【阿里云ECS进阶训练营】day01搭建自己的专属网站与云笔记
目录
- 一:课程介绍
- 二:安装VuePress
- 1.连接ECS服务器
- 2.设置实例安全组
- 3.安装Node.js
- 4.安装VuePress
- 三:配置VuePress
- 1、基本配置步骤
- 2.首页配置示例
一:课程介绍
VuePress是受欢迎的极简静态网站生成器,它还未书写技术文档而优化的默认主题,非常适合自己的博客与云笔记功能。本教程将为学网站建设的开发者介绍使用阿里云ECS,快速搭建、管理VuePress网站的技能。
本教程的需要的环境是linux系统
二:安装VuePress
1.连接ECS服务器
- 打开系统自带的终端工具。
- Windows:CMD或Powershell。
- MAC:Terminal。
- 出现如下结果说明已安装。
3.否则请下载安装OpenSSH。
4. 在终端中输入连接命令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替换为第1小节中创建的ECS服务器的登录名和公网地址。例如:
ssh root@123.123.123.123
命令显示结果如下:
-
输入yes。
-
同意继续后将会提示输入登录密码。 密码为已创建的云服务的ECS的登录密码。
2.设置实例安全组
添加公网入方向:SSH(22)授权对象为:0.0.0.0/0
开放端口8080,授权对象为:0.0.0.0/0
3.安装Node.js
1、登录到ECS之后,执⾏行行如下命令,下载Node.js 13.9.0 64位安装包
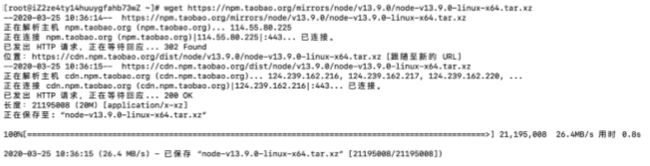
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
如下图所示:

3、创建Node.js安装⽬录
sudo mkdir -p /usr/local/lib/nodejs
4、将⼆进制⽂件解压到要安装⽬录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
5、使⽤查看node.js版本号命令验证是否解压成功
进⼊⽬录:cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
执⾏行行:./node -v
结果如下:

6、修改环境变量量,使得能在任意⽬目录下执行node命令
vim ~/.bash_profile
找到 PATH=$PATH:$HOME/bin,在PATH=$PATH:$HOME/bin 后⾯面添加路路 径:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin,结果为:
PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
保存修改,然后重载⼀一下:source ~/.bash_profile
**注意:**Linux系统中编辑文件的方式是vim 文件名,i或o 进行文件编辑,esc退出文件编辑。:wq保存文件。:q!强制退出不保存。
7、到其他⽬录下验证
cd
node -v
npm version
npx -v
截图如下:
4.安装VuePress
1.全局安装
为加快下载安装速度,采⽤淘宝镜像。
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
mkdir try_blogs cd try_blogs
3、项⽬初始化
npm init -y
初始化后会⽣成⼀个package.json⽂件 之后进⼊配置步骤。
三:配置VuePress
1、基本配置步骤
1、设置package.json的脚本配置
vim package.json
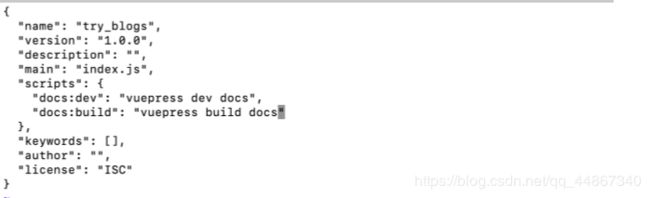
修改scripts中的内容如下:
“scripts”: {
“docs:dev”: “vuepress dev docs”,
“docs:build”: “vuepress build docs”
},
截图如下:
mkdir docs
3、创建.vuepress⽬录
cd docs
mkdir .vuepress
4、新建⼀个md⽂件
echo '# Hello VuePress - first blog!' >README.md
5、 创建config.js配置⽂件
cd .vuepress echo >config.js
6、创建public⽬录
mkdir public
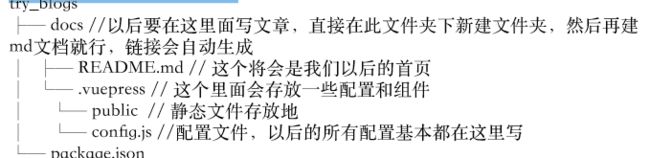
7、完成后的⼯作⽬录如下:

8、回到try_blogs⽬录,执⾏命令
vuepress dev docs
注:VuePress中有两个命令:
vuepress dev docs 命令运⾏本地服务,通过访问(http://localhost:8080)即可预览⽹ 站
vuepress build docs 命令⽤来⽣成静态⽂件,默认情况下,放置在 docs/.vuepress/dist⽬录中,当然你也可以在docs/.vuepress/config.js中的dest字段 来修改默认存放⽬录。在这⾥将两个命令封装成脚本的⽅式,直接使⽤npm run docs:dev和npm run docs:build即可。
11、在浏览器中运⾏: http://服务器公⽹IP:8080

2.首页配置示例
1.首页配置:修改README.md⽂件,将原来的内容删除后,将以下内容拷贝进去
---
home: true
heroText: Vue技术博客初试
tagline: 项目结构,关注讨论,每日分享
actionText: 每日更新 ->
actionLink: /testlink/
features:
- title: 项目结构
details: 以Markdown为中心的项目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受Vue+webpack的开发经验,在Markdown中使用Vue组件,同时可以使用Vue来j开发自定义主题。
- title: 每日分享
details: VuePress 为每个页面渲染生成静态的HTML,同时在页面被加载的时候,将作为SQA运行。许远志
footer: LearnVueonECS Lisensed | Copy @2020-present
---
效果图:

3、⾄此,完成了VuePress在阿⾥云ECS上的搭建和初步配置,更多VuePress的 使⽤⽂档可参考VuePress官⽹。