- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 前端知识HTML&CSS
啵啵薯条
前端前端htmlcss
目录1.前端开发介绍1.1认识前端开发1.2web标准2.HTML&CSS2.1HTML快速入门2.1.1操作2.1.2总结2.2开发工具2.3基础标签&样式2.3.1标题实现2.3.1.1标题排版2.3.1.1.1分析2.3.1.1.2标签2.3.1.1.2实现2.3.1.2标题样式2.3.1.2.1CSS引入方式2.3.1.2.2颜色表示2.3.1.2.3标题字体颜色2.3.1.2.4CSS选
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 前台解析html标签,前端知识HTML常用标签
Hank君
前台解析html标签
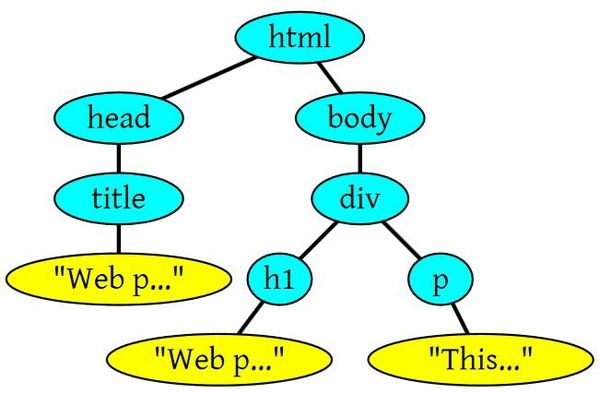
什么是结构表现行为html用于描述页面的结构css用于控制页面中元素的样式javascript用于响应用户操作html超文本标记语言负责三个要素中的结构一个最基本的HTML页面:Documenthtml标签HTML中的标记指的就是标签。HTML使用标记标签来描述网页。标签内容标签名>一级标题我是一个段落p也是一个元素,em是p的子元素,p是em的父元素。内容html5声明怪异模式为了兼容一些旧的模
- vue项目总结
纯纯小白打码人
记录前端vueelementui
学习前端知识大概是三个月了吧,都是跟着b站的视频学的,学了基本三件套,然后学了vue框架,由于自己没有关于前端的项目经验,所以就在b站找了个项目跟着做,花了大概一个月时间做完了,也成功部署上线了。码云地址:https://gitee.com/chen-mu-pmf/test2022.git部署上线访问地址:电商后台管理系统其实做完之后有点陷入迷茫,没有收获的感觉,没有学习的踏实感,很多东西都只是走
- java学习--黑马SpringBoot3课程个人总结-2024-02-06
客卿123
Java的学习笔记java学习开发语言
1.前端知识学习2.Vue准备模块的代码Documentimport{createApp}from'https://unpkg.com/vue@3/dist/vue.esm-browser.js';//创建vue实例createApp({}).mount("#app")添加构建用户界面的代码Document{{msg}}import{createApp}from'https://unpkg.com
- 高级前端面试题及详解
元芳Q代码
前端面试
当准备高级前端面试时,除了掌握基本的前端知识外,还需要深入了解一些更高级的概念和技术。以下是一些常见的高级前端面试题及其详解,希望能帮助你更好地准备面试。什么是闭包?请举一个闭包的例子并解释其工作原理。闭包是指函数能够访问并操作在其词法作用域之外定义的变量的能力。闭包由函数及其相关的引用环境组成,引用环境包含了函数创建时所处的作用域中的变量。以下是一个闭包的例子:functionouterFunc
- 安卓APP加载HTML5页面解决方案总结
骋_listen
由于H5页面在移动端的兼容性及扩展性方面体现出来的优势,又兼得APP中植入H5页面对应用的灵活性有大大的提升(如活动、游戏的更新等),APP开发不可避免的需要加载一些H5页面,但安卓客户端对网页内容的排版、整理、交互等可能会出现一些不可预料的问题。本文将对安卓端加载网页写一些比较通用,可能避免问题的统一的解决方法总结。背景一般对前端知识有所了解的都清楚,解析网页主要是靠页面渲染引擎和JS解析引擎,
- 前端知识:ajax
长不大的大灰狼
前端知识javaajax
ajaxajax技术的目的是让javascript发送http请求(实现局部刷新或无刷新的效果),与后台通信,获取数据和信息。ajax技术的原理是实例化xmlHttpRequest对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。不刷新页面更新网页在页面加载后从服务器请求数据在页面加载后从服务器接收数据在后台向服务器发送数据1同步和异步现实生活中,
- 前端知识总结 js篇
小小 攻城狮
前端javascriptes6
1.js运行机制setTimeout(function(){console.log('1')});newPromise(function(resolve){console.log('2');resolve();}).then(function(){console.log('3')});console.log('4');newPromise(function(resolve){console.log
- 前端知识点复盘
Sherry 沈
前端学习前端javascriptreact.js
组件和jsxconstroot=ReactDOM.createRoot(document.getElementById("root"))classAppextendsReact.Component{render(){return(sherry)}}root.render()箭头函数普通函数:function(){}箭头函数()=>{}只有一个参数的时候我们不需要为参数添加上括号,只有一个表达式的时
- 前端基础复习(后端人员看前端知识)
sunyunfei1994
前端java
企业级前端项目开发中,需要将前端开发所需要的工具、技术、流程、经验进行规范化和标准化,而不是零散的html、js、css文件堆叠在一起。首先我们需配置前端的开发基础环境NodeJS,相当于后端人员java开发的JDK。然后搭建前端工程脚手架Vue-cli,用于快速生成Vue的项目模板,相当于后端人员的maven标准化了目录结构。最后需下载前端代码开发工具VsCode,相当于我们的IDEA。Vue-
- 好久不来了,这是入职三个月以来公司的笔记,我的葵花宝典,各种有的没的实用的前端知识
Sherlock_db
前端javascriptvue.jshtml
hasOwnProperty()方法用来检测一个属性是否是对象的自有属性用this=this来把this注册在局部的作用域,使在function的时候(function只是在局部啊)this=this来把this注册在局部的作用域,使在function的时候(function只是在局部啊)this=this来把this注册在局部的作用域,使在function的时候(function只是在局部啊)t
- 做Web自动化前,你必须掌握的几个技能
码同学软件测试
每天进步一点点,关注我们哦,每天分享测试技术文章本文章出自【码同学软件测试】码同学公众号:自动化软件测试码同学抖音号:小码哥聊软件测试学习web自动化的前提条件:手工测试(了解各种测试的知识)、学习编程语言、学习Web基础、学习自动化测试工具、学习自动化测试框架、需要掌握前端的一些知识,无论学习语言还是前端知识,都是为了接下来的脚本和框架做铺垫,本篇文章介绍下前端基础知识网页基础(HTML、CSS
- 10个打开了我新世界大门的 WebAPI
前端点线面
jsjavascripthtml5javapython
大家好,我是“前端点线面”,一位新生代农民工,欢迎关注我获取最新前端知识和大量思维导图(“百题斩”获取《前端百题斩》pdf版;分别回复“go、React、操作系统、Linux、设计模式、js、webpack、nginx”获取对应学习思维导图,一起卷起来)原来我对这些WebAPI一无所知,打开了我新世界的大门,未来Web可以做到更多,早日一统江湖吧,吼吼吼。虽然这些API很多目前还存在兼容性的问题,
- Java后端须知的前端知识
5-StarrySky
JAVAWEB基础知识java前端开发语言
Java后端须知的前端知识HTML(超文本标记语言)W3C标准结构:HTML表现:CSS行为:JavaScript快速入门结构标签,表示这是一个html文档加载资源信息,添加标题加载标题(窗口上的字)定义文字文字标签color定义颜色html识别不区分大小写,标签属性值单双引皆可语法松散,语法错误可适当兼容-->基础标签Title我是标题h1我是标题h2我是标题h3我是标题h4我是标题h5我是标题
- flutter制作APP的学习
whrime
学习
1.先从flutter对应的前端知识入手a.屏幕适配规律,解决大小样式问题https://juejin.cn/post/7039868577658175524(选择screenutil的使用指南:【Flutter】屏幕像素适配方案(flutter_screenutil插件)-CSDN博客Futter屏幕适配框架flutter_ScreenUtil用法-掘金中文文档:https://github.c
- 毕业设计——基于SpringBoot+Mybatis+Thymeleaf架构实现的员工管理系统(源码+数据库)
Python豆豆
毕业设计指导及定制课程设计springbootmybatis
员工管理系统(SpringBoot+Mybatis+Thymeleaf)SpringBoot整合CRUD实现员工管理案例,将Mybatis整合到原项目中,加入了数据库,添加了日期选项的控件。完整源码私信获取!环境要求JDK8以上IDEAMySQL8Maven3需要熟练掌握MySQL数据库,SpringBoot及MyBatis知识,简单的前端知识;数据库环境创建案例所使用的数据库CREATEDATA
- 前端同步异步讲解--Ajax(axios进阶)的相关操作
菜鸟小木
web前端
前言:之前我们讲到了数据在前后端传输是依赖xml文件,但是由于时代变迁,他也已经比逐步淘汰,json对象就逐步开始作为数据传输通道的桥梁,忘记的话可以去回顾文章对应的json对象最全的前端知识之css与jsp介绍-CSDN博客文章浏览阅读1k次,点赞31次,收藏21次。ok了,宝子们,今天发布的是我自己理解的前端知识css以及jsp的相关知识。请各位观众老爷们查收CSS是“CascadingSty
- 最全的前端知识之css与jsp介绍
菜鸟小木
web前端cssjava
前言ok了,宝子们,今天发布的是我自己理解的前端知识css以及jsp的相关知识。请各位观众老爷们查收一.css介绍(1)什么是cssCSS是“CascadingStyleSheet”的缩写,中文意思为“层叠样式表”(层层叠加的样式),它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。CSS的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背
- 如何有效的学习Web前端开发?
强哥科技兴
一个好的Web前端工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。那么如何系统的学习企业实用的web前端技术呢?当大家有了一些HTML的静态布局的基础,那么我们学完HTML、CSS这些最简单的东西就算是有了小小的入门,知道了Web前端到底是做什么的,那么我们入门之后应该学习哪些系统的前端知识体系呢?如果我们大家选择自学,那么我们就应该根据个人的学
- root + vm vh 实现响应式字体
程序员半夏
学透CSScsshtml5html
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕点赞加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!原文链接==>http://sylblog.xin/archives/52前言一个网页中最多的东西是啥?正常人的第一反映肯定是文字,你要是跟我说是图片,那我只能表示:响应式网页设计中
- [评论送书 ]手撕源码,实现一个Koa。
程序员半夏
1024程序员节
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕点赞加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!扫码或搜索添加文末公众号「搞前端的半夏」:硬核资料:领取1000+PPT模板、100+简历模板、行业经典书籍PDF。回复”网站模板“,免费送网站模板!回复”面试“:免费送你面试题库!
- 经验 | UI设计要了解的10个前端知识
不错研究室
请关注不错研究室在公司项目中,设计师了解前端,会极大提升和程序员的协作效率,减少技术信息不对称的现象。如果在一个网站项目中,程序员还在跟设计师讲解最基本的html、css、盒子模型知识,那开发效率就可想而知了。很多公司的项目,都采用了前端框架来开发,如果设计师了解这些框架,能在框架的结构基础上进行UI设计,那无疑会提高项目整体的开发效率。下面就一起了解下常见的前端框架,说不定面试的时候能帮大忙。A
- 跨站脚本攻击漏洞-前端知识
Ryongao
网络安全前端网络安全
HTML和Javascript概述HTML知识Javascript概述Javascript知识什么是javascript是一种可以在浏览器中运行的脚本语言。主要用来实现在浏览器端的动作:用户交互、数据处理和java的关系八竿子打不着的关系。Java需要编译,在虚拟机运行Javascript是解释性语言,源代码放在html中HTML中javascript的存在方式有几种1.在script标签中2.在
- Vite学习指南
秋の本名
状态模式
那本课程都适合哪些人群呢?想要学习前端工程化,在新项目中投入使用Vite构建工具的朋友Webpack转战到Vite的小伙伴前端架构师们,可以充实自己的工具箱当然如果你没有项目相关开发经验,也可以从本课程中受益,让你开阔眼界,将你学到的前端知识融会贯通,应用到你的实战中。2.1什么是ViteVite(法语意为"快速的",发音/vit/,发音同"veet")是一种新型前端构建工具,能够显著提升前端开发
- layer关闭当前弹出层,返回父层
i高安
今天做项目的时候,遇到一个问题:当我在弹出层做完操作之后,再返回父层的时候发现发层出现在了弹出层里......由于我是后台开发,前端知识学的一塌糊涂,卡了很久终于解决了UwUvarindex=parent.layer.getFrameIndex(window.name);parent.layer.close(index);第一行代码是获取父层的窗口索引第二行是关闭弹框。那么问题又来了,我想延迟几秒
- 如何有效的学习Web前端开发?
强哥科技兴
一个好的Web前端工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。那么如何系统的学习企业实用的web前端技术呢?当大家有了一些HTML的静态布局的基础,那么我们学完HTML、CSS这些最简单的东西就算是有了小小的入门,知道了Web前端到底是做什么的,那么我们入门之后应该学习哪些系统的前端知识体系呢?如果我们大家选择自学,那么我们就应该根据个人的学
- 基础前端知识第一期:DIV 标签
Eccc_o
WEB前端
一.表达方式二.属性1.borderborder-radius:10px10px10px10px/四个角的弯曲程度/border-width:3px3px3px3px/四边的长/border-color:blue/边框的颜色/2.backgroudbackground-color背景色3.positionrelative相对属性absolute绝对属性4.colorbackground-color
- 前端知识--ES6
钱端挖掘机师傅
前端学习前端es6javascript
1、ES6新特性JS开发者必须知道的十个ES6新特性1)ES6中的默认参数/*ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法。当传递参数的值为0时,因为0在JavaScript中算是false值,它会直接变成后面硬编码的值而不是0本身*/functionlog(x,y){y=y||'World';console.log(x,y);}log('Hello')//HelloWorld/
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$