- 使用 Argilla 进行大语言模型数据管理与监控
qahaj
语言模型python人工智能
技术背景介绍Argilla是一个开源的数据管理平台,专为大语言模型(LLMs)设计。它旨在通过快速的数据管理以及结合人类和机器的反馈,帮助开发者构建更强大的语言模型。同时,Argilla支持整个MLOps周期的每个步骤,从数据标注到模型监控。核心原理解析Argilla的核心优势在于其灵活的数据管理流程和强大的反馈机制。通过Argilla,开发者可以实时监控模型性能,并根据需要调整数据标注策略。这种
- JAVA代码实现ElasticSearch搜索(入门-进阶)(一):搜索方法、多字段查询、高亮展示
majunssz
elasticsearchelasticsearch
一、搜索方法对比首先存入一条数据count="ilikeeatingandkuing"默认分词器应该将内容分为“i”“like”“eating”“and”“kuing”1.QueryBuilders.matchQuery("count",count);会将搜索词分词,再与目标查询字段进行匹配,若分词中的任意一个词与目标字段匹配上,则可查询到。count="i"可查出count="ili"可查出co
- 装Win11系统盘怎么分区?Win11分区教程
m0_70960708
笔记电脑
现在已经有越来越多的人安装Win11系统,但是进入系统后发现系统盘空间很大,想要进行分区,把一些空间分成新的磁盘,那么装Win11系统盘怎么分区?C盘其实只要够用就行,系统之家今天给大家讲讲Win11怎么给硬盘分区的教程。Win11分区教程1、桌面右键点击此电脑,在打开的菜单项中,选择【管理】。2、计算机管理窗口,点击左侧存储下的【磁盘管理】。
- opencv对图像处理
syfirst1111
图像处理opencv计算机视觉
形态学转换:基于图像形状的操作,通常在二进制图像上执行。腐蚀、膨胀:腐蚀:求局部最小值,原图高亮部分被蚕食膨胀:求局部最大值,原图高亮部分部分扩张img=cv.imread(path)kenel=np.ones((5,5),np.uint8)#创建核结构img2=cv.erode(img,kenel)#腐蚀去噪img1=cv.dilate(img,kenel)#膨胀目标增大,填充孔洞图像平滑(去噪
- 轻松入门Apache SeaTunnel:数据集成利器
窝窝和牛牛
SeaTunnelETL数据集成
文章目录轻松入门ApacheSeaTunnel:数据集成利器什么是SeaTunnel基本原理运行流程SeaTunnelvsDataX:两大数据集成工具对比实战场景:MySQL数据同步至ElasticsearchSeaTunnel实现方案DataX实现方案实现原理对比底层依赖环境方案优缺点分析快速上手环境准备简单示例总结轻松入门ApacheSeaTunnel:数据集成利器什么是SeaTunnelAp
- 线性代数介绍
ZhuBin365
其它机器学习线性代数人工智能
线性代数介绍线性代数是数学的一个重要分支,它研究向量空间、线性变换和线性方程组。其概念抽象,应用广泛,是现代科学技术中不可或缺的数学工具。本篇将详细解释线性代数中的核心概念,包括行列式、矩阵、向量与向量空间、线性方程组、特征值与特征向量以及二次型,力求深入浅出,帮助读者全面理解。一、行列式(Determinants)行列式是线性代数中一个fundamental的概念,它是一个将方阵映射到一个标量的
- MySQL 到 Hadoop:Sqoop 数据迁移 ETL
Ice星空
ETL
文章目录ETL:Extract-Transform-Load数据迁移过程一、Extract数据抽取1.ODS:OperationalDataStore-可操作数据存储2.DW:DataWarehouse-数据仓库3.DM:DataMart-数据集市二、Transform数据清洗和转换1.数据清洗2.数据转换三、Load数据加载四、数据迁移方法1.Sqoop1.1MySQL->Hive1.1.1im
- Angular-Slickgrid中的数据更新与聚合计算
t0_54program
编程问题解决手册angular.jsjavascript前端个人开发
在使用Angular-Slickgrid进行数据展示时,经常会遇到数据的实时更新和聚合计算的问题。本文将结合实例,详细介绍如何在Angular-Slickgrid中处理数据的编辑后更新聚合计算结果。背景介绍Angular-Slickgrid是一款强大而灵活的网格组件,支持复杂的数据操作,包括分组、排序和聚合计算。假设我们有一个数据表,包含用户的性别(Gender)、费用(Cost)和时长(Dura
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- 【自学笔记】Linux基础知识点总览-持续更新
Long_poem
笔记linux运维
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置总结Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置Linux简介Linux是一个基于Uni
- 通用AI Agent的进化图谱:架构革新与安全可控的双重突破——以Manus为范本的启示
我也秃了
人工智能架构安全
通用AIAgent的进化路径:架构创新与安全管控的双重突破引言近年来,AI智能体正经历前所未有的变革。2025年3月,中国团队Monica推出的全球首款通用AIAgent——Manus,以“全链路自主执行”为核心,通过多签名系统架构和渐进式任务执行引擎,实现了从“生成建议”到“自主闭环交付任务”的范式跃迁。具体而言,Manus通过规划(Planner)-执行(Executor)-验证(Verifi
- Flink Cdc TiDB详解
24k小善
flink大数据java
1.什么是FlinkTiDBCDC?简单说就是用Flink实时抓取TiDB数据库的数据变化(比如新增、修改、删除),并将这些变化数据以流的形式处理,用于实时分析、同步到其他系统等场景。TiDB本身是分布式数据库,而Flink是流处理引擎,两者的结合适合需要高吞吐、低延迟的大规模数据处理场景[7][8]。2.底层原理TiDB侧:通过TiCDC组件(TiDB的变更数据捕获工具)捕获数据变更,类似MyS
- Flink CDC 与 SeaTunnel CDC 简单对比
窝窝和牛牛
flink大数据cdcSeaTunnel
FlinkCDC与SeaTunnelCDC简单对比CDC技术概述变更数据捕获(ChangeDataCapture,简称CDC)是一种用于捕获数据库中数据变更的技术,能够实时识别、捕获并输出数据库中的插入、更新和删除操作。CDC技术在现代数据架构中扮演着至关重要的角色,特别是在实时数据集成、数据同步和事件驱动架构等场景中。CDC的工作原理CDC主要通过以下几种方式捕获数据变更:基于日志的CDC:直接
- Python程序设计(入门)
xyyykx
python开发语言
目录一丶Python概述二丶Python数据类型三丶常用的进制四丶字符串型五丶程序控制结构六丶组合数据类型一丶Python概述Python是一种高级编程语言,由GuidovanRossum于1991年开发并发布。它具有简洁、易读、易学的语法特点,被广泛应用于多个领域,包括软件开发、数据科学、人工智能、网络编程等。以下是Python的一些主要特点和优势:简单易学:Python的语法简洁明了,易于理解
- Spring Boot 集成 Azure Key Vault
dan炒饭
springbootazure后端
之前做了集成AzureKeyVault的工作,发现微软的文档还是挺分散的,所以在这里总结下。这是官方的集成文档,可以自己改url换成中英文,英文阅读误解可能会更小点。这个教程的主要问题是需要用到AzureCLI来进行所有的配置。因为在一个组织中严格的软件限制可能会让你没法安装AzureCLI,本文主要阐述如何在portal.azure.com来进行配置。逐个说一下上述官方文档的几个重要步骤和概念。
- Python模块化设计 ——函数调用
不解风情的老妖怪哎
Python程序设计题库pythonwindows开发语言
1.以下代码的输出结果是()。defyoung(age):if25=60:print(“作为一个老师,你可以退休了”)else:print(“作为一个老师,你很有爱心”)young(42)A、作为一个老师,你很年轻B、作为一个老师,你太年轻了C、作为一个老师,你可以退休了D、作为一个老师,你很有爱心答案:D。将实参42传递给函数形参变量age,之后进入多分支结构,依次判断,因为30<42<60,故
- java将动态图转换成静态图_如何用最简单的方法把静态图变成动图?
PEI Lobster
java将动态图转换成静态图
在今日头条浏览文章时,我们经常会看到有些作者在文章中插入了一些动态图片,不但美化了页面,而且起到了简明扼要的说明作用,让读者对文章内容加深了理解,也提高了文章的阅读量和点击量。这样的动态效果是如何制作的呢?主要有两个步骤:首先要制作出图片动态效果的视频,一般是MP4格式,第二步用格式工厂等文件格式转换软件,把MP4转换为gif动画格式,然后就可以把它插入到网页中。这其中的难点和重点就在于制作图片的
- Azure Delta Lake、Databricks和Event Hubs实现实时欺诈检测
weixin_30777913
azure云计算
设计Azure云架构方案实现AzureDeltaLake和AzureDatabricks,结合AzureEventHubs/Kafka摄入实时数据,通过DeltaLake实现Exactly-Once语义,实时欺诈检测(流数据写入DeltaLake,批处理模型实时更新),以及具体实现的详细步骤和关键PySpark代码。完整实现代码需要根据具体数据格式和业务规则进行调整,建议通过DatabricksR
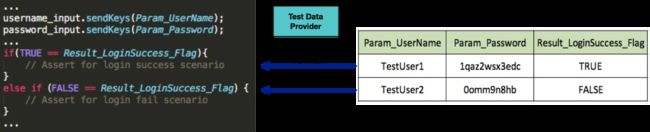
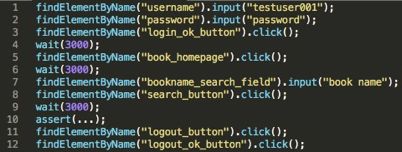
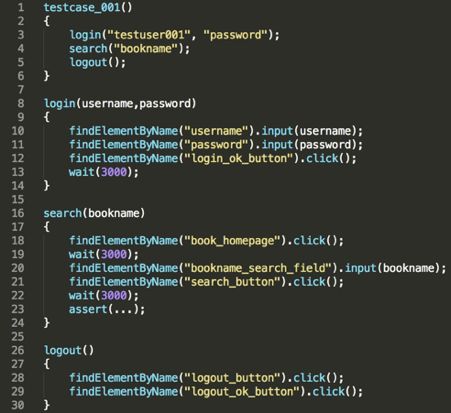
- LLM:软件测试的颠覆性力量
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LLM:软件测试的颠覆性力量关键词:大语言模型(LLM)、软件测试、人工智能、测试自动化、测试效率、质量保证、测试革新1.背景介绍在当今快速发展的软件行业中,测试一直是确保产品质量的关键环节。随着人工智能技术的飞速进步,特别是大语言模型(LargeLanguageModels,简称LLM)的出现,软件测试领域正经历着前所未有的变革。LLM凭借其强大的自然语言处理能力和广泛的知识储备,正在重塑我们对
- 卷积神经网络Batch Normalization的作用
arron8899
cnnbatch人工智能
BatchNormalization的作用(通俗版)1.像“稳定器”一样校准每层输入想象你在烤多层蛋糕,每层蛋糕的烘烤温度不同(相当于神经网络的每一层数据分布不同)。没有BN时,烤箱温度忽高忽低,导致有的层烤焦(梯度爆炸),有的层不熟(梯度消失)。BN的作用相当于给每一层装了一个自动温度调节器,实时将输入数据调整到标准温度(均值为0,方差为1),保证每层都能均匀受热,训练更稳定。2.让模型训练“少
- Bug:eventlet ImportError cannot import name ‘ALREADY HANDLED
uncle_ll
Bug合集
问题测试gunicorn不同work下的性能时候,在eventlet方式下报错误Error:classuri'eventlet'invalidornotfound:[Traceback(mostrecentcalllast):File"/app/venv/lib64/python3.6/site-packages/gunicorn/util.py",line99,inload_classmod=i
- 使用Dall-E生成图像:文本到图像的魔力
shuoac
计算机视觉人工智能python
使用Dall-E生成图像:文本到图像的魔力技术背景介绍Dall-E是OpenAI开发的一个强大的文本到图像生成模型,它能够根据自然语言描述创造出全新的数字图像。这一技术基于深度学习的方法,使得创意与AI图像生成的结合更具可能性。本文将介绍如何调用Dall-EAPI来生成图像,从而使开发者能够将这一技术应用到自己的项目中。核心原理解析Dall-E利用大型语言模型(LLM)从用户提供的文本描述中提取详
- Python语言程序设计 1
摸你就像摸自己
python
目录1Python基本语法元素1.1程序设计基本方法1.1.1计算机与程序设计1.1.2编译与解释1.1.3程序的基本编写方法—IPO1.1.4计算机编程1.2Python开发环境配置1.2.1Python语言概述1.2.2Python程序的编写与运行例1:计算圆面积例2:绘制同切圆例3:绘制五角星1.3实例一:温度转换1.3.1问题分析:实例编写:1.4Python程序语法元素分析1.4.1格
- DS/ML:数据科学技术之数据科学生命周期(四大层次+机器学习六大阶段+数据挖掘【5+6+6+4+4+1】步骤)的全流程最强学习路线讲解之详细攻略
一个处女座的程序猿
资深文章(前沿/经验/创新)DataScienceML数据科学数据科学的生命周期机器学习
DS/ML:数据科学技术之数据科学生命周期(四大层次+机器学习六大阶段+数据挖掘【5+6+6+4+4+1】步骤)的全流程最强学习路线讲解之详细攻略导读:本文章是博主在数据科学和机器学习领域,先后实战过几百个应用案例之后的精心总结,应该是完全覆盖了数据科学的整个生命周期及其各个阶段的要点。其中机器学习领域六大阶段更是在整个数据科学生命周期中扮演着极其重要的角色。同时,因为涉及到博主出书中出版社要求在
- 【华为OD】游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。
测试_老姜
华为odpython
游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行两个整数,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个整数,表示队伍的实力值,以空格
- 头条原创文章一键转换剪映生成视频
Mr数据杨
Python视频剪辑pythonmoveipy图文转视频西瓜视频剪映
随着技术的进步,平台逐渐为创作者提供了更多便捷的功能来增强内容的表达效果。近期,某平台新增了一个实用功能,允许用户将自己发布的文章通过后台的视频生成工具一键转换为短视频。然而,这一功能的使用存在一些限制,比如仅支持原创文章,并且生成的视频只能在该平台发布,暂时无法同步至其他社交平台。尽管如此,通过对生成视频的观察与分析,可以发现其处理方式与剪映等主流视频编辑软件有相似之处,这为进一步扩展视频的应用
- C语言程序配置搭建提纲
oicola
c语言开发语言编辑器c++
C、C++语言程序配置搭建提纲一、环境准备安装编译器选择合适的C语言编译器,如MinGW(包含GCC)或MSVC。从官方渠道下载并安装,确保安装过程中选择正确的组件(如MinGW的GCC或MSVC的“桌面开发withC++”工作负载)。安装代码编辑器推荐使用VisualStudioCode(VSCode),从官网下载并安装。配置环境变量将编译器的路径添加到系统的环境变量PATH中。对于MinGW,
- JVM常用概念之编译器黑洞
剑海风云
JDK(JavaDevelopmentKit)jvm编译器编译器黑洞
问题JMH如何避免微小基准测试中的不会运行的代码的消除工作?是否有隐式或显式编译器支持?基础知识优化编译器擅长优化简单的东西。例如,如果存在任何人都无法观察到的计算,则可以将其视为“不会运行的代码”并将其删除。这通常是一件好事,直到你运行基准测试。在那里,你想要计算,但你不需要结果。本质上,你观察基准测试所占用的“资源”,但没有简单的方法可以与编译器争论这一点。比如下面的测试用例,该方法中只涉及到
- Ret2syscall(超详细)
LuoYaFu
服务器算法运维
什么是系统调用?系统调用(SystemCall)是操作系统提供给应用程序的接口,允许应用程序请求操作系统内核执行某些特权操作。由于操作系统内核运行在更高的特权级别(如x86架构中的内核态),普通应用程序(运行在用户态)无法直接访问硬件资源或执行某些敏感操作(如文件读写、进程管理、网络通信等)。因此,应用程序需要通过系统调用来请求内核完成这些操作。我用自己的话说就是设置对应寄存器的值,达到调用系统函
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不