PS:资源文件名字不能为大写
webView 加载网页 ListView 显示列表 GridView 显示表格式列表 ScrollView 内容可滚动视图SufaceView 非常重要的绘图容器
五大布局
1.Linearlayout 线性布局* orientation 排列方向 子控件有weight——比重(10为基准)
2.RelativeLayout 相对布局* 子控件有alignParent——控制控件位置(左右顶部底部等)
根据控件id利用layout_above(top、toLeftOf等)将控件移位在id控件周围/alignleft表示与id控件左侧平行
marginLeft(top、right)——上边距和下边距 padding——内边距
3.FrameLayout 帧布局* 相较于立体,相互叠加,但不覆盖
4.AbsoluteLayout 绝对布局 绝对坐标,不适用与Android
5.TableLayout 表格布局 TableRow——每一行中存在很多列
有关布局
1.叠加 LinearLayout 布局
2.如何减少布局层次(最好不超过10层)——利用相对布局来减少线性布局的层数
3.学会利用控件组合
4.布局如何引用相同部分
5如何优化布局
减少层次
删除无用布局
布局结构要清晰
选择合适的布局
PS:小技巧
不要嵌套多个使用layout_weight属性的Linearlayout
Android lint 删除无用布局、工具等
HierarchyViewer 分析所有层级
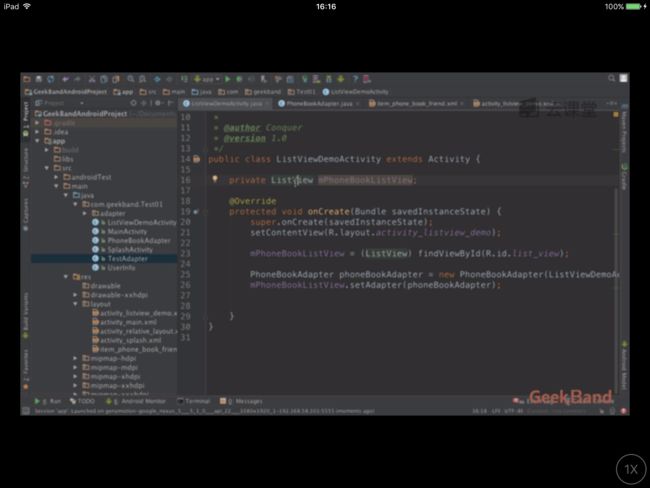
ListView(容器、数据、视图)
快捷键:shift+F6 重置相关代码
重构 Refactor—Extract—Field
mPhoneBookListView.setAdapter 适配器进行绑定
getCount 有多少条数据
getItem 返回某一条数据对象
getItemId
getView 返回一个视图(位置、这个视图、属于谁)
android:listSelector="@android:color/transparent"
item被点击时的背景颜色
android:scrollingCache="false"
android:cacheColorHint="#00000000"
滚动缓存
利用一个列表来改造ListView
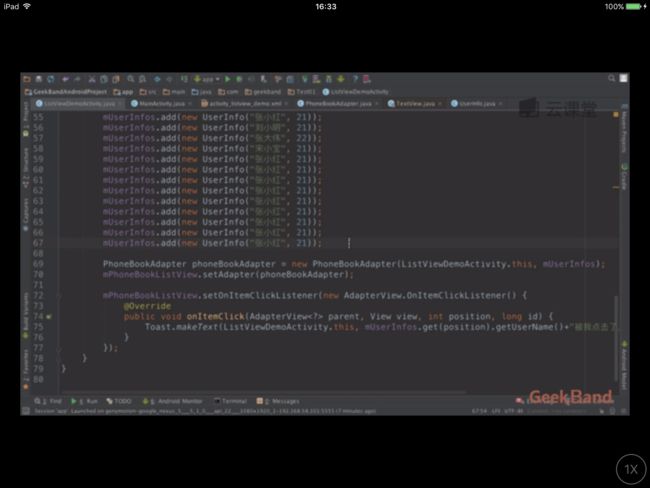
private List
userInfos.add(new UserInfo("XXX",21));——塞入数据
点击事件(长按)
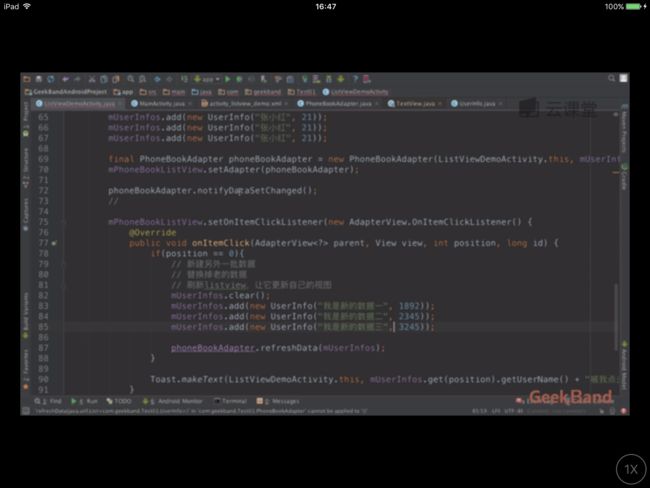
通知数据更新
phoneBookAdapter.notifyDataSetChanged();
创建一个点击事件——重新建立一组新数据来替换老的数据并刷新界面。
常用属性及方法
listSelector 选中时的背景 scrollingCache 滑动时缓存的颜色 cacheColorHint 缓存颜色值 fastScrollEnabled是否允许快速滚动
addHeaderView addFooterView 添加头尾视图
GridView与ScrollView
1.与ListView的相似和区别
——相似:GridView extends AbsListView
ListView extends AbsListView
adapter、数据、点击事件、刷新都一样
——区别:样式(宫格式)
2.visibility 可见性——gone隐藏 visible可见 invisible不可见
columnWidth 宽度 horizontalSpacing 横向空间
3.scrollview 内容区滚动