最近想写点有意思的,所以整了个这个简单的不太美观的小玩意
首先你得确认你的电脑装了node,然后就可以按照步骤 搞事情了~~
1.建立一个文件夹
2.清空当前文件夹地址栏,在文件夹地址栏中输入cmd.exe
3.我们需要下载点小东西 ,需要在命令行输入
- npm install express 回车 等待一会
- npm install express-session 回车 等待一会
- npm install ejs 回车 等待一会
- npm install socket.io 回车 等待一会 叮~~~ 搞定!!!
4.安装完成后,在你建的文件夹下 就会有一个 node_modules文件夹,接下来我们还需要建立俩文件夹,一个文件夹(public)存放静态资源,并且添加jquery文件,一个文件夹(views)存放静态模板ejs文件。
5.接下来我们就需要建立一个入口文件(app.js),在你建立的文件夹下 。
6.app.js中必须写的
var express=require('express');
var app=express();
//加载express web server
var http=require('http').Server(app);
//加载websocket server-->http://localhost:3000/socket.io/socket.io.js
var io=require('socket.io')(http);
//监听端口3000
http.listen(3000);
7.(1)加载路由、处理路由、配置ejs模板、处理静态资源管理器
- app.get app.post
- app.set("view engine","ejs");
- app.use(express.static('./public'));
(2)建立俩文件,index.ejs、chat.ejs,在chat.ejs下我们需要引入
如果你本地没有的话,你可以这样玩~~
咱可以引用在线的嘛(亲测好使)
8.app.get 路由 action=‘check’
- 判断登陆的三个条件
1-不能为空
2-不能重名
3-注册并且跳转chat页面
9.咱登陆了,要聊天,咱得告诉别人咱叫啥啊!!!所以这里需要处理session了,并且在chat页面显示出来嘛
10.所以咱得开始建立websocket通讯了
- client
(1)加载
- server
(2)
io.on('connection',function(socket){
socket.on('事件名',function(data){
io.emit('新的事件名',data);
});
});
- client
(3)
socket.on('新的事件名',function(msg){
dom操作 把msg数据渲染给我们的dom结构
})
基本的思路和步骤就是这些
现在一切工作准备就绪,开始码代码
app.js
var express=require('express');
var app=express();
var http=require('http').Server(app);
var io=require('socket.io')(http);
var session=require('express-session');
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,
//cookie: { secure: true }
}));
//模板引擎
app.set("view engine","ejs");
//静态服务
app.use(express.static('./public'));
var alluser=[];
//中间件
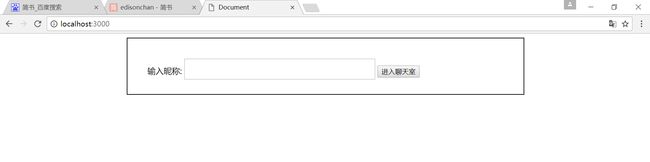
//显示首页
app.get('/',function(req,res,next){
res.render('index');
});
//确认登录,检查此人是否有用户名 昵称不能重复
app.get('/check',function(req,res,next){
var yonghuming=req.query.yonghuming;
if(!yonghuming){
res.send('必须填写用户名');
return;
}
if(alluser.indexOf(yonghuming) != -1){
res.send('用户名重名');
return;
}
alluser.push(yonghuming);
console.log(alluser);
req.session.yonghuming=yonghuming;
res.redirect("/chat");
});
//聊天室
app.get('/chat',function(req,res,next){
//console.log(req.session.yonghuming);
//console.log(123);
if(!req.session.yonghuming){
res.redirect("/");
return;
}
res.render('chat',{
'yonghuming':req.session.yonghuming
});
});
io.on('connection',function(socket){
socket.on('liaotian',function(msg){
console.log(msg);
//io.emit('liaotian',msg);
//console.log(io);
io.emit('liaotian',msg);
});
})
//监听端口
http.listen(3000);
console.log('server start port 3000');
index.ejs(放views文件夹下)
Document
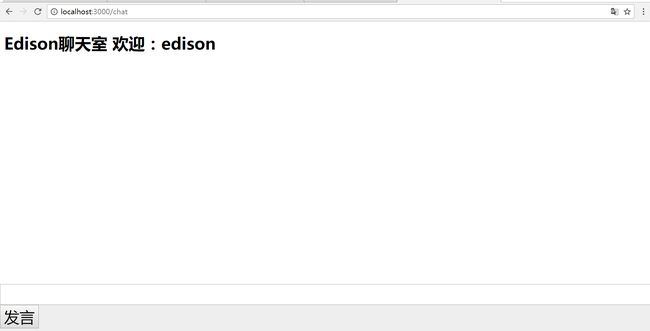
chat.ejs
Document
Edison聊天室 欢迎:<%=yonghuming %>