Leaflet-WFST加载SkylineGlobe Server 发布的WFS服务
1、首先介绍下相关的几个概念:
(1)SkylineGlobe 提供了集应用程序,生产工具和服务于一体的三维地理信息云服务平台,能够创建和发布逼真的交互式三维场景,进行倾斜全自动三维建模。SkylineGlobe 软件提供了标准的三维桌面端和基于网络的应用程序,企业用户可使用SkylineGlobe 创建、编辑、导航、查询和分析真实的三维场景,并可以快速有效的将三维场景分发给其用户。SkylineGlobe 通过TerraBuilder、TerraExplorer和SkylineGlobe Server三个系列产品,简便而有序的实现了数据生产、三维可视化和网络发布功能。
(2)Leaflet是用于适用于移动端交互地图的主要的开源JavaScript库。JS库的大小为38k左右,但是拥有大部分开发者需要的全部地图功能。 Leaflet保持着简单、性能和实用性的设计思想。它可以在所有主要的桌面和移动端平台上高效的运转,可以扩展插件,它有一个漂亮的、易用的和文档清晰的API,还有一个简单、易读的源代码。同时还有各种插件,提供了很全面的功能。
各种常用插件地址总结:http://www.360doc.com/content/18/0710/10/55991356_769234504.shtml
本文要用到的Leaflet-WFST插件地址:https://github.com/Flexberry/Leaflet-WFST
(3)WFS服务 本文需要加载SkylineGlobe Serve发布的服务,由于返回的是XML,L.GeoJson就不能用了,所以才用到Leaflet-WFST。
Json和XML的区别:https://blog.csdn.net/nanfeng_fable/article/details/81875445
XML转Json:
var json = $.xml2json(xml);
2、 由于SGS 服务返回数据的特殊性,需要对插件源码做如下修改:
(1)标红处代码是由下行注销代码修改而来
L.GML.FeatureType = L.Class.extend({
options: {
geometryField: 'Shape',
},
primitives: [
{
types: ['byte', 'decimal', 'int', 'integer', 'long', 'short'],
parse: function (input) {
return Number(input);
}
},
{
types: ['string'],
parse: function (input) {
return input;
}
},
{
types: ['boolean'],
parse: function (input) {
return input !== 'false';
}
},
{
types: ['date', 'time', 'datetime'],
parse: function (input) {
return new Date(input);
}
}
],
initialize: function (options) {
L.setOptions(this, options);
this.fields = {};
},
appendField: function (name, type) {
var that = this;
this.primitives.forEach(function (primitive) {
if (primitive.types.indexOf(type) !== -1) {
that.fields[name] = primitive.parse;
}
});
},
parse: function (feature) {
var properties = {};
for (var i = 0; i < feature.childNodes.length; i++) {
var node = feature.childNodes[i];
if (node.nodeType !== document.ELEMENT_NODE) {
continue;
}
var propertyName = node.tagName.split(':').pop();
if (propertyName === this.options.geometryField) {
continue;
}
var parseField = this.fields[propertyName];
if (!parseField) {
this.appendField(propertyName, "string");
parseField = this.fields[propertyName];
}
properties[propertyName] = parseField(node.textContent);
}
return {
type: 'Feature',
properties: properties,
id:feature.nodeName
//id: feature.attributes['gml:id'].value
};
}
});
(2)注销掉标红处代码
L.Format.GML = L.Format.Base.extend({
includes: L.GML.ParserContainerMixin,
initialize: function (options) {
L.Format.Base.prototype.initialize.call(this, options);
// this.outputFormat = 'text/xml; subtype=gml/2.1.2';
this.initializeParserContainer();
this.appendParser(new L.GML.Point());
this.appendParser(new L.GML.LineString());
this.appendParser(new L.GML.Polygon());
this.appendParser(new L.GML.MultiLineString());
this.appendParser(new L.GML.MultiPolygon());
this.appendParser(new L.GML.MultiCurve());
this.appendParser(new L.GML.MultiSurface());
this.appendParser(new L.GML.MultiPoint());
},
(3)请求代码修改标红处geometryField的值为“Geom”
var wfst = new L.WFST({
url: 'http://vision/SG/streamer.ashx?',
typeNS: 'test',
typeName: 'hyd2_4l.397336',
crs: L.CRS.EPSG4326,
geometryField: 'Geom',
style: {
color: 'blue',
weight: 2
}
}).addTo(leafletMap);
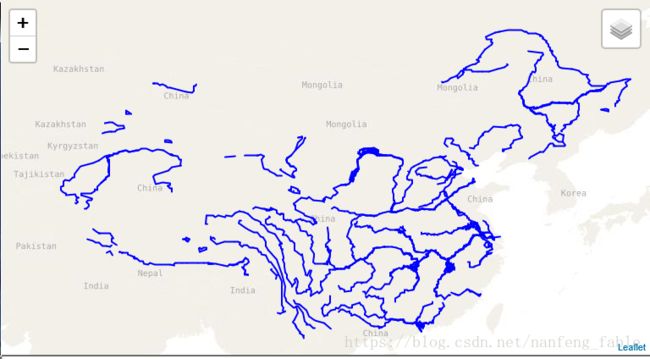
经过上面三处修改就可以成功加载SGS服务了。效果如下:
若有不足之处,敬请各位大佬批评指正,3Q!