Android 导航条效果实现(一) TabActivity+TabHost
TabActivity(已过时)+TabHost 实现选项卡效果:
public class TabActivity extends ActivityGroup
java.lang.Object
↳ android.content.Context
↳android.content.ContextWrapper
↳ android.view.ContextThemeWrapper
↳ android.app.Activity
↳android.app.ActivityGroup
↳ android.app.TabActivity
(一)、相关类介绍:
1、TabHost:提供选项卡(Tab页)的窗口视图容器。
2、TabSpec:每个选项卡都包含选项卡指示符、内容和用于识别选项卡的标签。
TabSpec与TabHost的关系:
TabHost相当于浏览器中浏览器分布的集合,而TabSpec则相当于浏览器中的 每一个分页面。在Android中,每一个TabSpec可以是一个组件,也可以是一个布局,TabHost将每一个分页集中在一起,随着选项卡的切换来分别显示相应的界面。
(二)、TabActivity实现选项卡效果的步骤:
1、写选型卡页面特殊的布局文件:
根节点必须是TabHost,属性android:id=”@android:id/tabhost” 是固定值;
必须有子节点TabWidget,必须有属性android:id=”@android:id/tabs”;
必须有一个FrameLayout布局节点,属性必须是android:id=”@android:id/tabcontent”。
2、继承TabActivity:(这里需要继承android.app.TabActivity)
3、创建TabHost对象:通过getTabHost()方法来实现。
4、分别创建TabSpec对象:
通过TabHost对象的newTabSpec()方法创建TabSpec对象;
通过setIndicator()设置标签和图标;
通过setContent()设置内容。
5、TabHost对象添加TabSpec对象。通过TabHost对象的addTab()方法实现添加选项卡。
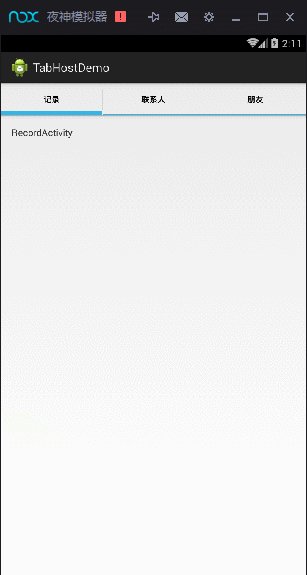
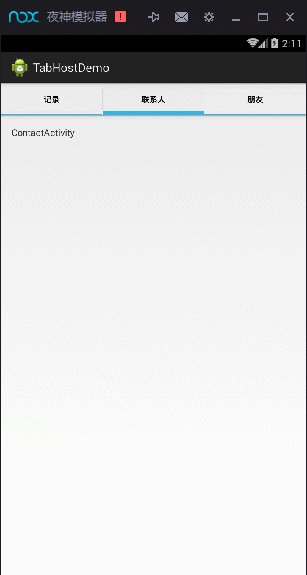
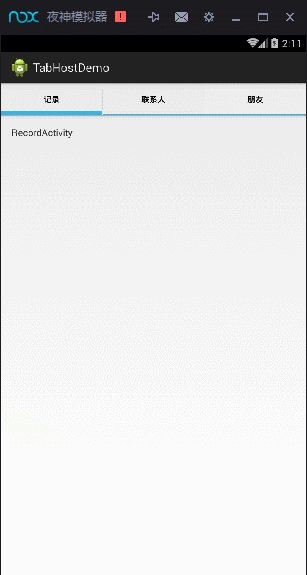
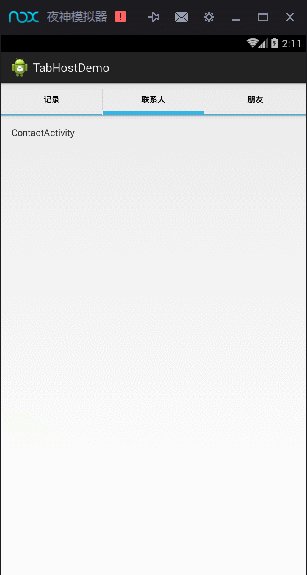
示例代码如下:
MainActivity.java
package com.noonecode.tabhostdemo;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
@SuppressWarnings("deprecation")
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("record").setIndicator("记录")
.setContent(new Intent(this, RecordActivity.class)));
tabHost.addTab(tabHost.newTabSpec("contact").setIndicator("联系人")
.setContent(new Intent(this, ContactActivity.class)));
tabHost.addTab(tabHost.newTabSpec("friend").setIndicator("朋友")
.setContent(new Intent(this, FriendActivity.class)));
}
}
其中,FriendActivity、ContactActivity、RecordActivity都是简单的Activity,仅由一个TextView组成。
主页面布局activity_main.xml
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.noonecode.tabhostdemo.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp" />
LinearLayout>
TabHost>注意
- TabActivity已过时,读者在实现导航条效果时,请首选其他方法
- 使用TabActivity实现导航条效果时,当前类需继承TabActivity而不是Activity,在布局使用TabHost,TabWidget,和内容布局FrameLayout时id必须是android默认的id(分别为:@android:id/tabhost、@android:id/tabs和@android:id/tabcontent)。
(完毕)
导航:
Android 导航条效果实现(一) TabActivity+TabHost
http://blog.csdn.net/qq_33425116/article/details/52573967
Android 导航条效果实现(二) FragmentTabHost
http://blog.csdn.net/qq_33425116/article/details/52575811
Android 导航条效果实现(三) ViewPager+PagerTabStrip
http://blog.csdn.net/qq_33425116/article/details/52577570
Android 导航条效果实现(四) ViewPager+自定义导航条
http://blog.csdn.net/qq_33425116/article/details/52584282
Android 导航条效果实现(五) ActionBar+Fragment
http://blog.csdn.net/qq_33425116/article/details/52587635
Android 导航条效果实现(六) TabLayout+ViewPager+Fragment
http://blog.csdn.net/qq_33425116/article/details/52599818