CSS代码
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
body {
background: #fff;
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-position: 0 0, 15px 15px;
background-size: 30px 30px;
}
主要通过 background-image 的渐变来实现这种效果。
用2个三角形合并成一个正方形。
详解
background: #fff;
首先设置background为#fff,让背景色变成纯白色(也可以设置成别的颜色)。
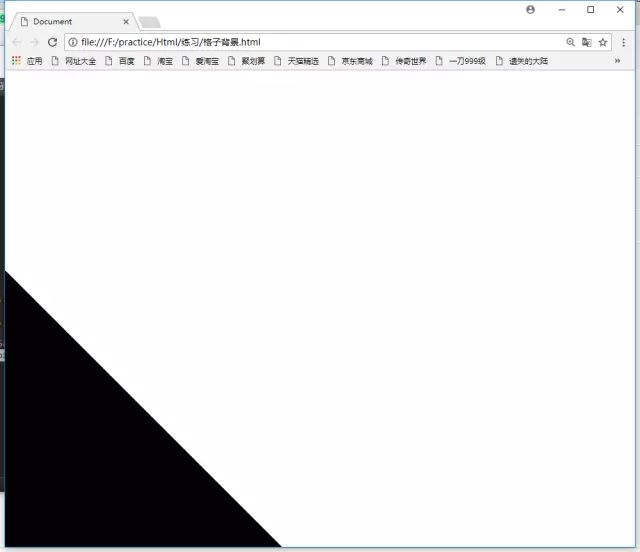
background-image: linear-gradient(45deg, #000 25%, transparent 0);
做一个45度的线性渐变,第一个颜色是#000(黑色),占整个背景贴片的25%,其余部分都是透明。
可以看到下图效果。
这时,用background-size来控制背景贴片的大小。
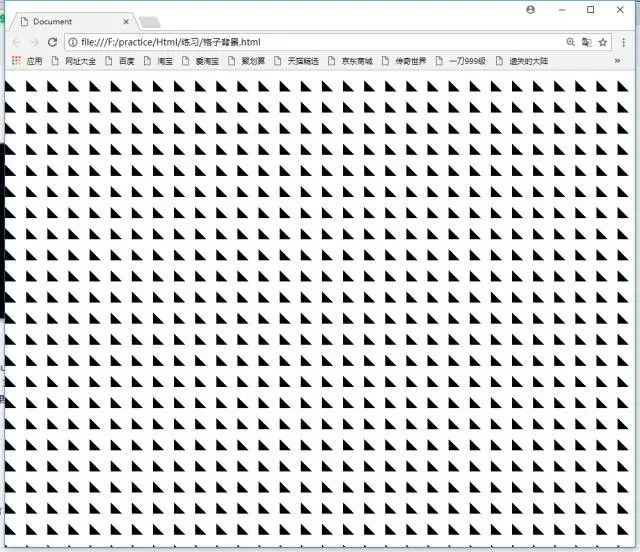
background-size: 30px 30px;
可以看到以下效果。
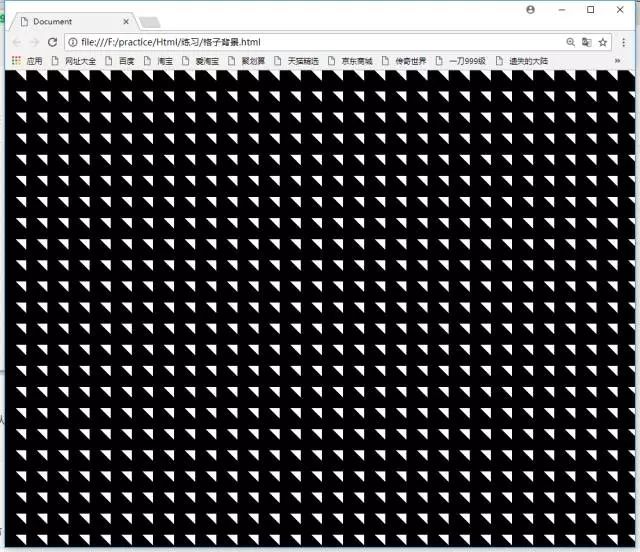
如果我们把黑色从25%变成75%,会看到以下效果。
我们可以看到,白色三角形其实就是transparent所覆盖的地方,角度和之前25%的黑色三角形是相反的。
如果我们把上图的“白色三角形”变成黑色,原本的黑色三角形(25%)继续保留。会变成下图效果。
background-image:
linear-gradient(45deg, #000 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #000 0);
简化一下代码:
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
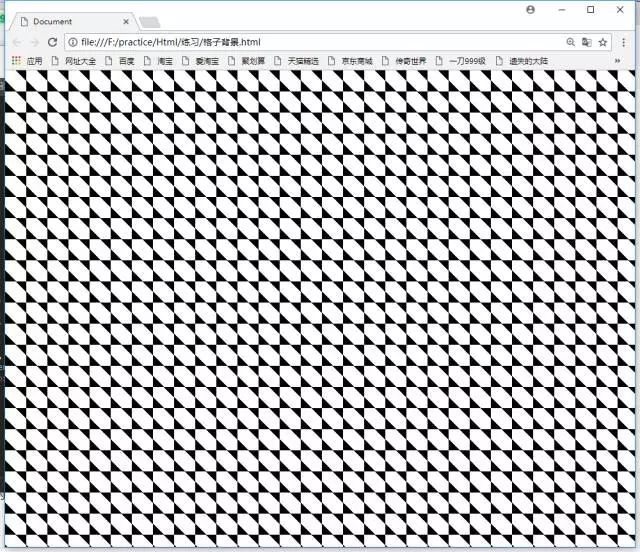
最后再做多一层上面的效果,然后移动一下其中一层的位置,就可以合并成一个黑色正方形。
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-position: 0 0, 15px 15px;
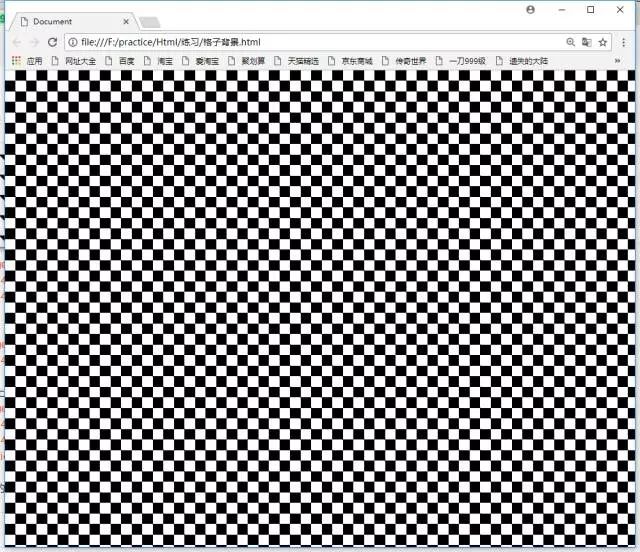
最终就变成下面的效果了
完整代码在最上方。
相关内容
【CSS】渐变背景(background-image)
希望以上笔记对大家有帮助。
我的其他笔记在微信公众号:Rabbit_svip