建立一个待办事项
第一步:在src/index.html中指定基准路径,即在中加入,这个是指向你的index.html所在的路径,浏览器也会根据这个路径下载css,图像和js文件,所以请将这个语句放在 head 的最顶端。
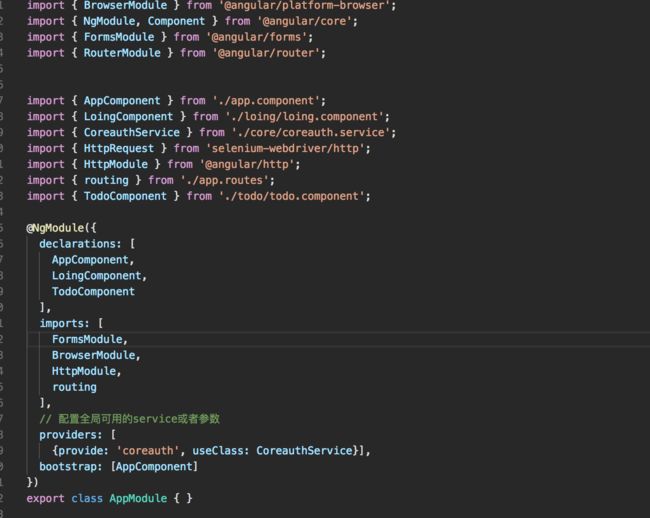
第二步:在src/app/app.module.ts中引入RouterModule:import { RouterModule } from '@angular/router',以及HttpModule需要导入import { HttpModule } from '@angular/http';
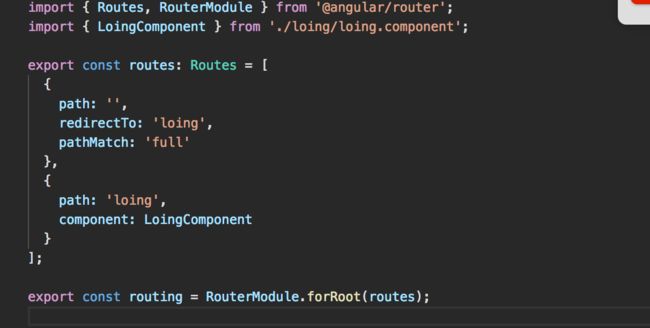
第三步:定义和配置路由数组,我们暂时只为login来定义路由,仍然在src/app/app.module.ts中的imports中
路由定义这个对象包括若干属性:
path:路由器会用它来匹配路由中指定的路径和浏览器地址栏中的当前路径,如 /login 。
component:导航到此路由时,路由器需要创建的组件,如LoginComponent。
redirectTo:重定向到某个path,使用场景的话,比如在用户输入不存在的路径时重定向到首页。
pathMatch:路径的字符匹配策略(full的意思是必须完全符合路径的要求)
children:子路由数组
如果要显示对应路由的组件,我们需要一个插头(outlet)来装载组件。
在src\app\app.component.html中加入
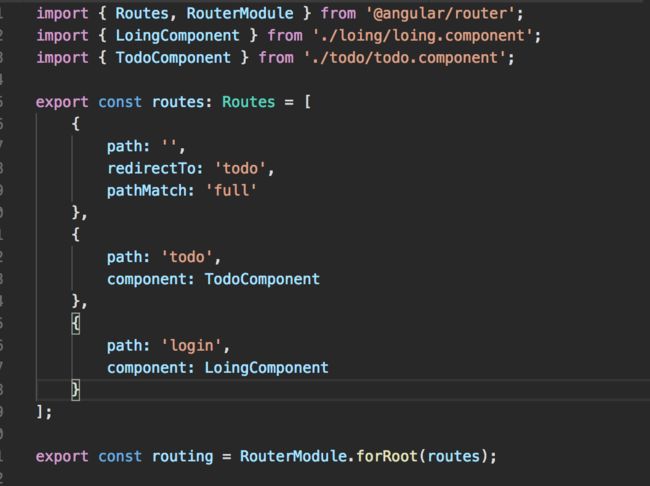
由于在app.modules.ts中定义路径并不是很好的方式,因为随着路径定义的复杂,这部分最好还是用单独的文件来定义。所以新建一个文件src\app\app.routes.ts,将上面在app.modules.ts中定义的路径删除并在app.routes.ts中重新定义。
接下来我们在app.modules.ts中引入routing,import { routing } from './app.routes';然后在imports数组里添加routing,
现在我们来规划一下根路径'',对应根路径我们想建立一个todo组件,那么我们使用ng g c todo来生成组件,然后在app.routes.ts中加入路由定义,对于根路径我们不再需要重定向到登录了,我们把它改写成重定向到todo。
我们希望的Todo页面应该有一个输入待办事项的输入框和一个显示待办事项状态的列表。那么我们先来定义一下todo的结构,todo应该有一个id用来唯一标识,还应该有一个desc用来描述这个todo是干什么的,再有一个completed用来标识是否已经完成。好了,我们来建立这个todo模型吧,在todo文件夹下新建一个文件todo.model.ts
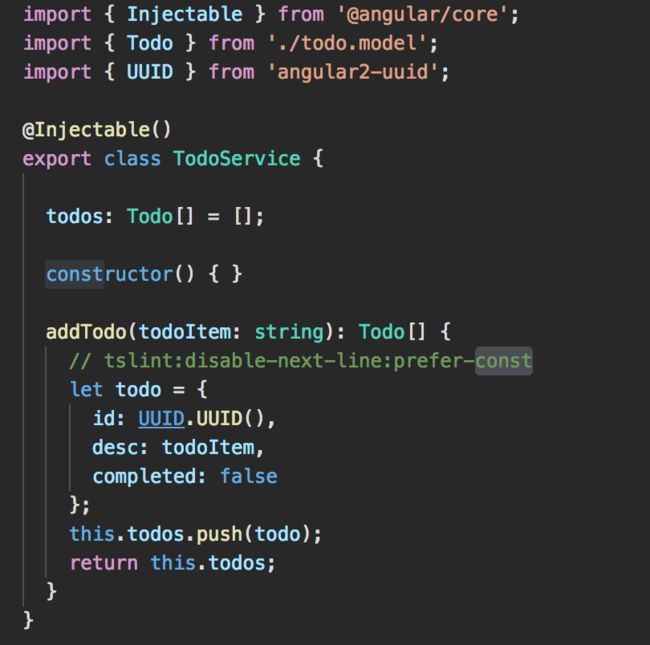
下一步将添加的id改变成随机值,首先npm i --save angular2-uuid
然后在项目中建立service文件,导入uuid库
在todo.component.ts中修改成以下代码(id先前为number,导入uuid库后需要修改成string)
templateUrl可以设置为一个页面的相对路径
styleUrls设置一个css路径样式
建立假的web服务器和异步操作
首先我们需要安装angular-in-memory-web-api,输入npm install --save angular-in-memory-web-api
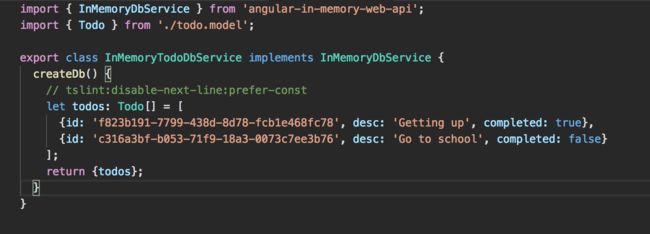
然后在Todo文件夹下创建一个文件src\app\todo\todo-data.ts
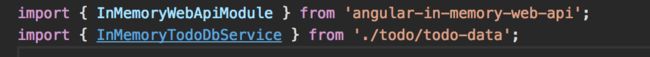
可以看到,我们创建了一个实现InMemoryDbService的内存数据库,这个数据库其实也就是把数组传入进去。接下来我们要更改src\app\app.module.ts,加入类引用和对应的模块声明:
然后我们可以在service中试着调用我们的“假web服务”
然后在imports数组中紧挨着HttpModule加上InMemoryWebApiModule.forRoot(InMemoryTodoDbService),。
作者:接灰的电子产品
链接:https://www.jianshu.com/p/86c6249a2069