- Spring Cloud云架构 - SSO单点登录之OAuth2.0 根据token获取用户信息(4)
初夏_91fb
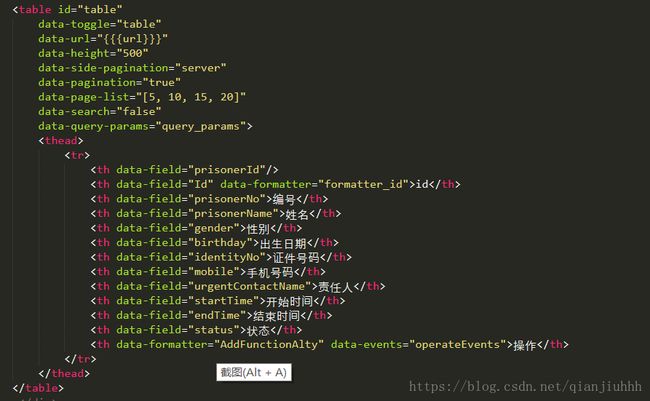
上一篇我根据框架中OAuth2.0的使用总结,画了SSO单点登录之OAuth2.0登出流程,今天我们看一下根据用户token获取yoghurt信息的流程:image/***根据token获取用户信息*@paramaccessToken*@return*@throwsException*/@RequestMapping(value="/user/token/{accesstoken}",method
- elementui Cascader 级联选择器的使用总结
XUE_雪
elementui前端javascript
实现效果技术要点总结如下:1、点击添加自动增加多行,实现自主选择增加多条节点数据2、节点地址使用的是Cascader级联选择器,需要动态生成,涉及到一个技术要点是:因v-modal只能获取value不能获取label,故需要解决在多个动态生成的Cascader分别获取他们选中的label和value,下面开始展示相关代码:html:添加删除确定取消js:handleChange(index){va
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- Python实现BASE64 算法
闲人编程
密码学python算法开发语言BASE64加解密密码学
目录使用Python实现BASE64算法的博客引言BASE64算法的工作原理BASE64编码表Python面向对象实现BASE64算法代码解析应用场景:在文件传输中的使用总结使用Python实现BASE64算法的博客引言在计算机科学中,BASE64是一种常用的数据编码方式,主要用于在处理文本时对二进制数据进行编码。BASE64编码的主要用途是在需要以文本形式传输二进制数据的场景下(例如电子邮件、U
- Flybirds框架使用总结
自动化测试框架
运行环境Python版本:3.9.9Node版本:20.5.1Pycharm版本:2021.3专业版安装flybirds包打开Pycharm终端,输入如下命令:pipinstallflybirds安装完成后继续输入flybirdscreate然后输入项目名、平台,设备名和包名可以后面再填运行用例以Android自动化测试为例在生成的项目路径fbTest/features/test/android新
- echarts使用总结
LeoValiant
echarts堆叠图自适应
1、修改echarts指示线的长度:labelLine:{//指示线长度normal:{length:10}},2、echarts自适应window.addEventListener(‘resize’,function(){myChart.resize();})3、echarts柱形堆叠图注意添加stack属性。series:[{name:‘邮件营销’,type:‘line’,stack:‘总量’
- go语言channle使用总结
xyt001
前言:channel提供了一种通信机制,通过它,一个goroutine可以想另一goroutine发送消息。channel本身还需关联了一个类型,也就是channel可以发送数据的类型。例如:发送int类型消息的channel写作chanint。channel很强大,但是还是有点坑,下面是我个人的总结。1.使用两个值接收channel:<-channel能够返回一个值或者两个值,当返回两个值的时候
- Java 中Lambada表达式中双冒号 ::使用总结
何以解忧,唯有..
java开发语言
一、前言双冒号运算操作符是类方法的句柄,lambda表达式的一种简写表达式:person->person.getName();可以替换成:Person::getName表达式:()->newHashMaplist=Arrays.asList("a","b","c");//静态方法引用ClassName::methodNamelist.forEach(Colon::print);//上一行等价于//
- 自然语言处理系列四十五》Elasticsearch搜索引擎》Elasticsearch入门及技术原理
陈敬雷-充电了么-CEO兼CTO
搜索引擎自然语言处理elasticsearchaichatgptgpt人工智能
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《自然语言处理原理与实战》(人工智能科学与技术丛书)【陈敬雷编著】【清华大学出版社】文章目录自然语言处理系列四十五Elasticsearch搜索引擎》Elasticsearch入门及技术原理Elasticsearch安装部署和使用总结自然语言处理系列四十五Elasticsearch搜索引擎》Elasticsearch入门及技术原理
- CPU/内存/综合性能评估工具汇总-1:lmbench
So_shine
linux调试工具和性能量化性能优化
目录一、概括二、lmbench一、概括嵌入式开发中对要设计的产品、立项的项目进行设计时,往往需要对关键芯片进行性能评估,本文主要总结基于linux系统的产品在性能评估时的工具使用总结,在aarch64(arm64平台下测试),板卡根文件系统为debian系统。工具列表如下:名称作用git源码链接lmbench带宽测评,反应时间测评https://github.com/redrose2100/lmb
- 【嵌入式模块】步进电机使用总结
记录无知岁月
#嵌入式设备嵌入式硬件步进电机
关于本博客 此前上了一门课《自动控制元件》,但是由于学时有限,讲到步进电机就不讲了,留下了一个小遗憾,导致需要使用步进电机时就有点懵,于是找了一篇博客,链接在这里,推荐具有电机知识(如直流电机,异步电机等)的朋友看,如果完全不懂,建议先啃书。
- JVM级缓存本地缓存Caffeine
旺仔爱Java
JVM专题jvmJVM缓存本地缓存CaffeineGuavaCache
JVM级缓存本地缓存Caffeine和GuavaCache前言一、创建缓存的代码逻辑二、Caffeine的优化方面淘汰算法W-TinyLFU三、Caffeine的业务使用总结前言最新的Java面试题,技术栈涉及Java基础、集合、多线程、Mysql、分布式、Spring全家桶、MyBatis、Dubbo、缓存、消息队列、Linux…等等,会持续更新。一、创建缓存的代码逻辑Caffeine:publ
- 整合spring cloud云架构 - SSO单点登录之OAuth2.0 根据token获取用户信息(4)
初夏_91fb
上一篇我根据框架中OAuth2.0的使用总结,画了SSO单点登录之OAuth2.0登出流程,今天我们看一下根据用户token获取yoghurt信息的流程:image/***根据token获取用户信息*@paramaccessToken*@return*@throwsException*/@RequestMapping(value="/user/token/{accesstoken}",method
- git命令使用
雄柱
git命令使用总结本文档分为两部分:1、git命令的使用,本地git仓库管理。2、git服务端搭建和使用。初始状态:设置用户名和邮箱:gitconfig--giobaluser.name"用户名"gitconfig--giobaluser.email"邮箱"一、git命令的使用,本地git仓库管理:git基本命令:gitinit创建版本库(repository)手动创建一个目录,进入该目录下执行该
- Alert 组件使用总结
爱绑架的猫
安装局部注册test.vueimport{Alert}from'vux'exportdefault{components:{Alert}}直接看属性:Alert-属性.png这里主要使用value这个属性控制Alert消息弹出框的显示与否,然后使用title控制标题,Content控制提示内容,button-text控制按钮的文字,其他属性暂时没有用到,一般的情况下默认就可以了。事件:Alert-
- curl编译linux静态库及使用总结
搬砖的小青年儿
一、安装OPENSSH1、上传文件并解压openssl-1.0.2k.tar.gz2、执行./configno-asmmakemakeinstall备注:如果要编译动态库,需要增加参数如下:./configno-asm--shared3、生成的文件目录在:/usr/local/ssl下二、安装curl1、上传文件并解压curl-7.53.1.tar.gz2、执行CPPFLAGS="-I/usr/l
- C语言第二十六弹---字符串函数(下)
小林熬夜学编程
C语言详解c语言开发语言算法
✨个人主页:熬夜学编程的小林系列专栏:【C语言详解】【数据结构详解】目录1、strncat函数的使用2、strncmp函数的使用3、strstr函数的使用和模拟实现4、strtok函数的使用5、strerror函数的使用6、perror函数的使用总结1、strncat函数的使用char*strncat(char*destination,constchar*source,size_tnum);•Ap
- C语言第二十五弹---字符函数和字符串函数(上)
小林熬夜学编程
C语言详解c语言开发语言算法
✨个人主页:熬夜学编程的小林系列专栏:【C语言详解】【数据结构详解】目录1、字符分类函数2、字符转换函数3、strlen的使用和模拟实现4、strcpy的模拟实现5、strcat的模拟实现6、strcmp的模拟实现7、strncpy函数的使用总结在编程的过程中,我们经常要处理字符和字符串,为了方便操作字符和字符串,C语言标准库中提供了⼀系列库函数,接下来我们就学习⼀下这些函数。1、字符分类函数C语
- C语言第二十七弹---内存函数
小林熬夜学编程
C语言详解c语言开发语言
✨个人主页:熬夜学编程的小林系列专栏:【C语言详解】【数据结构详解】内存函数1、memcpy使用和模拟实现2、memmove使用和模拟实现3、memset函数的使用4、memcmp函数的使用总结前面两弹讲解了字符函数和字符串函数,但是在我们实际运用中不仅仅只有这些函数,因此下面我们继续需要几个常见的内存函数。1、memcpy使用和模拟实现void*memcpy(void*destination,c
- 【记录】Vue 高德地图使用总结(全地图/点聚合、单独区域、行政区划分、自定义图层)
vue.js高德地图
全地区展示/点聚合单独区域展示行政区划分自定义图层样图展示一、全地区展示/点聚合注意点:1、把AMap.Map绑定dom放到search行政查询之外;2、使用AMap.MarkerClusterer插件点聚合3、不用再把点位map.add/*加载地图*/asyncgetMaps(){this.loading=true;awaitMapLoader().then((AMap)=>{constmap=
- C语言指针进阶
空杯心!
c语言算法c++
常见的几种类型的指针前言一、字符指针(char*)1.字符常量2.字符串常量二、指针数组三、数组指针1.数组指针的定义2.数组名vs&数组名3.数组指针的使用总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、字符指针(char*)指
- React中Dva状态管理(model)的使用总结和理解
小流至江河
ReactDvaUmiJSReact状态管理
一概述React中全局状态管理官方推荐使用Redux,Redux的使用场景其实在单个应用中是处于使用率只有20%,却有80%的学习成本。可是说是React全家桶中最难理解的部分了,相信很多人学习它时,各个概念整很迷糊。我就是要放弃Redux的时候,了解React-redux和redux-saga,它们是对redux的简化处理工具。可他们配置和文件结构,依然麻烦。直到Dva(低洼)的出现将React
- C++STL总结笔记(一)—— 容器和容器适配器
人狮子
C++c++容器数据结构
文章目录前言一、概念1.1顺序容器1.2容器适配器1.3关联容器二、程序示例1.vector和Set自定义数据类型的访问2.vector容器嵌套3.list容器排序4.pair对组的使用总结前言STL是C++中的基于数据结构和算法的标准模板库,可以大量节约系统开发时间,增加程序复用性。STL的六大件包括容器、算法、迭代器、仿函数、适配器和空间配置器,其中几乎所有代码均使用了模板类和模板函数的概念。
- Jest框架使用总结
海的那一边
先俗气一下,Firstofall,什么是Jest?Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架。1.jest安装:https://www.jianshu.com/p/16c604d1e0c42.测试执行前的准备及测试执行后的清理(setupandteardown):afterAll(fn):在此文件中的所有测试都完成后,运行的功能。通常用在你想要清
- 关于拖拽插件murri.js的使用总结——iframe拖拽卡顿问题
我有一个橙
做一个教务系统的界面,需要用到拖拽功能,要求可以拖拽到任意位置,支持自适应用户体验度高等在网上找了很多类似插件,对比后决定使用murri.js这款插件没有中文文档,github上有英文介绍和丰富的案例,所以做起来还是比较顺手的首先放一个已完成的界面:首页murri的案例中展示了很多种类的拖拽,大家可以根据自己的需要选择使用我这里使用的是比较基础的拖拽,没有排序功能等但是中间遇到一个问题:每个拖拽的
- pandas数据分割pd.cut使用总结
数据分析成长记
用途pandas.cut用来把一组数据分割成离散的区间。比如有一组年龄数据,可以使用pandas.cut将年龄数据分割成不同的年龄段并打上标签。原型参数含义x:被切分的类数组(array-like)数据,必须是1维的(不能用DataFrame);bins:bins是被切割后的区间(或者叫“桶”、“箱”、“面元”),有3中形式:一个int型的标量、标量序列(数组)或者pandas.IntervalI
- clickhouse 表引擎使用总结
逆风飞翔的小叔
clickhouse入门到精通clickhouse表引擎
表引擎特点表引擎是ClickHouse的一大特色。可以说,表引擎决定了如何存储表的数据。需要关注的点包括:数据的存储方式和位置,写到哪里以及从哪里读取数据;支持哪些查询以及如何支持;并发数据访问;索引的使用(如果存在);是否可以执行多线程请求;数据复制参数;表引擎的使用方式就是必须显式在创建表时定义该表使用的引擎,以及引擎使用的相关参数。特别注意:引擎的名称大小写敏感;
- sysrepo使用总结
c后端linux
前言搞sdwan也搞了一段时间了,数据交互用的是netconf,sysrepo相当于是一个数据库。本文着重介绍一下sysrepo的使用方式。sysrepoSysrepo是一个开源的配置数据存储库,它用于存储网络设备的配置和状态数据。它提供了一个层次化的数据模型,允许将配置和状态信息以树形结构的方式组织和管理。Sysrepo支持YANG数据模型,这是一种用于描述网络设备配置和状态的标准化语言。其与n
- FLUME-NG 使用总结
.道不虚行
hadoopflume大数据数据收集
FLUME-NG使用总结1、Flume-NG概述2、Flume-NG架构设计要点3、FlowPipeline4、FlumeNG三个组件概要4.1、FlumeSource4.2、FlumeChannel4.3、FlumeSink5、入门应用5.1、flume-ng通过网络端口采集数据5.2、flume-ng通过Exectail采集数据5.3、可能遇到的问题1、Flume-NG概述Flume-NG是一
- Java 进阶—— super 和 this 的用法
zqixiao_09
Java进阶Javasuperthis
一、thisJava关键字this只能用于方法方法体内。当一个对象创建后,Java虚拟机(JVM)就会给这个对象分配一个引用自身的指针,这个指针的名字就是this。因此,this只能在类中的非静态方法中使用,静态方法和静态的代码块中绝对不能出现this,这在“Java关键字static、final使用总结”一文中给出了明确解释。并且this只和特定的对象关联,而不和类关联,同一个类的不同对象有不同
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数