一直学习和阅读大神们发布的文章和技术,每次想自己写点东西的时候总觉得没时间,不过一句话说的好,时间挤挤就有了.以前在 CN 上面也写过和分享过一些 文章和demo,本来准备也写在 CN 里面的,突然发现账号登录不了(尴尬!!!),反正现在也很少上 CN, 基本都在浏览,索性就写在这吧.废话有点多了,正式开始.
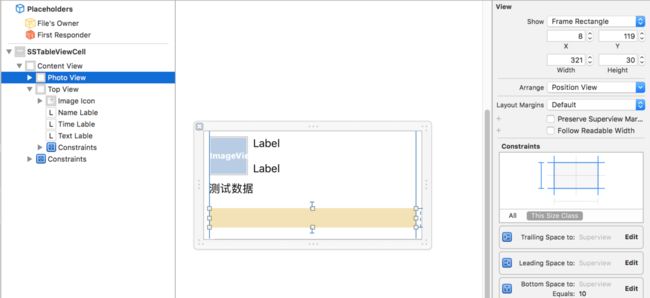
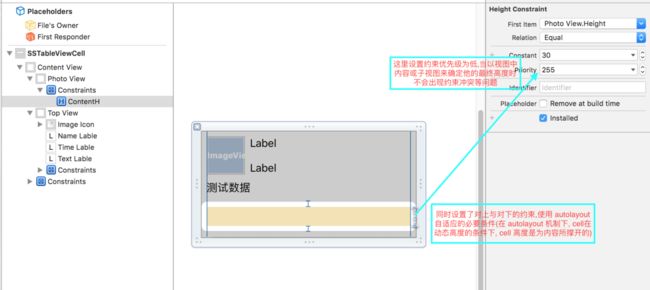
先看看视图结构
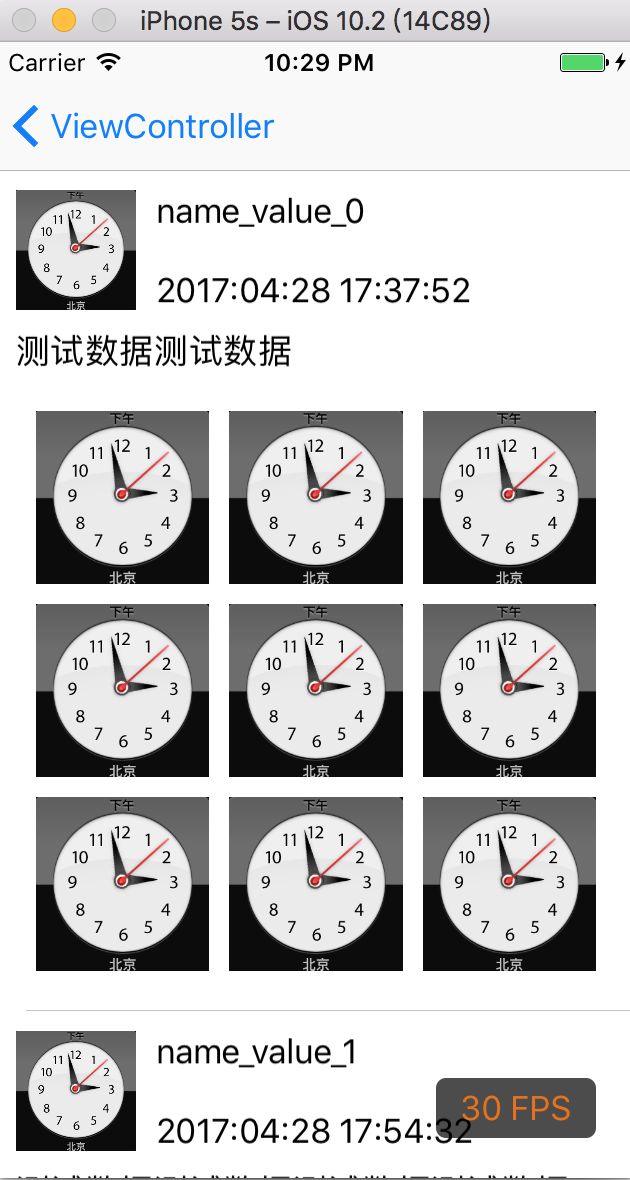
运行效果图
demo 中分别用直接设置 Frame 和 autolayout 来实现 cell 高度自适应.并对比两种环境下载快速滑动过程中检测滑动流畅度,相对比,在 Frame 环境下,流畅度相对高点,也就是掉帧低,当然在 Frame 形式下,代码量要大一点,在就是在一些适配下,略显麻烦.这也是在早期开发中常用的设计环境,就不多说,直接上代码:
直接用一个 model 计算保存 Frame
-(void)setModel:(TestModel*)model
{
_model = model;
_iconImageF=CGRectMake(10,10,60,60);
_nameLableF=CGRectMake(CGRectGetMaxX(_iconImageF)+10,10,0,0);
CGSizesize = [model.name_keysizeWithAttributes:@{NSFontAttributeName:[UIFontsystemFontOfSize:17.f]}];
_nameLableF.size= size;
size = [model.time_keysizeWithAttributes:@{NSFontAttributeName:[UIFontsystemFontOfSize:17.f]}];
_timeLableF=CGRectMake(CGRectGetMaxX(_iconImageF)+10,CGRectGetMaxY(_iconImageF)-size.height,0,0);
_timeLableF.size= size;
size = [model.text_keyboundingRectWithSize:CGSizeMake([UIScreenmainScreen].bounds.size.width-20,MAXFLOAT)options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeadingattributes:@{NSFontAttributeName:[UIFontsystemFontOfSize:17.f]}context:nil].size;
_textLableF=CGRectMake(10,CGRectGetMaxY(_iconImageF)+10, [UIScreenmainScreen].bounds.size.width-20, size.height);
_topViewF=CGRectMake(0,0, [UIScreenmainScreen].bounds.size.width,CGRectGetMaxY(_textLableF));
_otherLableF=CGRectMake(0,0, size.width, size.height);
CGFloatmanger =10;
CGFloaty =0;
CGFloatw = (([UIScreenmainScreen].bounds.size.width-20-4*manger))/3;
CGFloath = w;
int col = (int)(model.images.count-1) /3;
y = col * (w + manger)+manger;
_otherViewF = CGRectMake(10,_topViewF.size.height+10, [UIScreenmainScreen].bounds.size.width-20, y+h+10);
_height = CGRectGetMaxY(_otherViewF)+10;
}
demo 传送门