小程序开发——配置https后台接口访问
小程序大赛初篇
一、前言
3.28,今年的小程序大赛由官方宣布——正式开启,报名入口也对广大学生开放。在此之前我就已经跟几个意向相投的小伙伴凑好了队伍,看完直播后便报了名。RUSH 9 VANS,哈哈我们的队名是不是既大气而又不失尔雅。“恭喜RUSH 9 VANS…”,脑中不仅yy了一波滑稽而又美好的画面。这里附上队伍里边的三个大腿,希望他们能好好带我。
然鹅光有队伍还不行,我们得真正地开发出实用的应用类小程序出来才有资格跟众多队伍竞争。本次我们计划使用wegdut课表小程序作为基础,在上面继续开发完善,以此作为产品参加比赛。我也打算将这次比赛的全程实录,记录下开发过程中的坑坑洼洼,也希望最终会有一个好的结果吧!
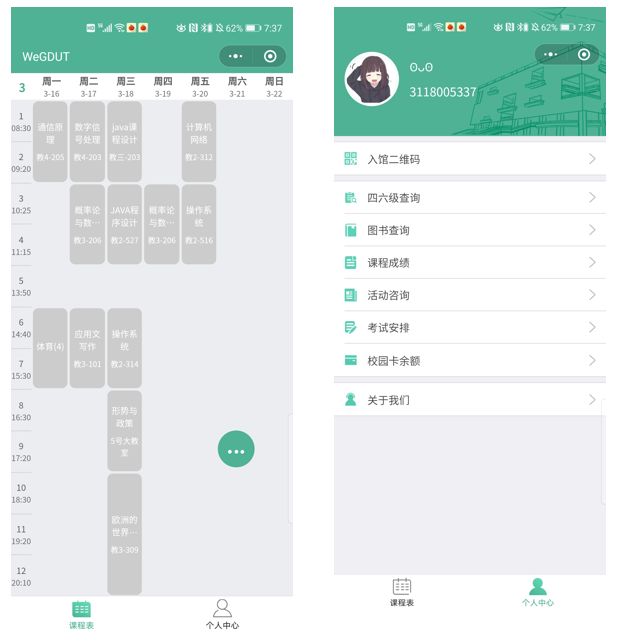
目前WEGDUT小程序拥有的功能有
- 查询课表、添加课表
- 查询成绩(绩点)
数据大都是教务系统的,这时还没有一个后台服务器支持…

说到这里,就不得不说小程序调用外部接口的问题了,微信官方文档-小程序说得很清楚,参考基础能力-网络-使用说明
HTTPS 证书
小程序必须使用 HTTPS/WSS 发起网络请求。请求时系统会对服务器域名使用的 HTTPS 证书进行校验,如果校验失败,则请求不能成功发起。由于系统限制,不同平台对于证书要求的严格程度不同。为了保证小程序的兼容性,建议开发者按照最高标准进行证书配置,并使用相关工具检查现有证书是否符合要求。
对证书要求如下:
- HTTPS 证书必须有效;
- 证书必须被系统信任,即根证书被已系统内置
- 部署 SSL 证书的网站域名必须与证书颁发的域名一致
- 证书必须在有效期内
- 证书的信任链必需完整(需要服务器配置)
iOS不支持自签名证书;iOS下证书必须满足苹果 App Transport Security (ATS) 的要求;- TLS 必须支持 1.2 及以上版本。部分旧
Android机型还未支持 TLS 1.2,请确保 HTTPS 服务器的 TLS 版本支持 1.2 及以下版本;- 部分 CA 可能不被操作系统信任,请开发者在选择证书时注意小程序和各系统的相关通告。
- Chrome 56/57 内核对 WoSign、StartCom 证书限制周知
证书有效性可以使用
openssl s_client -connect example.com:443命令验证,也可以使用其他在线工具。除了网络请求 API 外,小程序中其他
HTTPS请求如果出现异常,也请按上述流程进行检查。如 https 的图片无法加载、音视频无法播放等。
也就是说,我们的小程序如果要上线使用,有关后台接口的服务必须请求一个https接口。
之前开发使用的是http,我们在这里就先学会配置https。
二、配置https
1. 下载安装Xshell和Xftp
在win10下使用过虚拟机或者服务器的同学一定对Xshell和Xftp不陌生,毕竟原生命令行不友好,使用远程连接工具操作服务器是正常操作。而win10不像deepin那样在终端集成了远程管理,所以需要下载如上两个软件。
Xshell和Xftp官方下载连接
进入之后直接点击下载
这里选择免费的就够用了。

填写姓名和邮件之后,官方会发送一封附带下载连接的邮件到你的邮箱,此时点击下载即可。
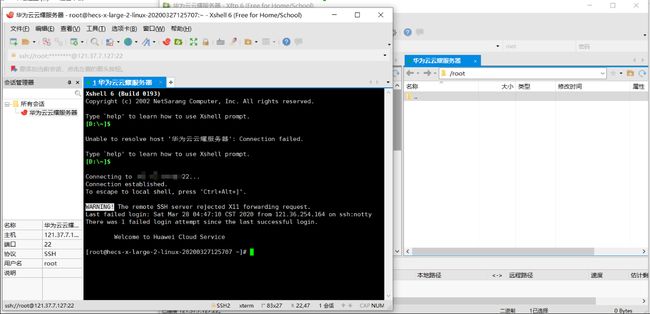
下载成功后安装Xshell和Xftp,成功连接上服务器
2. 安装宝塔面板
一般拿到一台新服务器,什么环境都是需要自己一个个搭建的,例如
- mysql
- nginx
- tomcat
- redis
…这些搭下来可不容易。但是有linux宝塔面板呀—宝塔面板官网
在刚刚安装的XShell中执行Centos安装命令:
curl -sSO http://download.bt.cn/install/install_panel.sh && bash install_panel.sh
这里也记录一下:面板管理常用命令
3. 申请CA证书
https访问我们需要有SSL证书,对于个人来说,使用CA免费证书即可,这里选择阿里云的证书申请
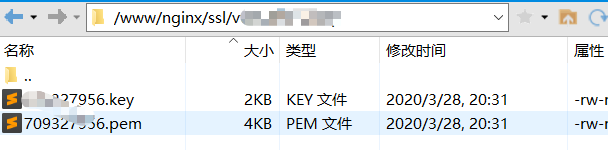
我在之前就已经配置好证书了,这里就直接将证书放到服务器上即可。

4. 使用宝塔配置nginx
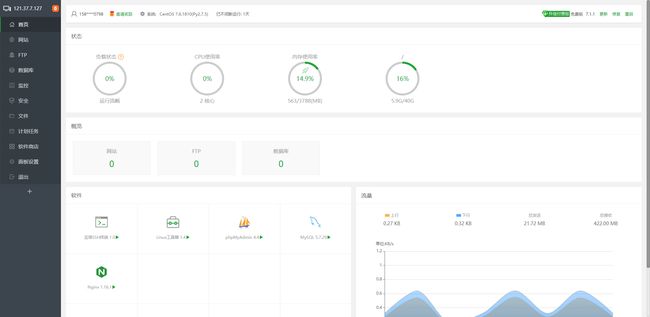
面板主页如图

这里选择安装LNMP集成WEB环境
安装好之后可以在首页中选择nginx进行配置,我们使用nginx也是为了方便进行一个请求转发。
首先我们先设想一下我们要利用nginx实现的功能
- 实现强制https,即http访问自动转为https访问,更加安全
- 可以直接通过域名访问接口,例如https://www.vtmer2018.top/api/…
- 能够通过域名+端口号访问到后台管理系统
即一台服务器既有后台接口服务,也可以有后台管理系统页面
第一种配置方式
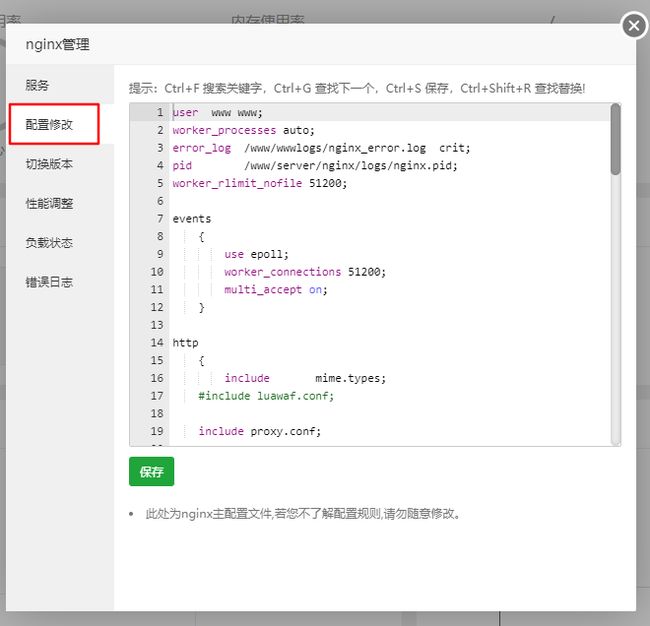
第一种配置方式其实就是直接修改nginx的主配置文件,实现一个端口转发。
使用文本编辑器编辑好nginx.conf后复制进配置修改中。
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
return 301 https://$server_name$request_uri;
add_header Access-Control-Allow-Origin '*' ;
charset utf-8;
}
#server {
# listen 8081;
# server_name localhost;
# location / {
# root html;
# index index.html index.htm;
# }
#}
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /usr/local/nginx/ssl/vtmer2018.top/709327956.pem;
ssl_certificate_key /usr/local/nginx/ssl/vtmer2018.top/709327956.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers AESGCM:ALL:!DH:!EXPORT:!RC4:+HIGH:!MEDIUM:!LOW:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
charset utf-8;
location /api {
proxy_pass http://localhost:8081/api;
proxy_redirect default;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
这里贴上我的nginx配置文件,其实也没什么配置,监听80端口重定向到443,监听443端口的/api请求,请求转发到本地的8081接口。如此一来便可实现上述的几个需求。
ssl_certificate、 ssl_certificate_key这两个配置参数要注意修改成证书在服务器上放的位置
第二种配置方式
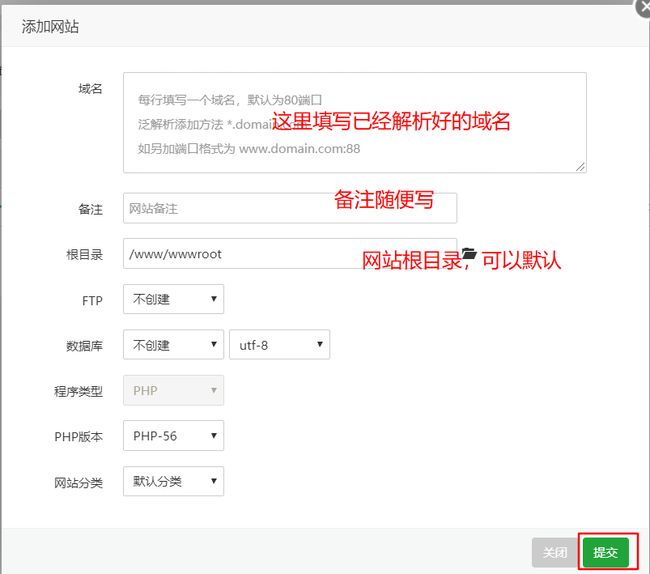
1. 添加站点
第二种配置方式就是在宝塔面板的左侧栏选择网站,添加一个站点。

创建成功后可以看到一条站点信息,点击设置

这里推荐将主域名以及www子域名都添加进站点的域名管理
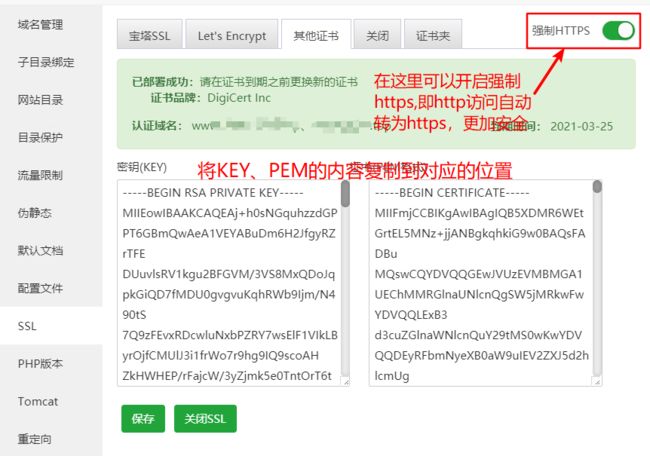
2. 配置SSL证书
修改好域名管理后,点击SSL,开始配置证书。在这里可以使用宝塔面板申请免费的证书,但是需要主域名以及www子域名都添加进域名管理,同时在宝塔官网下单,这里我使用的是阿里云CA证书

到这里已经配置好https了,是不是特别简单,无需手动将证书文件上传至服务器,只需要把证书的内容复制粘贴进SSL配置中就可以了。
3. 配置反向代理
下一步我们配置反向代理,同样是在站点设置的左侧栏可以找到反向代理。在这里我们回顾一下想通过反向代理实现的目的——将/api的请求转发到部署在8081端口的后台接口。
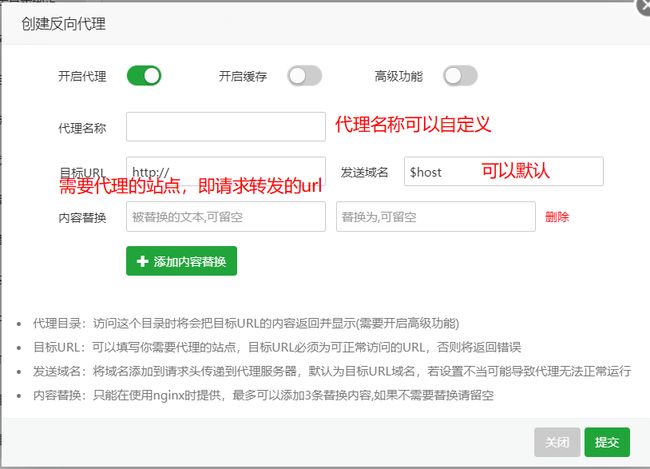
点击添加反向代理

这里配置代理百度,测试效果。浏览器输入自己的域名,测试访问,结果如下:

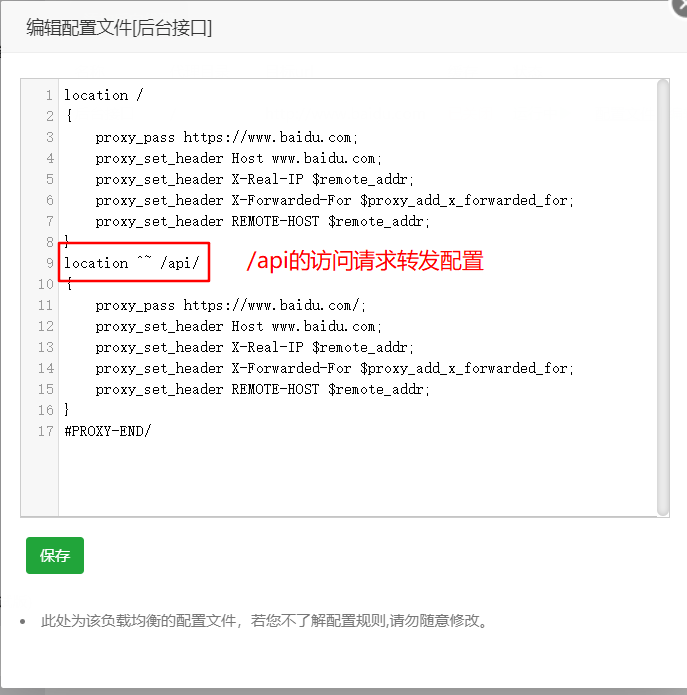
请求转发百度成功,说明配置生效。但是这只是默认配置,我们可以点击配置文件修改。

#PROXY-START/
location /
{
proxy_pass https://www.baidu.com;
proxy_set_header Host www.baidu.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
location ^~ /api/
{
proxy_pass https://www.baidu.com/;
proxy_set_header Host www.baidu.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
#PROXY-END/
这里注意看第二个location配置
- 如果proxy_pass 的URL以 / 结尾 ,那么请求转发的时候 将 不会 带上 匹配到的 /api/ ,也就是说如果 请求 URL是 域名/api/user/login,proxy_pass URL 是https://www.baidu.com/, Nginx将会 把这个请求转发成https://www.baidu.com//user/login
- 如果proxy_pass 的URL不以 / 结尾 ,那么请求转发的时候 将 会带上 匹配到的 /api/ ,也就是说如果 登录请求 URL是 域名/api/user/login,proxy_pass URL 是 https://www.baidu.com, Nginx将会 把这个请求转发成https://www.baidu.com/api/user/login
两种方式都可以,看后端配置的请求url自己选择。
这里记录一个尴尬的场景,我配置好上述文件后,希望通过域名/api测试能不能转发到百度,结果出现了如下界面:
最初我以为是配置失效,各种搜博客,找google,最后灰溜溜地去问师兄,结果给我来了一句这是百度自身的错误转发吧,简直是一语点醒命中人…,尝试访问https://www.baidu.com/api,确实也是显示出这个效果。所以出现问题要多角度考虑,思考多了,问题自然就解决了。
如此一来,https的配置就到此结束了,现在前端已经可以通过https://域名/api/...请求后端的接口了,也就实现了文章开头提出的问题。
当然这里的请求转发是以百度为例的,可以转发到自己的接口上,这里就不详述了
当然也有不使用linux宝塔面板的方式,纯粹地使用nginx即可,但是这里为了方便还是安装了宝塔面板,墙裂安利宝塔面板
小程序大赛全程记录,感兴趣的铁汁们或一同参赛的小伙伴可以关注、点赞噢,不定期更新开发进度,记录学习的点点滴滴。