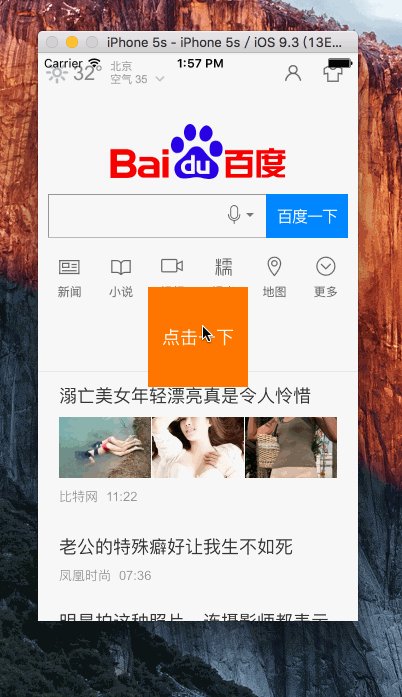
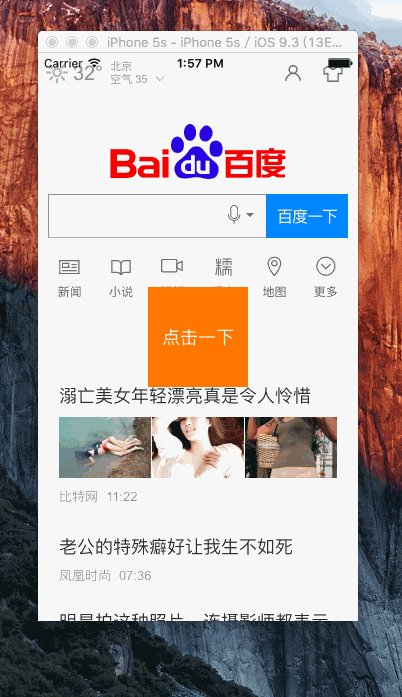
效果图:
- 目前这个版本有一个问题:发现,在加载百度的时候,如果有的网页本身带有导航栏,它的顶部的进度条就无效了,如果没有,则可以实现类似于微信一样的进度条
实现代码:
import UIKit
import WebKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(webView)
view.addSubview(progressView)
view.addSubview(centerButton)
webView.frame = view.bounds
progressView.frame = CGRect(x: 0, y: 0, width: UIScreen.mainScreen().bounds.size.width, height: 2)
centerButton.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
centerButton.center = view.center
webView.addObserver(self, forKeyPath: "estimatedProgress", options: .New, context: nil)
webView.addObserver(self, forKeyPath: "title", options: .New, context: nil)
webView.addObserver(self, forKeyPath: "loading", options: .New, context: nil)
}
override func observeValueForKeyPath(keyPath: String?, ofObject object: AnyObject?, change: [String : AnyObject]?, context: UnsafeMutablePointer) {
if keyPath == "estimatedProgress" {
let progress = change!["new"] as! Float
print(progress)
if progress >= 1.0 {
self.progressView.setProgress(progress, animated: true)
UIView.animateWithDuration(0.3, delay: 0.3, options: .CurveEaseInOut, animations: {
self.progressView.alpha = 0.0
}, completion: { (_) in
self.progressView.setProgress(0.0, animated: false)
})
}else {
self.progressView.alpha = 1.0
self.progressView.setProgress(progress, animated: true)
}
}else if keyPath == "loading" {
}
else if keyPath == "title" {
print(webView.title ?? "")
}
}
@objc private func click() {
webView.loadRequest(NSURLRequest(URL: NSURL(string: "https://www.baidu.com")!))
}
private lazy var webView:WKWebView = {
let webView = WKWebView()
webView.UIDelegate = self
webView.navigationDelegate = self
return webView
}()
private lazy var progressView:UIProgressView = {
let progressView = UIProgressView()
progressView.trackTintColor = UIColor.whiteColor()
progressView.progressTintColor = UIColor.greenColor()
return progressView
}()
private lazy var centerButton:UIButton = {
let centerButton = UIButton()
centerButton.backgroundColor = UIColor.orangeColor()
centerButton.addTarget(self, action: #selector(click), forControlEvents: .TouchUpInside)
centerButton.setTitle("点击一下", forState: .Normal)
return centerButton
}()
deinit{
removeObserver(self, forKeyPath: "estimatedProgress", context: nil)
removeObserver(self, forKeyPath: "title", context: nil)
removeObserver(self, forKeyPath: "loading", context: nil)
}
}
extension ViewController : WKNavigationDelegate,WKUIDelegate {
func webView(webView: WKWebView, decidePolicyForNavigationAction navigationAction: WKNavigationAction, decisionHandler: (WKNavigationActionPolicy) -> Void) {
decisionHandler(.Allow)
}
func webView(webView: WKWebView, decidePolicyForNavigationResponse navigationResponse: WKNavigationResponse, decisionHandler: (WKNavigationResponsePolicy) -> Void) {
decisionHandler(.Allow)
}
func webView(webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
}
func webView(webView: WKWebView, didReceiveServerRedirectForProvisionalNavigation navigation: WKNavigation!) {
}
//MARK: 加载失败
func webView(webView: WKWebView, didFailProvisionalNavigation navigation: WKNavigation!, withError error: NSError) {
}
//完成加载
func webView(webView: WKWebView, didFinishNavigation navigation: WKNavigation!) {
}
}