海创软件组--20200614-ajax发送跨域请求以及vuex的状态管理和发送给后端数据
添加api
首先在你的src里面创建一个api文档,api里面再创建两个文件

看里面的ajax要怎么书写,一般都是一个套路,直接放代码
/**
* ajax-请求的时候需要3个条件,接收参数,一个是url,第二个请求参数,但是是以对象的形式传过来,第三是请求方式
* 使用axios发请求,首先下载axios
*/
/*
ajax请求函数模块
返回值: promise对象(异步返回的数据是: response.data)
*/
import axios from 'axios'
export default function ajax (url, data={}, type='GET') {
return new Promise(function (resolve, reject) {
// 执行异步ajax请求
let promise
if (type === 'GET') {
// 准备url query参数数据
let dataStr = '' //数据拼接字符串
Object.keys(data).forEach(key => {
dataStr += key + '=' + data[key] + '&'
})
if (dataStr !== '') {
dataStr = dataStr.substring(0, dataStr.lastIndexOf('&'))
url = url + '?' + dataStr
}
// 发送get请求
promise = axios.get(url)
} else {
// 发送post请求
promise = axios.post(url, data)
}
promise.then(function (response) {
// 成功了调用resolve()
resolve(response.data)
}).catch(function (error) {
//失败了调用reject()
reject(error)
})
})
}
/*
const response = await ajax()
const result = response.data
const resule = await ajax()
*/
完善confit的index文件
接着你可以打开你的confit里面的index.js文件

接着你可以找到proxyTable这个位置

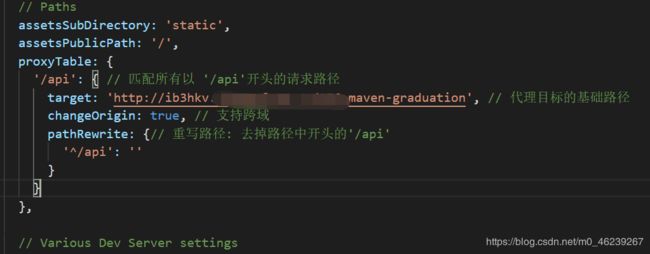
然后引入这些代码,只需要更改target那里,写上你需要代理的基础路径
proxyTable: {
'/api': { // 匹配所有以 '/api'开头的请求路径
target: 'http://ib3hkv.natappfree.cc/156-maven-graduation', // 代理目标的基础路径
changeOrigin: true, // 支持跨域
pathRewrite: {// 重写路径: 去掉路径中开头的'/api'
'^/api': ''
}
}
书写src的index
/**
* 包含多个接口请求函数的模块,所有的接口型函数名称都有一个开头req
* 函数的返回值:promise对象
*/
//引入ajax函数
import ajax from './ajax'
//const BASE_URL = '/api'
const BASE_URL = '/api'
//引入数据
export const reqTexts=(stuId)=>ajax(BASE_URL+`/eva/selectEvaluateByStuId?stuId=${stuId}`,{stuId})
export const reqStudents=({classes,iswork,jobType,jobRegion})=>ajax(BASE_URL+'/stu/selectStudentByMultiCondi',{classes,iswork,jobType,jobRegion})
创建vuex来管理
接着使用vuex来管理,在src下面创建一个文件夹store,并且加入六个文件

首先打开index.js,基本书写都是一个套路
/*
vuex最核心的管理对象store
*/
import Vue from 'vue'
import Vuex from 'vuex'
//还要引入自定义的模块
import state from './state'
import mutations from './mutations'
import actions from './actions'
import getters from './getters'
//声明使用vuex
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
actions,
getters,
})
//弄好了之后考虑有哪些状态需要管理
你可以看看你之前在api的index.js里面写了什么,我写了reqTexts与reqStudents,说明我想要接收texts和students数组,所以你要在state里面写上你想要的数组

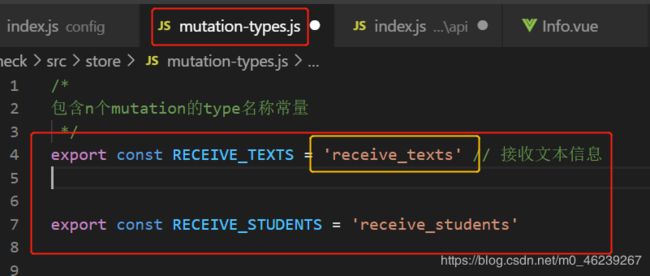
接着在mutation-type中写上你想要接收的数组

/*
包含n个mutation的type名称常量
*/
export const RECEIVE_TEXTS = 'receive_texts' // 接收文本信息
export const RECEIVE_STUDENTS = 'receive_students'
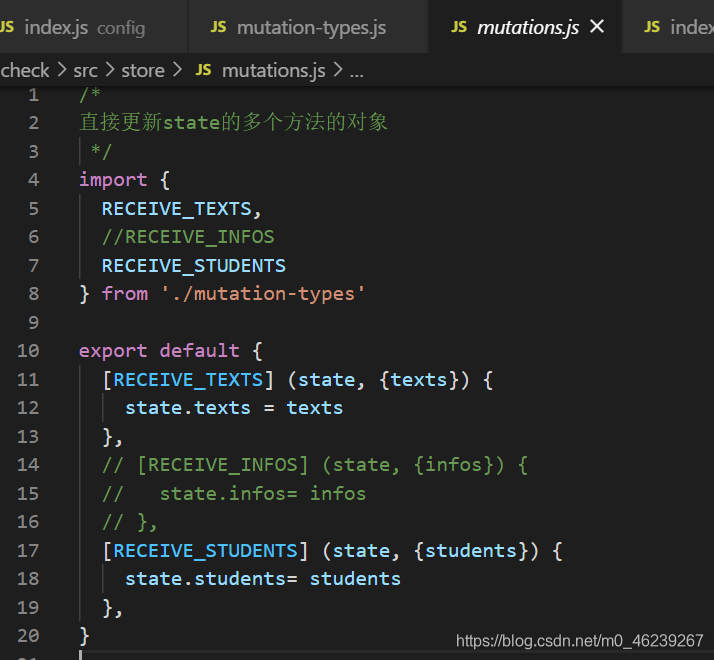
```接着到mutation中引入你在mutation-type中写的信息

```javascript
/*
直接更新state的多个方法的对象
*/
import {
RECEIVE_TEXTS,
//RECEIVE_INFOS
RECEIVE_STUDENTS
} from './mutation-types'
export default {
[RECEIVE_TEXTS] (state, {texts}) {
state.texts = texts
},
// [RECEIVE_INFOS] (state, {infos}) {
// state.infos= infos
// },
[RECEIVE_STUDENTS] (state, {students}) {
state.students= students
},
}
最后到action中写代码,同样也需要引入
/*
有可以与后台交互的异步action
通过mutation间接更新state的多个方法的对象
*/
import {
RECEIVE_TEXTS,
RECEIVE_STUDENTS
} from './mutation-types'
import {
reqTexts,
reqStudents
} from '../api'
export default {
//异步获取文本分类列表
async getTexts({commit},{stuId}) {
// 发送异步ajax请求
const result = await reqTexts(stuId)
// 提交一个mutation
const texts = result.texts
commit(RECEIVE_TEXTS, {texts})
},
async getStudents({commit},{classes,iswork,jobType,jobRegion}) {
// 发送异步ajax请求
const result = await reqStudents({classes,iswork,jobType,jobRegion})
// 提交一个mutation
const students = result.students
commit(RECEIVE_STUDENTS, {students})
},
}
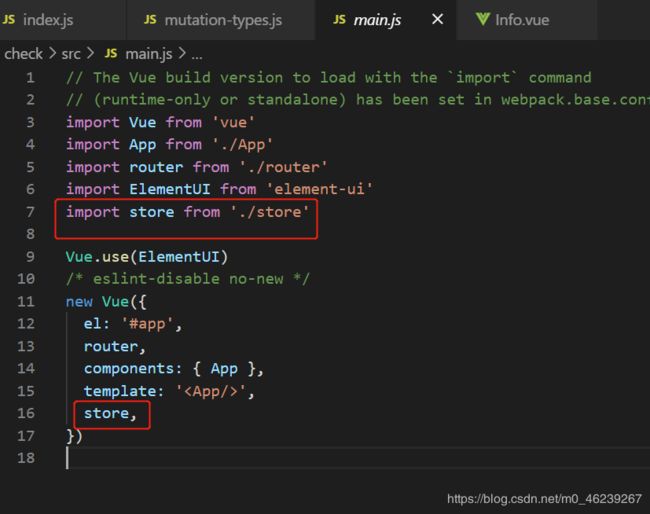
注册store
这样你的vuex写好了,然后你需要注册,到main.js中注册store

测试vuex是否成功拿到数据
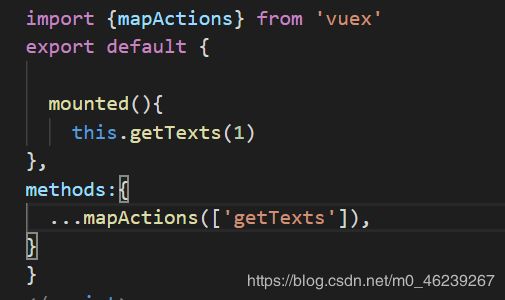
接着很容易的做法去检测你的数据有没有拿到,在App.vue中写,需要引入mapAction


import {mapActions} from 'vuex'
export default {
mounted(){
this.getTexts(1)
},
methods:{
...mapActions(['getTexts']),
}
}
然后打开你的vue工具的这个地方

如果看到了texts数组有数据,说明你成功拿到数据了
拿到数据之后就是取数据了,在你需要取的vue组件中,我的是在info.vue里面,首先引入
![]()
然后在conputed里面写一行代码就可以取到数据了
computed: {
...mapState(['students']),
},
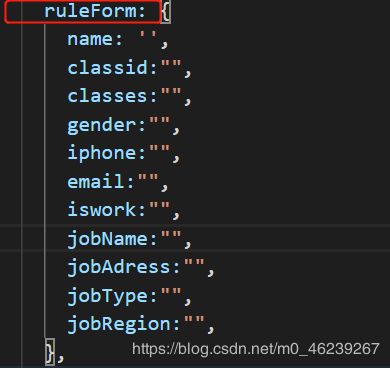
因为我做的是一个表单的,所以想发送数据给后端,此时需要发送axios或者ajax,在发送数据时,你如果想要发送的数据比较多,可以把他们都存在一个对象里面,就如同下图

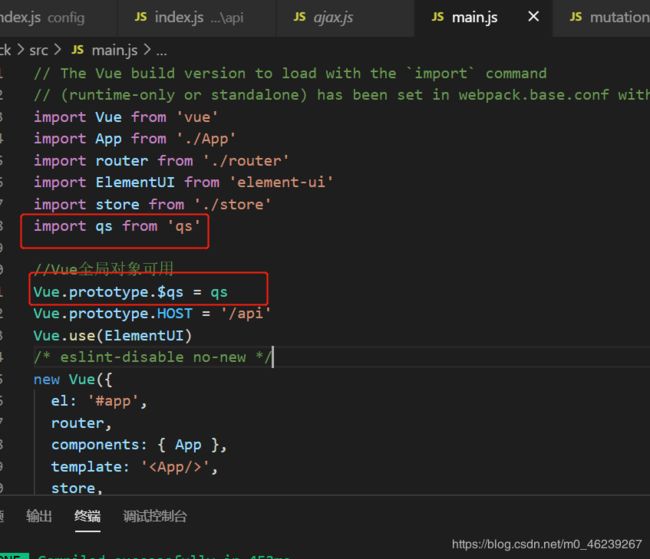
然后可以选择fromdata的方式,首先下载qs(npm i qs --save)之后在main.js里面引用

之后在你想要发送数组的组件中,例如我的是info组件里
axios.post('url', this.$qs.stringify(this.ruleForm))
.then(function (res) {
console.log(res)
}).catch(function (error){
alert(error)
})
这样子就不需要一个个的去发送,很方便,代码也简洁了很多
