在现实生活在,视觉信息总是很吸引人的眼球,好的页面设计总是能够脱颖而出,而卡片设计的应用就是一种趋势。
有数据显示移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流行。
卡片式网页设计
判断一个卡片设计的好坏,重点看下面两个:
好的卡片设计不会使用太多的加载时间,
同时它也能在不同的屏幕上切换自如。
小的模块对于用户来说更能吸引注意力(尤其在移动端),它在Pinterest上培养大家的习惯,然后在Facebook和Twitter上面推广,卡片设计能应用于各个领域的网站设计。
更多免费教程资源,欢迎添加小编的私人QQ(1058484219)索取~~
在这篇文章中,我们将会探讨卡片设计的崛起:为什么它们有用,它们如何适应于响应设计和material design,在未来又会发生什么?
什么是抽屉式设计?
为了了解抽屉式设计,你首先得先了解卡片是什么。
每一个卡片拥有属于自己的信息。一张卡片能包含所有信息 — 视觉、文本、链接等等— 但是所有这些内容都是一张卡片里面的内容。
这种独立填满整个屏幕抽屉式展现信息的方式 被Guardian 叫做“抽屉模式”。它让用户更加直接清晰的看到整个界面,也有利于用户快速的寻找他们需要的信息。(最重要的是,这种方式能够有利于我们自己控制,下面的文章我会解释为什么。)
让人觉得很有吸引力的是:它们使用的卡片界面是相互叠加的。
叠加的卡片界面
“网页的未来这种设计能够在移动端随意很好的转换。”,卡片设计有如下的优点:
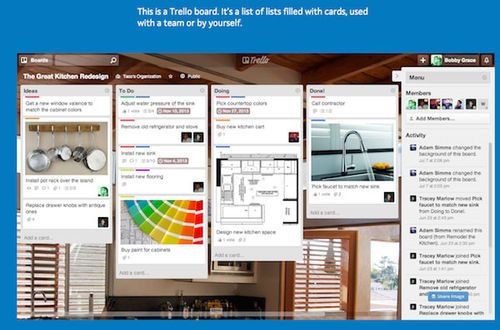
Trello 能让用户创建他们自己想要的任何卡片列表。所有人都能创建“to-do”卡片 ,同时能够按照自己的需求进行分类。
Trello不仅让卡片具有灵活性,而且还能被用户随意摆放。Trello的成功是因为相较于传统列表式布局,它让用户感觉很简单。
UI卡片在移动端和响应式设计中的应用 正如上文提到的,卡片为响应式框架提供了出色的兼容性
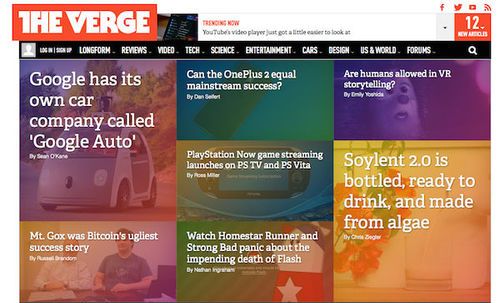
The Verge 网页端
首先,它能够自己扩展或者收缩去适应任何屏幕的尺寸。设计师可以很灵活的控制卡片的比例(几组卡片能够更好的适应彼此)。例如,你可以设计固定的宽度和一致的间距来适应可变动的高度。
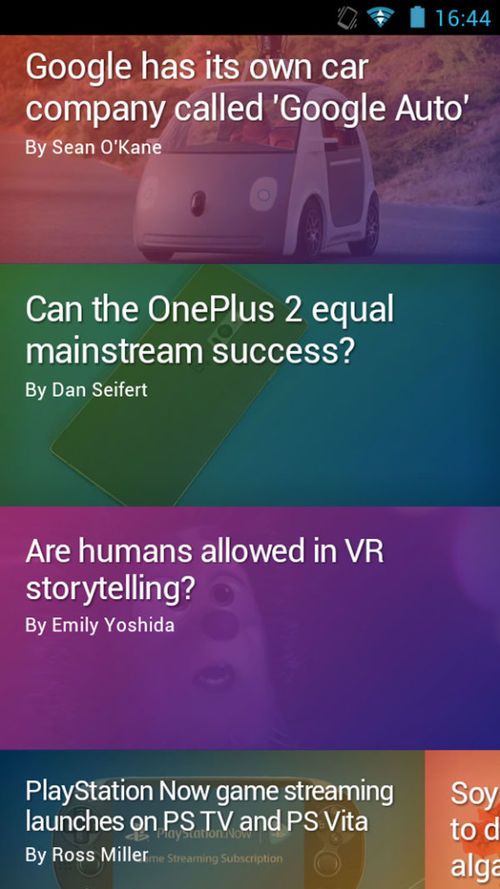
比较上面The Verge的网页截图和下面的移动端截图:
The Verge移动端
注意他们两个的文本信息、图像和颜色的风格都是一致的。卡片设计让用户在不同的设备上有一致性的体验。
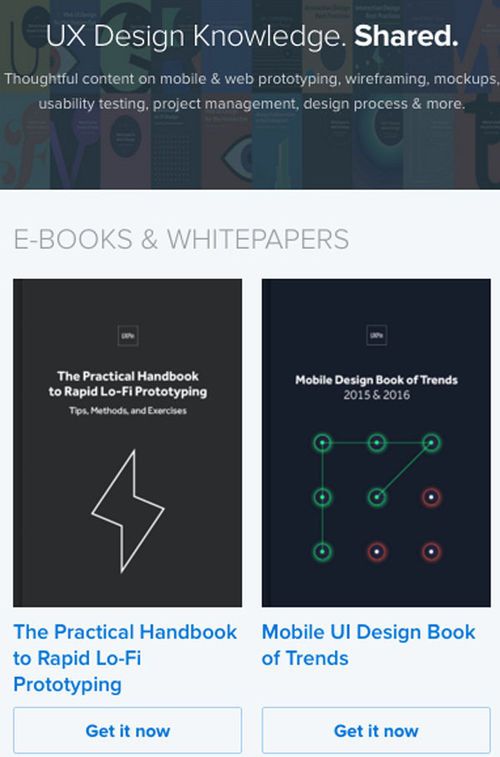
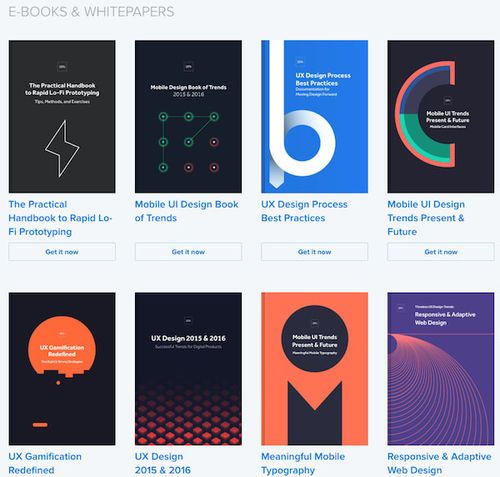
你可以看到这个优势在UXPin的e-book里面被利用。注意他们从移动端到全屏的界面是非常清晰的。
UXPin移动端界面
UXPin全屏的界面
另外一个优势是如何让卡片适应人们手指操作。在触屏上,操作它就像按动一个按钮一样不需要花费多少精力。这个想法很简单:点击卡片,让它与内容交互。
像菲茨定律适应于网页设计展示那样,点击区域越大就越容易相互作用。还记得我们有多少次挣扎在移动设备上点击一些文本链接么?
卡片和Material Design很依赖卡片式设计,卡片描述在Material Design指南里值得你去寻找一个好的解释。
[图片上传中...(image-38e3d1-1530682694588-5)]
Material Design
卡片设计的未来
卡片设计模式不断的重塑自身以适应新的挑战,而响应式和移动端也许会受最大的影响(没错,说的就是Android)
1.技术
卡片不可能永远是静态的。随着网络性能的提高,也能够支持更丰富的多媒体内容。你可能会看到更多细节的元素,比如自动更新内容但是不会影响整个用户体验。
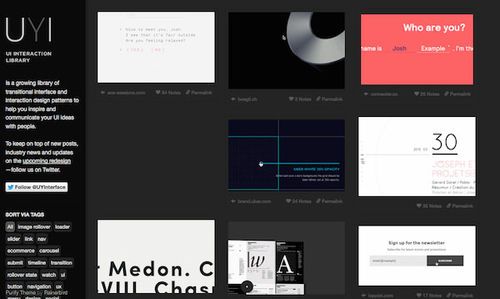
Use Your Interface
视频能更换图片(设计师思考这个问题很多年了)也许会变得很流行。Use Your Interface(上图),这些GIF动画功能让整个页面体验非常愉悦。
2.深度的交互
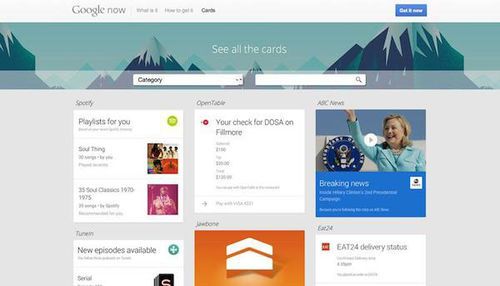
在不久的将来,卡片也许能够变得更加的有创意。就像我们看见 Material Design,它非常依赖个人的交互,随着自动排序和实时更新等功能的更新(比如天气预报)。
Material Design
Windows手机里面已经开始应用卡片式自动分类方式,很有可能其他移动手机也会使用这种方式。
3.尺寸
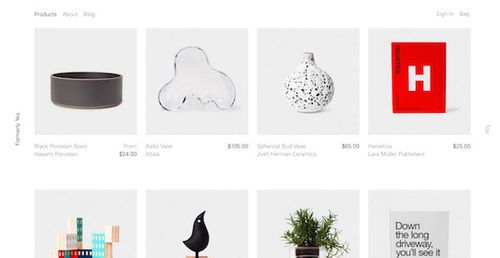
图片并列的布局趋势,也让卡片更好的使用大尺寸屏幕。
大卡片上能布局更多的细节和复杂的字体,它从视觉上让用户感觉很舒服。大小卡片交替的时候,大卡片在视觉上更让人感觉舒服。
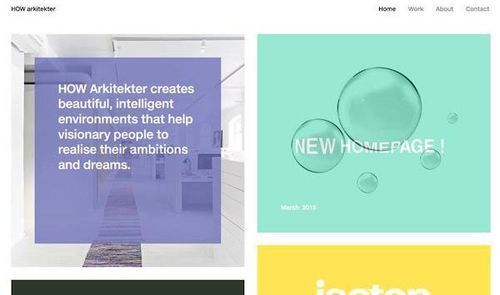
Arkitekter
Arkitekter(如上图)是怎样应用大尺寸和中等尺寸作为信息布局的。有些卡片有链接,有些卡片是静态的信息。大小不同的卡片呈现方式,让整个页面更有呼吸感。
4.可穿戴的
多亏了谷歌眼镜,它让卡片的UI设计在穿戴设备上奠定了基础。
谷歌眼镜
尽管有很多人认为谷歌眼镜会失败,但是也有一部分人认为它有市场。不管怎样,穿戴设备的UI设计必须要很好的利用空间来设计,而卡片设计是它最实用的选择。
要点 在所有的媒介和设备上,卡片设计已经成为设计常用的一种方式。他们当前的形式可能会随着技术的发展有所改变,但是他们确实是存在的。
毕竟,这些布局并不是一个表格。别忘了,在不久前卡片只是一张包含内容的纸片而已。