Android studio布局方式之线性布局和相对布局的结合
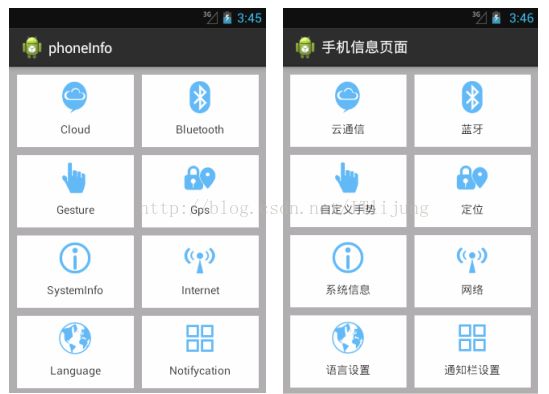
1、这是运行效果图
2、分析得可以整体用线性布局,每一行用相对布局来实现。
为了代码不重复太多,定义了两个style应用于RelativeLayout和每一个Textview,代码如下:
<style name="h_wrap_content"> <item name="android:layout_width">match_parentitem> <item name="android:layout_height">wrap_contentitem> style> <style name="tv_style"> <item name="android:layout_width">170dpitem> <item name="android:layout_height">115dpitem> <item name="android:gravity">centeritem> <item name="android:paddingTop">8dpitem> <item name="android:paddingBottom">8dpitem> <item name="android:drawablePadding">5dpitem> <item name="android:background">@android:color/whiteitem> //背景为白色 style>3、下一步就是模块布局和图片导入了 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@android:color/darker_gray" //背景颜色为灰色 tools:context="com.example.admin.a003.MainActivity"> <RelativeLayout style="@style/h_wrap_content" android:layout_marginTop="10dp" //离上边缘距离10dp > <TextView style="@style/tv_style" android:text="@string/_cloud" android:layout_marginLeft="10dp" //离左边缘10dp android:layout_alignParentLeft="true" //在屏幕的左侧 android:drawableTop="@drawable/clound" //导入图片于容器的上部 android:id="@+id/txt1"/> <TextView style="@style/tv_style" android:layout_marginRight="10dp" //距离右侧边缘10dp android:layout_alignParentRight="true" //在屏幕右侧 android:drawableTop="@drawable/bluetooth" android:text="@string/_bluetooth" /> RelativeLayout> <RelativeLayout style="@style/h_wrap_content" //应用之前定义的样式 android:layout_marginTop="10dp" > <TextView style="@style/tv_style" //调用样式 android:layout_marginLeft="10dp" android:layout_alignParentLeft="true" android:drawableTop="@drawable/gesture" android:text="@string/_gesture" /> <TextView style="@style/tv_style" android:layout_marginRight="10dp" android:layout_alignParentRight="true" android:drawableTop="@drawable/gps" android:text="@string/_gps" /> RelativeLayout> <RelativeLayout style="@style/h_wrap_content" android:layout_marginTop="10dp" > <TextView style="@style/tv_style" android:layout_marginLeft="10dp" android:layout_alignParentLeft="true" android:drawableTop="@drawable/info" android:text="@string/_system_info" /> <TextView style="@style/tv_style" android:layout_marginRight="10dp" android:layout_alignParentRight="true" android:drawableTop="@drawable/internet" android:text="@string/_internet" /> RelativeLayout> <RelativeLayout style="@style/h_wrap_content" android:layout_marginTop="10dp" > <TextView style="@style/tv_style" android:layout_marginLeft="10dp" android:layout_alignParentLeft="true" android:drawableTop="@drawable/language" android:text="@string/_language" /> <TextView style="@style/tv_style" android:layout_marginRight="10dp" android:layout_alignParentRight="true" android:drawableTop="@drawable/notifycation" android:text="@string/_set_notifycation" /> RelativeLayout> LinearLayout>
4、接下来就是图片下方的文字解释了,需要在res下定义两个文件夹分别放汉语和英语标签:代码如下
<resources> <string name="app_name">phoneInfostring> <string name="menu_settings">Settingsstring> <string name="hello_world">Hello world!string> <string name="_cloud">Cloudstring> <string name="_bluetooth">Bluetoothstring> <string name="_gesture">Gesturestring> <string name="_gps">Gpsstring> <string name="_system_info">SystemInfostring> <string name="_internet">Internetstring> <string name="_language">Languagestring> <string name="_set_notifycation">Notifycationstring> resources>
<resources> <string name="app_name">手机信息页面string> <string name="menu_settings">设置string> <string name="hello_world">你好,世界!string> <string name="_cloud">云通信string> <string name="_bluetooth">蓝牙string> <string name="_gesture">自定义手势string> <string name="_gps">定位string> <string name="_system_info">系统信息string> <string name="_internet">网络string> <string name="_language">语言设置string> <string name="_set_notifycation">通知栏设置string> resources>4、最后编写界面交互的代码:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }