使用本地json文件模拟ajax请求,出现的跨域问题
浏览器同源策略会引起跨域问题,这是浏览器出于安全的考虑,但这个策略也会影响到我们开发人员
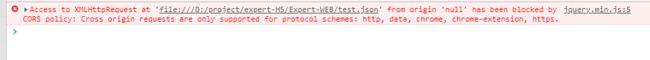
当使用谷歌浏览器访问我们本地的json文件时,如果没有安装Apache等本地服务器,直接访问时json文件时,浏览器会报错,提示跨域相关的问题:Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.,导致访问数据失败。
function fn(){
$.ajax({
url: "test.json",
dataType: "json",
type: "GET",
data: {},
success(res) {
$("#test").text(res.data[1].name)
}
})
}
fn()
 谷歌浏览器跨域提示
谷歌浏览器跨域提示
要解决此类问题其实可以参照正常解决跨域的方法
常见的:
- jsonp
- nginx
- 本地服务器(Apache)
而最简单的即jsonp–利用script标签的src属性不受同源策略的影响,故而用script标签引用json文件,则能避免跨域问题,但在此之前需要做些准备工作,即jsonp方法的一些特性
1、jsonp引用的时候,json文件后面要拼接一个回调函数
<script src="../js/test.json?cb=fn"></script>
2、这个回调函数应该提前定义好
<script>
function fn(res){
$("#test").text(res.data[1].name)
$("#test").css("backgroundColor", "lightblue")
}
</script>
<script src="../js/test.json?cb=fn"></script>
3、json文件中应该写成这种形式,将数据作为参数传递给函数fn
fn({
"data": [
{
"id": "001",
"name": "黄岛主",
"sex": 1,
"age": 80,
},
{
"id": "002",
"name": "洪七公",
"sex": 1,
"age": 78,
},
],
"success": true
})
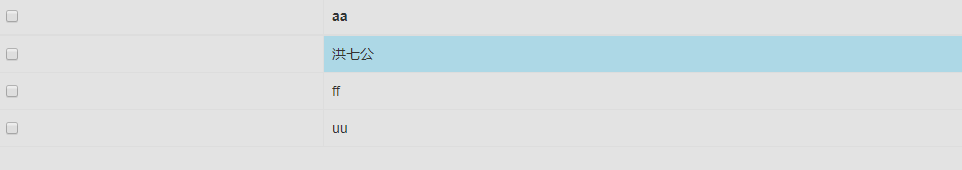
这样在开发或者自己玩的过程中,就能避免跨域的影响了,看结果

还有个小问题,不知道其他的编辑器怎么样,vscode会对这样写的json文件报错,但没关系,不用管就好了!