实际上是用的是就是css的filter的drop-shadow属性
drop-shadow:
1 不支持内阴影
2 不支持多阴影
3 兼容性 ie13+ 谷歌 火狐 android4.4+ ios
4 实现的是正真意义上的投影。对于非透明的部分都会有投影,表现形式与box-shdow不一样,透明的部分不会有阴影,包括png格式的图片的透明部分
demo1修改png图片的颜色:
html
<div class="demo1">
<div class="del">div>
div>
css
.demo1 {
width: 16px;
height: 16px;
overflow: hidden;
margin: 50px auto;
}
.demo1 .del{
width: 16px;
height: 16px;
position: relative;
background: url("images/delete.png") no-repeat center;
}
.demo1 .del:hover{
left:-16px;
border-right:16px solid transparent;
-webkit-filter:drop-shadow(16px 0 0px red);
filter:drop-shadow( 16px 0 0px red);
}
filter:drop-shado(x偏移 y偏移 r模糊半径 color投影的颜色);
1 “改变颜色”时设置left:-16px:使原来的背景颜色,向左移动16px(背景图片的宽度是16px,元素的宽度也是16px);
2 父元素overflow:hidden;就隐藏了,这是del被完全隐藏,
3 为了显示投影(根据投影在透明部分没有投影)设置border-right:16px solid transparent;(增加del的表现宽度),下面就只剩下改变图片的颜色了,根据drop-shadow
4 设置投影filter:drop-shadow( 0px 0 0px red); 这时候的投影在del背景图片的下方,因为背景图左移动16px,所以看不到,这是设置x轴偏移16px,刚好的2 中设置的border-right上,这样就实现css改变png图片的颜色了
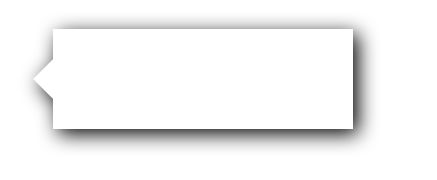
demo2:实现带有三角的box的投影
三角的实现方法:为了兼容都是用border写的,使用box-shadow(盒阴影)如果实现三角也带阴影,就需要在父元素和三角上都设置box-shadow就会出现阴影重叠,效果不是很好
这里就可以使用drop-shadow实现
html
<div class="demo"> <div class="angle">div> div>
css
.demo { width: 300px; height: 100px; background-color: #fff; margin: 100px auto; /*-webkit-box-shadow: 0px 0px 10px #000; -moz-box-shadow: 0px 0px 10px #000; box-shadow: 0px 0px 10px #000;*/ filter: drop-shadow(5px 5px 10px #000); } .angle { position: absolute; margin-left: -20px; margin-top: 30px; width: 0; height: 0; border-right: 20px solid #fff; border-top: 20px solid transparent; border-bottom: 20px solid transparent; }
效果图: