面的ajax要怎么书写,一般都是一个套路,直接放代码/***ajax-请求的时候需要3个条件,接收参数,一个是url,第二个请求参数,但是是以对象的形式传过来,第三是请求方式*使用axios发请求,首先下载axios*//*ajax请求函数模块返回值:promise对象(异步返回的数据是:response.data)*/
- 海创软件组-20200628-两周总结
if_i_could
海创软件组
Parcelable接口用处:使自定义对象可使用Intent传递原理:将一个完整的对象进行分解,分解后的每一部分都是intent支持的类型publicmethodabstractintdescribeContents()—描述包含在此Parcelable中的特殊对象的种类。一般返回0abstractvoidwriteToParcel(Parceldest,intflags)—将对象压缩进parce
- 海创软件组-AspectJ 用法简介
听风说鱼
海创软件组
**1.简介AspectJ是一个面向切面的框架,它扩展了Java语言。AspectJ定义了AOP语法,所以它有一个专门的编译器用来生成遵守Java字节编码规范的Class文件。AspectJ实现了aop的功能,且实现方式更为简捷,使用更为方便,而且还支持注解式开发。下面先介绍一下aop编程的一些术语。2.aop的编程术语切面(Aspect),织入(Weaving),连接点(JoinPoint),切
- 海创软件组-20200712-项目常用工具类-邮件发送,ftp上传下载工具类,MD5工具类
听风说鱼
海创软件组
一、邮件发送工具类1)邮件服务器与传输协议要在网络上实现邮件功能,必须要有专门的邮件服务器。这些邮件服务器类似于现实生活中的邮局,它主要负责接收用户投递过来的邮件,并把邮件投递到邮件接收者的电子邮箱中。SMTP服务器地址:一般是smtp.xxx.com,比如163邮箱是smtp.163.com,qq邮箱是smtp.qq.com。SMTP协议通常把处理用户smtp请求(邮件发送请求)的服务器称之为S
- 海创软件组-20200628-vim程序编辑器(《鸟哥的Linux私房菜》)
丫.丫
海创软件组
系统管理员的重要工作就是要修改与设置某些重要软件的配置文件,因此至少要学会一种以上的命令行模式下的文本编辑器。在所有的Linux发行版上面都会有的一个文本编辑器,那就是vi,而且很多软件默认也是使用vi做为它们的编辑工具。此外,vim是高级版的vi,vim不但可以用不同颜色显示文字内容,还能够进行诸如sheII脚本、C语言等程序编辑,可以将vim视为一种程序编辑器。vi与vim在Linux的世界中
- 海创软件组-20200614-鸟哥的Linux私房菜第四章笔记
丫.丫
海创软件组
首次登陆XWindow与命令行模式的切换1、XWindow指的是Linux上的图形界面系统2、通常也称命令行界面为终端界面、Terminal或者Console。3、Linux默认的情况下会提供六个终端来让用户登录,切换的方式为使用:【Ctrl+Alt+F1~F6】的组合键。登陆的环境如下:【Ctrl+Alt+F1】:图形用户界面模型【Ctrl+Alt+F2~F6】:命令行模式登录tty2~tty6
- 海创软件组-20200517-SpringMVC(一)
丫.丫
海创软件组
SpringMVC简介…SpringMVC也叫Springwebmvc。属于表现层的框架。SpingMVC组件与流程…SpringMVC的核心在于其流程,这是使用SpringMVC框架的基础,SpringMVC是一个基于Servlet的技术,它提供了核心控制器DispatcherServlet和相关的组件,并制定了松散的结构,以适合各种灵活的需要。…首先,SpringMVC框架是围绕着Dispat
- 海创软件组-20200405-Spring 核心之IoC(一)
丫.丫
海创软件组
目录SpringIoC容器的两个接口依赖注入的类型Bean的配置…IOC:控制反转依赖注入。它使程序组件或类之间尽量形成一种松耦合的结构,开发者在使用类的实列之前,需要先创建对象的实列。而IoC是将创建实列的任务交给了IOC容器,这样在开发应用代码的时候只需要直接使用类的实列,而不需要再创建实列。SpringIoC容器的两个接口…pringIoC容器的设计主要是基于BeanFactory和Appl
- java类加载顺序
3213213333332132
java
package com.demo; /** * @Description 类加载顺序 * @author FuJianyong * 2015-2-6上午11:21:37 */ public class ClassLoaderSequence { String s1 = "成员属性"; static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。 MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的 <!doctype html> <html lang="en"> <head> <meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。 以在spring中配置dataSource为例: <!-- spring加载资源文件 --> <bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种: File f = new File(this.getClass().getResource("/").getPath()); System.out.println(f); 结果: C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin 获取当前类的所在工程路径; 如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机 (1)执行ssh-keygen -t rsa -C "[email protected]"生成公钥,xxx为自定义大email地址 (2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址 (3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server a. 下载memcached-1.2.6-win32-bin.zip b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图 视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图 为什么oracle需要视图; &
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。 &nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/* * SQL函数 */ --数字函数 --ABS(n):返回数字n的绝对值 declare v_abs number(6,2); begin v_abs:=abs(&no); dbms_output.put_line('绝对值:'||v_abs); end; --ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能: 日志的输出目标 日志的输出格式 日志的输出级别(是否抑制日志的输出) logger继承特性 A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException { //输入流 InputStream in = Test.class.getResourceAsStream("/test"); InputStreamReader isr = new InputStreamReader(in); Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身 监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。 额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出: 1.int i=5; 2.1 2 3 4 5 3.16 17 18 19 6 4.15 24 25 20 7 5.14 23 22 21 8 6.13 12 11 10 9 7. 8.int i=6 9.1 2 3 4 5 6 10.20 21 22 23 24 7 11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下: 在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。 # ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识...... 那么,这种概念让我们推论出一个结论 &nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能 源码地址: https://github.com/jackfengji/glcoverflow public class CoverFlowOpenGL extends GLSurfaceView implements GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。 -----------------------------华丽的分割线------------------------------------- 数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J &nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统 通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。 本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库 首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类 在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特 黄色的树林里分出两条路, 可惜我不能同时去涉足, 我在那路口久久伫立, 我向着一条路极目望去, 直到它消失在丛林深处. 但我却选了另外一条路, 它荒草萋萋,十分幽寂; 显得更诱人,更美丽, 虽然在这两条小路上, 都很少留下旅人的足迹. 那天清晨落叶满地, 两条路都未见脚印痕迹. 呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。 Xml配置和Java类配置对比如下: applicationContext-AppConfig.xml <!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之: 1 JAVASCRIPT脚本调用android程序 要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。 这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。 如题。 2.详述。 (1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。 static int hash(int h) { h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。 如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; <input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/** * 单例模式的五种写法: * 1、懒汉 * 2、恶汉 * 3、静态内部类 * 4、枚举 * 5、双重校验锁 */ /** * 五、 双重校验锁,在当前的内存模型中无效 */ class LockSingleton { private volatile static LockSingleton singleton; pri