- 海创软件组--20210425--两周总结
小孬种
海创软件组javascript算法
两周总结JS基于对象执行上下文栈字符串解码算法尾调用递归尾递归二叉树中序遍历JS基于对象JS是基于对象设计和开发出来的语言。**注意:**基于对象和面向对象是有区别的!面向对象:三大特点:封装,继承,多态支持两种继承方式:接口继承,实现继承基于对象:基于对象是使用对象,所以无法用现有对象模板创造新的对象类型。ECMAscript是JS的核心,它无法去实现接口继承,所以JS只支持实现继承,而不能实现
- 海创软件组--20200816--js处理浮点数保留两位小数--Vue使用less报错的解决方法--Vue使用Element-UI部分组件适配移动端
小孬种
海创软件组
文章目录js处理浮点数保留两位小数前言处理方法1:转换字符串截取法2:正则表达式处理3:Math.round()方法,四舍五入处理最后补充Math的其他方法Vue使用less报错的解决方法前言解决指定较低版本的less-loader来下载以下是解决时的截图我新建的项目下载的less,less-loader版本我新建的项目使用less报错查看之前模板的less,less-loader版本将最新的le
- 海创软件组--20200809--js如何获取当天00:00:00的时间对象--Vue使用element-ui图片地址失效两种处理(替换和隐藏)
小孬种
海创软件组
文章目录js如何获取当天00:00:00的时间对象前言:解决方法:Vue使用element-ui图片地址失效两种处理(替换和隐藏)前言:处理方式:一:替换二:隐藏三:继续思考js如何获取当天00:00:00的时间对象前言:最近在做一个酒店后台管理系统,其中一个接口参数是起止时间,需要传起止两天00:00:00,所以按以往单纯的newDate()肯定是无法实现的。解决方法:newDate(“2020
- 海创软件组--20200823--Vue使用百度地图获取当前城市--vue项目用vue-particles实现类似博客上的鼠标移动粒子连线动画
小孬种
海创软件组
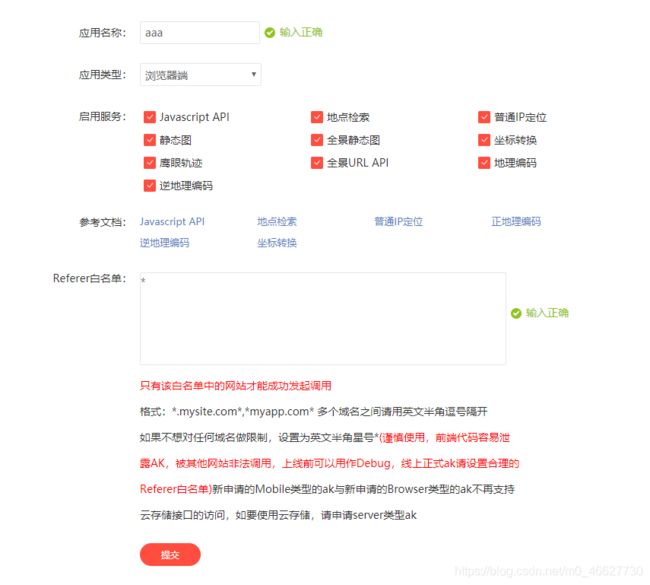
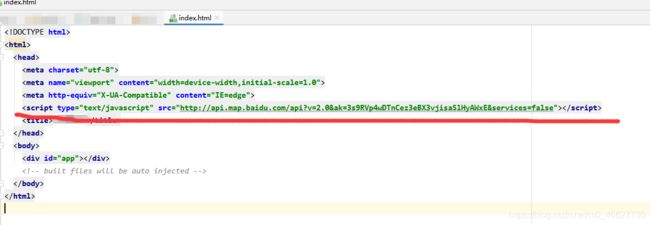
文章目录一:Vue使用百度地图获取当前城市1:申请百度地图密匙注册登录后需要进行开发者认证创建应用获取密匙AK2:Vue项目使用下载相应插件html文件引入创建一个新的js文件(下一步需要引入)组件引入js并使用3:效果二:vue项目用vue-particles实现类似博客上的鼠标移动粒子连线动画1:前言2:实现过程2.1:下载依赖2.2:全局引入2.3:使用2.4:效果2:参数意义3:设置背景图
- 海创软件组-20200823-Ubuntu一些常用的知识和实例
天又热了
海创软件组
Linux虚拟机VMware(virtualMachineware)威睿网络连接方式:桥接模式NAT转换模式(网络地址转换模式)Host-only模式无网络连接模式磁盘类型SCSI(SmallcomputerSystemInterface)小型计算机系统接口文件系统控制open:打开文件creat:创建新的文件mkdir:创建目录系统控制器uname获取当前UNIX系统的名称,版本和主机信息Lin
- 海创软件组-20200628-手把手教你在服务器上部署项目
听风说鱼
海创软件组
1.服务器配置服务器配置是指根据企业的实际需求针对安装有服务器操作系统的设备进行软件或者硬件的相应设置、操作,从而实现企业的业务活动需求。分为WEB服务器,FTP服务器、SAMBA服务器、DNS服务器。Web服务器是指驻留于因特网上某种类型计算机的程序。本人将使用华为云云服务器,centos8.0操作系统,为读者演示将项目部署到服务器上。将项目部署到服务器上的步骤有:1)安装jdk2)安装tomc
- 海创软件组-202006014-vim编辑器
听风说鱼
海创软件组
一、vim介绍Vim是一个类似于Vi的著名的功能强大、高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性。VIM是自由软件。Vim普遍被推崇为类Vi编辑器中最好的一个,事实上真正的劲敌来自Emacs的不同变体。1999年Emacs被选为Linuxworld文本编辑分类的优胜者,Vim屈居第二。但在2000年2月Vim赢得了SlashdotBeanie的最佳开放源代码文本编辑器大奖,又将Em
- 海创软件组-maven的环境搭建与eclipse的maven企业版web项目创建
听风说鱼
海创软件组
1.maven简介Maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具。目前,绝大多数开发人员都把Ant当作Java编程项目的标准构建工具。遗憾的是,Ant的项目管理工具(作为make的替代工具)不能满足绝大多数开发人员的需要。通过检查Ant构建文件,很难发现项目的相关性信息和其它元信息(如开发人员/拥有者、版本或站点主页)。Maven除了以
- 海创软件组-解决用户注册与用户角色注册不同步问题
听风说鱼
海创软件组
1.简介在应用程序注册中,如果把用户分为管理员和普通用户。管理员注册的时候(加入能够自己注册),那么需要把人和角色一起注册,单单只是人或者角色注册都是失败的。本博客通过一个例子解决这个问题。2.Aop编程环境搭建这是笔者用到的jar包,另外笔者用的是jdk1.8,下面是笔者的项目目录废话少说,上代码3.编写JavabeanBlogger类·packagecom.haichuang.beans;im
- 海创软件组-MyBatis一对多和多对多应用
听风说鱼
海创软件组
MyBatis一对多和多对多应用mybatis3.0添加了association和collection标签专门用于对多个相关实体类数据进行级联查询,但仍不支持多个相关实体类数据的级联保存和级联删除操作。因此在进行实体类一对多和多对多映射表设计时,需要专门建立一个关联对象类对相关实体类的关联关系进行描述。1.应用场景设计数据库表,假设现在有角色,人员,部门三级关系,其中角色对人员是多对多,人员对部门
- 海创软件组-源码解析SpringMVC的执行流程
听风说鱼
海创软件组
1SpringMVC概念SpringMVC属于SpringFrameWork的后续产品,已经融合在SpringWebFlow里面。Spring框架提供了构建Web应用程序的全功能MVC模块。使用Spring可插入的MVC架构,可以选择是使用内置的SpringWeb框架还可以是Struts这样的Web框架。可以选择是使用内置的SpringWeb框架还是Struts这样的Web框架。通过策略接口,Sp
- 海创软件组-20200712-背包,队列和栈-算法4
天又热了
海创软件组
三种数据类型:背包(Bag),队列(Queue)和栈(Stack).他们的不同在于删除和访问对象的顺序不同目标说明我们对集合中的对象的表示方式将直接影响各种操作的效率介绍泛型和迭代说明链式数据结构的重要性API每份API都含有一个无参数的构造函数,一个向集合中添加单个元素的方法,一个测试集合是否是空的方法和一个返回集合大小的方法.Stack和Queue都含有一个能够删除集合中特定的元素的方法.泛型
- 海创软件组-20200531-JavaFx+Spring Boot+Maven搭建与打包部署窗体程序
天又热了
海创软件组
资料摘抄与引用来源1.JavaFx中文网站2.使用SpringBoot接管javafx第一部分:基础信息概览1.JavaFx是什么JavaFx是一个强大的图形和多媒体处理工具集合,它允许开发者来设计,创建,调试和部署富客户端程序,并且和Java一样跨平台2.JavaFx应用程序概览由于JavaFX库被写成了JavaAPI,因此JavaFX应用程序代码可以调用各种Java库中的API。例如JavaF
- 海创软件组-20200614-用户自定义工程认证调查模板-大创项目申报书
天又热了
海创软件组
1研究目的工程认证是高等教育质量保障体系的重要组成。截止2018年底,全国共有227所高校的1170个专业通过工程教育专业认证。能否申请工程认证成功已经成为并且将在很长一段时间内作为考验各大院校工科本科专业的一个验金石。工程认证工作的自评是学校组织接受认证专业依照《工程教育认证标准》对专业的办学情况和教学质量进行自我检查,主要检查办学条件、人才培养计划和培养结果是否达到《工程教育认证标准》所规定的
- 海创软件组-20200531-Linux的学习-计算机概论0.1
丫.丫
海创软件组
…计算机其实是:接受用户输入的命令与数据,经由中央处理器的算术与逻辑单元运算处理后,产生或存储成有用的信息。因此,只要有输入设备(不管是键盘还是触摸屏)及输出设备(例如电脑屏幕或直接由打印机打印出来),让你可以输入数据使该机器产生信息的,那就是一台计算机了。电脑硬件的五大单元一台台式电脑,依照外观可以分为三部分:①输入单元:包括键盘、嵌标、读卡器、扫描仪、手写板、触控屏幕等;②主机部分:这个就是系
- 海创软件组-20200418-AOP
丫.丫
海创软件组
AOPAOP的常用术语1)切面切面(Aspect)是指封装横切到系统功能(例如事务处理)的类。2)连接点连接点(Joinpoint)是指程序运行中的些时间点,例如方法的调用或异常的抛出。3)切人点切入点(Pointcut)是指需要处理的连接点。在SpringAOP中,所有的方法执行都是连接点,而切入点是一个描述信息,它修饰的是连接点,通过切入点确定哪些连接点需要被处理。4)通知通知(Advice)
- 海创软件组-20200420-AOP-动态代理
丫.丫
海创软件组
AOP…AOP(AspectOrientedProgramming),面向切面编程,是面向对象编程OOP的一种补充.面向对象编程是从静态角度考虑程序的结构,而面向切面编程是从动态角度考虑程序运行过程,AOP底层,就是采用动态代理模式实现的。采用了两种代理:JDK的动态代理,与CGLIB的动态代理。…动态代理的意义在于生成一个占位(又称代理对象,来代理真实对象,从而控制真实对象的访问。代理模式…假设
- 海创软件组-20200628-Vue学习过程中的记录
onelanp
vue
问卷调查前端与后端的分离设计问卷调查项目的实现以及收获前期准备vue-routerElement-UI组件库axioshttp库实现过程关键的选项渲染部分部分数据结构总结值得注意问卷调查项目的实现以及收获这一次是本团队的二轮考核项目,相较于一轮考核,两者之间的复杂程度跨度巨大,对我而言,前端独立实现一个网页可能不会遇到很多问题,但是只有前端实现某一个项目是无法实现更多更复杂的功能的,因此你需要和后
- 海创软件组-20200628-vue使用vue-json-excel-小程序跳转tabBar界面所遇到的问题-解决mpVue嵌套遍历报错-mpvue引入iview weapp的组件库
小孬种
海创软件组小程序vue
文章目录vue使用vue-json-excel将后台的json数据导出excel表格vue使用vue-json-excel将后台的json数据导出excel表格解决mpVue嵌套遍历报错mpvue中引入iviewweappvue使用vue-json-excel将后台的json数据导出excel表格最近帮老师做一个毕业调查报告的东西,要求讲学生填写情况以excel表格文件导出本地。因为是临时要加的,
- 海创软件组--20200614--VUE获取当地天气情况--用mpvue开发小程序的一点小总结--前端基于koa搭建服务器--vue使用js对图片进行点击标注圆点并记录他的坐标
小孬种
小程序vue海创软件组
写这篇博客来记录一下这两周接触到的一些新东西。文章目录一:VUE获取当地天气情况二:使用mpvue框架写小程序的准备--创建空mpvue三:解决用mpvue开发小程序时报错:找不到sitemap.json入口四:前端基于koa搭建服务器五:vue使用js对图片进行点击标注圆点并记录他的坐标一:VUE获取当地天气情况最近在写一个后台,其中一个功能就是显示当地城市的时间,天气情况。具体也可查看这片博客
- 海创软件组-两周小结-video-vue-全屏-hover样式-css变量
小孬种
vue海创软件组
写这篇博客来总结一下两周遇到的问题吧。一、视频组件由于往后的日子需要做一个交通管理系统,需要使用到视频播放器,所以花了点时间在视频组件上。视频播放器,我一般都是采用video.js和他的插件vue-video-player两种方式创建的。首先就先说一下如何使用video.js吧1:video.js需求:对于简单的视频播放需求来说,video.js足以胜任了。它可是支持HTML5和Flash的视频播
- 海创软件组- vue项目中如何使用ueditor的一点心得
小孬种
ueditor海创软件组
**一:下载Ueditor编辑器文件:从官网:http://ueditor.baidu.com/website/download.html#ueditor下载1.4.3.3Jsp版本的Ueditor文件。二:项目引入文件:这里我将ueditor文件命名为UE(你也可以用其他名字)并放到static文件下:然而在main文件中引入相应的js文件,注意顺序一定不能乱,呃,还有就是路径要正确!三:修改配
- 海创软件组--20200614-ajax发送跨域请求以及vuex的状态管理和发送给后端数据
chainnnn
海创软件组
添加api首先在你的src里面创建一个api文档,api里面再创建两个文件看里面的ajax要怎么书写,一般都是一个套路,直接放代码/***ajax-请求的时候需要3个条件,接收参数,一个是url,第二个请求参数,但是是以对象的形式传过来,第三是请求方式*使用axios发请求,首先下载axios*//*ajax请求函数模块返回值:promise对象(异步返回的数据是:response.data)*/
- 海创软件组-20200628-两周总结
if_i_could
海创软件组
Parcelable接口用处:使自定义对象可使用Intent传递原理:将一个完整的对象进行分解,分解后的每一部分都是intent支持的类型publicmethodabstractintdescribeContents()—描述包含在此Parcelable中的特殊对象的种类。一般返回0abstractvoidwriteToParcel(Parceldest,intflags)—将对象压缩进parce
- 海创软件组-AspectJ 用法简介
听风说鱼
海创软件组
**1.简介AspectJ是一个面向切面的框架,它扩展了Java语言。AspectJ定义了AOP语法,所以它有一个专门的编译器用来生成遵守Java字节编码规范的Class文件。AspectJ实现了aop的功能,且实现方式更为简捷,使用更为方便,而且还支持注解式开发。下面先介绍一下aop编程的一些术语。2.aop的编程术语切面(Aspect),织入(Weaving),连接点(JoinPoint),切
- 海创软件组-20200712-项目常用工具类-邮件发送,ftp上传下载工具类,MD5工具类
听风说鱼
海创软件组
一、邮件发送工具类1)邮件服务器与传输协议要在网络上实现邮件功能,必须要有专门的邮件服务器。这些邮件服务器类似于现实生活中的邮局,它主要负责接收用户投递过来的邮件,并把邮件投递到邮件接收者的电子邮箱中。SMTP服务器地址:一般是smtp.xxx.com,比如163邮箱是smtp.163.com,qq邮箱是smtp.qq.com。SMTP协议通常把处理用户smtp请求(邮件发送请求)的服务器称之为S
- 海创软件组-20200628-vim程序编辑器(《鸟哥的Linux私房菜》)
丫.丫
海创软件组
系统管理员的重要工作就是要修改与设置某些重要软件的配置文件,因此至少要学会一种以上的命令行模式下的文本编辑器。在所有的Linux发行版上面都会有的一个文本编辑器,那就是vi,而且很多软件默认也是使用vi做为它们的编辑工具。此外,vim是高级版的vi,vim不但可以用不同颜色显示文字内容,还能够进行诸如sheII脚本、C语言等程序编辑,可以将vim视为一种程序编辑器。vi与vim在Linux的世界中
- 海创软件组-20200614-鸟哥的Linux私房菜第四章笔记
丫.丫
海创软件组
首次登陆XWindow与命令行模式的切换1、XWindow指的是Linux上的图形界面系统2、通常也称命令行界面为终端界面、Terminal或者Console。3、Linux默认的情况下会提供六个终端来让用户登录,切换的方式为使用:【Ctrl+Alt+F1~F6】的组合键。登陆的环境如下:【Ctrl+Alt+F1】:图形用户界面模型【Ctrl+Alt+F2~F6】:命令行模式登录tty2~tty6
- 海创软件组-20200517-SpringMVC(一)
丫.丫
海创软件组
SpringMVC简介…SpringMVC也叫Springwebmvc。属于表现层的框架。SpingMVC组件与流程…SpringMVC的核心在于其流程,这是使用SpringMVC框架的基础,SpringMVC是一个基于Servlet的技术,它提供了核心控制器DispatcherServlet和相关的组件,并制定了松散的结构,以适合各种灵活的需要。…首先,SpringMVC框架是围绕着Dispat
- 海创软件组-20200405-Spring 核心之IoC(一)
丫.丫
海创软件组
目录SpringIoC容器的两个接口依赖注入的类型Bean的配置…IOC:控制反转依赖注入。它使程序组件或类之间尽量形成一种松耦合的结构,开发者在使用类的实列之前,需要先创建对象的实列。而IoC是将创建实列的任务交给了IOC容器,这样在开发应用代码的时候只需要直接使用类的实列,而不需要再创建实列。SpringIoC容器的两个接口…pringIoC容器的设计主要是基于BeanFactory和Appl
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/