CSS Grid布局:图解网格布局中术语之一
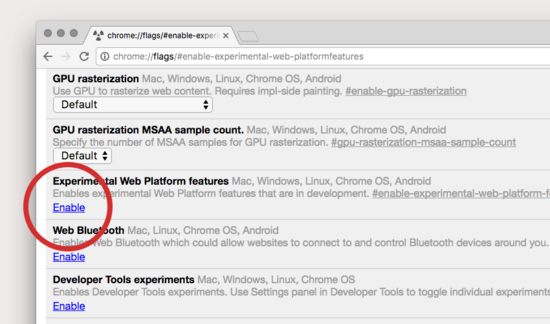
Grid布局 是2010由Microsoft提出的,最后提交的工作草案是2016年9月29日提交的。到目前为止, 浏览器对其支持度 还是一片顠红,但我们还是通过浏览器的设置可以看到相关的效果。比如Chrome浏览器中通过 chrome://flags/#enable-experimental-web-platformfeatures 打开Chrome浏览器实验网络平台功能。
或者在你的项目中调用CSS Grid布局的 Polyfill 。作为学习和研究,这些足够了,但运用到实际的项目中,还是建议大家慎重。
如果需要彻底的对CSS Grid布局有所了解,或者想更好的掌握它,那么必须先了解清楚其相关术语。因为CSS Grid布局中的术语较多,只有掌握了这些术语真正含义,后面才能更好的学习CSS Grid布局相关的特性。那么今天就来看看CSS Grid布局中的相关术语。
特别声明:接下来文章中使用到的图片来源于 @Manuel Rego Casasnovas 写的《 Deep Dive into Grid Layout Placement 》一文。
网格线(Grid lines)
网格线 (Grid lines)可能是Grid布局规范中最重要的概念之一。网格线是用来在水平和垂直方向分割网格的线。水平方向的网格线是从左向右;垂直方向是从上往下。网格线的编号都是从 1开始的。
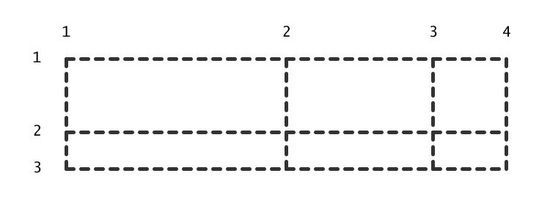
正如上图所示,我们使用一个 3 x 2 的网格来阐述它是怎么工作的。
如上图所示,红色的网格线 1~4 将网格分割成了三列,每列的宽度分别为 300px 、 200px 和100px ;而蓝色的网格线 1~3 将网格分割成了两行,每行的高度为 100px 和 50px 。
网格布局属性
为了要设置网格容器内的项目(网格项目)位置,则需要使用到 网格布局属性 (Grid placement properties)。网格布局属性主要包括:
grid-column-start:设置网格项目垂直方向的开始位置网格线grid-column-end:设置网格项目垂直方向的结束位置网格线grid-row-start:设置网格项目水平方向的开始位置网格线grid-row-end:设置网格项目水平方向的结束位置网格线
有了这些属性,可以定义网格项目放置的区域。为了做到这一点,可以使用网格线的序号。也就是说, grid-column-start 指定网格项目从第几条网格线(垂直方向)开始,而 grid-column-end 指定网格项目在第几条网格线(垂直方向)结束。这两个属性的结合,除了可以指定网格项目放置在网格中哪个区域之外,还可以实现单元格的合并(跨列)。同样的 grid-row-start 用来指定网格项目从第几条网格线(水平方向)开始,而 grid-row-end 指定网格项目在第几条网格线(水平方向)结束。
.item-2 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}效果如下:
这些值的初始值都是 auto 。可以让网格项目自动找到网格内的空单元格放置网格项目。正如上面的示例,当 .item-2 占了第 2 列和第 3 列时,造成我们初始化的 三列两行 的网格,少了一个放置网格项目。这个时候 .item-6 就会自动寻找空区域放置。此时网格其实不在是三列两行了,而是变成了三列三行。其实当这几个取值为 auto 时,有很多知识点,足可以用一章节的内容来介绍。今天暂不花较长的篇幅来介绍这个。后面将会单独花一节的内容来阐述 网格布局中的自动放置 。
这里要特别提出来的是,这几个值其实有一个 缩写方式 :
grid-column:是grid-column-start和grid-column-end两个属性的缩写方式grid-row:是grid-row-start和grid-row-end两个属性的缩写方式grid-area:是这四个属性的缩写方式grid-row-start / grid-column-start/ grid-row-end / grid-column-end。
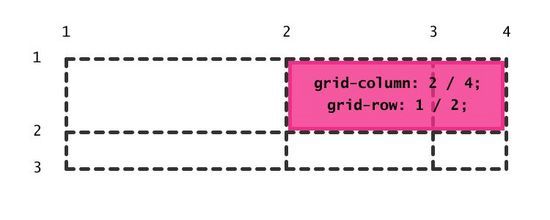
比如上图所示,红色区块表示网格项目放在第一行中的第二列和第三列区域内。把上面的示例做个调整,比如:
.item-2 {
grid-column: 2 / 4;
grid-row: 1 / 2;
}
.item-3 {
grid-column: 1 / 3;
grid-row: 2 / 3;
}
.item-4 {
grid-area: 2 / 3 / 4 / 4;
}最终看到的效果如下所示:
特别声明: grid-row 、 grid-column 和 grid-area 采用缩写时,前后两个值之间需要使用/ 分割线分开( / 分割线之间最好添加一个空格号)。
单元格跨越(合并单元格)
在上面示例中,我们演示过 .item-2 通过网格线的序列号实现网格项目跨越两列(第二和第三列)。其实在CSS Grid布局中提供了一个 span 关键词 来实现单元格的跨越,类似于 table 中的合并单元格,比如 colspan 合并列, rowspan 合并行。
你可以使用下面的代码:
.item-2 {
grid-column: 2 / span 2;
grid-row: 1;
}替代早前的使用的代码:
.item-2 {
grid-column: 2 / 4;
grid-row: 1 / 2;
}如下图所示:
注意:你会发现 grid-row 并没有设置 grid-row-end 的网格线。这意味着 grid-row-end 的值为 auto ,自动默认为 span 的值为 1 。
将上面的示例使用 span 来造一下,得到的效果如下:
负的网格线序号
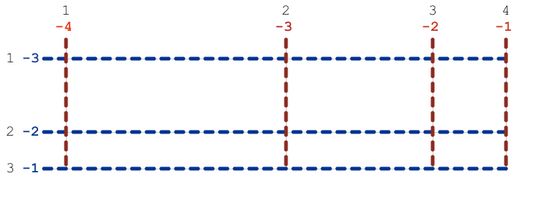
到目前为止,我们看到的网格线序列号都是正数,事实上,网格线的序号也可以是负数,从-1 开始。如果网格线序号为负值时,以 -1 开始,从后往前计算。垂直网格线(列网格线)是从右向左,以 -1 开始计算;水平网格线(行网格线)是从下向上,以 -1 开始计算。同样以一个 3 x 2 (三列两行)的网格为例,其负数的网格线序列号可以像下图那样表示:
还是拿上面的示例举例,给 .item-2 使用负数网格线序列号,把它放在相同的位置:
.item-2 {
grid-column: -3 / -1;
grid-row: -3 / -2;
} 网格线序列为负值时,在某些情况之下是有用的。例如,想让某个网格项目始终在最后一列,这个时候你只需要设置 grid-column-end:-1 。如下面的示例:
网格线命名
或许你对具体数字不敏感,其实在CSS Grid布局中,网格线除了使用数字来表示之外,还可以给每条网格线命名。
在定义网络的时候,除了保持网格轨道大小之外,在此基础上增加网格线的命名:
.grid-1 {
display: grid;
grid-template-columns: [start] 300px [main] 200px [aside] 100px [end];
grid-template-rows: [top] 100px [middle] 50px [bottom];
}
.item-2 {
grid-column: main / end;
grid-row: top / middle;
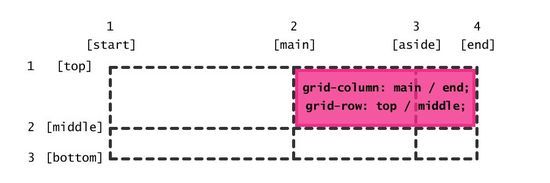
}用下图来描述上面代码对网格线命名的描述:
把前面的示例,使用网格线命名:
其实一条网格线可以有好几个名字,比如上面的网格线可以修改为:
grid-template-columns: [start] 300px [main] 200px [aside] 100px [end];
grid-template-rows: [top start] 100px [middle center] 50px [bottom end]另外网格线还可以重复命名,并且也可以使用正值或负值。来看个示例:
.grid-1 {
display: grid;
width: 100%;
max-width: 600px;
margin: 0 auto;
grid-template-columns: [col] 200px [gap] 50px [col] 200px [gap] 50px [col] 200px [gap];
}
.item-2 {
grid-column: col 2;
}
.item-3 {
grid-column: col 3;
}
.item-4 {
grid-column: col 1 / gap 2;
}
.item-5 {
grid-column: col -1;
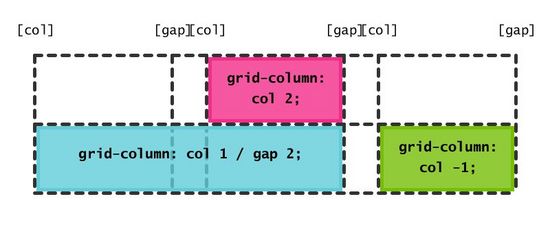
}上面代码对应的网格线示意图:
对应示例如下所示:
前面介绍 span 关键词时,看一的示例都是使用 span 跨越网格数,比如 span 2 。其实 span 除了可以跨越网格数之外,还可以跨越网格线的名称,比如:
.item-2 {
grid-column: col 2 / span 2 gap;
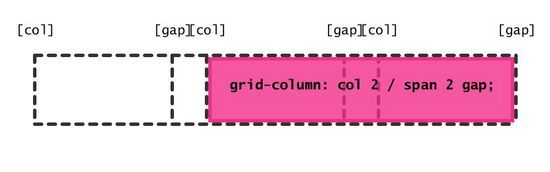
}修改之后,网络变成了:
示例如下:
总结
有关于CSS Grid布局中的相关术语有好多个,为了能让大家更好的了解或学习CSS Grid布局。这篇文章主要先给大家介绍了网格布局术语中 网格线 ,差不多花了一节的篇幅介绍网格线,在此大家都应该知道网格线是网格布局中重要概念之一。掌握好了网格线相关的知识,对后面网格其它内容的理解能起到事半功倍的作用。文章除了网格线之外,还简单的介绍了,网格布局属性、跨越网格等概念。接下来的内容中,将会详细给大家介绍网格布局中的其他术语,比如网格区域、间距等。希望大家会喜欢。