- 高并发内存池(4)——实现CentralCache
Niu_brave
高并发内存池项目笔记c++学习
目录一,CentralCache的简单介绍二,CentralCache的整体结构三,CentralCache实现的详细代码1,成员2,函数1,获取单例对象的指针2,FetchRangeObj函数3,GetOneSpan函数实现4,ReleaseListToSpans函数实现一,CentralCache的简单介绍CentralCache是高并发内存池这个项目的中间层。当第一层ThreadCache内
- C++深拷贝构造函数解决浅拷贝的堆区内存重复释放问题
程序猿练习生
c++c++
1.简单介绍先简单介绍一下浅拷贝和深拷贝:浅拷贝->简单的赋值拷贝操作,默认的拷贝构造函数就是浅拷贝。深拷贝->在堆区重新申请空间,进行拷贝操作。2.问题展示下面用代码示例明了地展示默认拷贝构造函数浅拷贝带来地堆区内存重复释放问题:#includeusingnamespacestd;classPerson{public:intm_Age;int*m_Height;public:Person(){c
- R 数据可视化 —— 韦恩图
名本无名
前言对于数据集之间交叠关系的可视化,通常想到的是绘制韦恩图。韦恩图是一种关系型图表,通过图形之间的重叠来反映数据集之间的相交关系。下面,我们来简单介绍一下如何绘制韦恩图韦恩图绘制韦恩图的包有很多,比如gplots包的venn()函数、limma包的vennDiagram()函数、venneuler包的venneuler()函数。但是这些包绘制出来的图像效果都不是很好,所以我们使用比较成熟的包Ven
- Unity 热更 之 【HybirdCLR】+【YooAsset】 [安卓 Android端] [代码 + 资源热更] 功能的 简单实现演示
仙魁XAN
Unity进阶unityHybirdCLRYooAssetHotUpdate热更新
Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示目录Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示一、简单介绍二、HybridCLR三、YooAsset四、HybirdCLR引入工程五、YooAsset引入工程六、Python服务器简单构建七、Hybir
- Unity 热更 之 【YooAsset 热更】几分钟快速了解 YooAsset [功能面板]、以及 [基础代码] 说明
仙魁XAN
Unity进阶unityYooAssetyoo热更HotUpdate
Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明目录Unity热更之【YooAsset热更】几分钟快速了解YooAsset[功能面板]、以及[基础代码]说明一、简单介绍二、系统需求三、快速引入工程中四、功能面板全局配置YooAsset->CreateSetting五、功能面板资源配置AssetBundleCollector六、功能面板资源构建
- 一文读懂ZGC
w_rcss
垃圾回收JVMZGC垃圾回收器gcjvmG1
ZGC(TheZGarbageCollector)前言ZGC是G1后新推出的垃圾回收器,jdk11仅支持linux,jdk14增加了对windows,macOS的支持。本文将通过对比G1来简单介绍ZGC。什么是ZGC?ZGC(TheZGarbageCollector)是标记-整理算法的并发垃圾回收器,官方解释ZGC只是个名字,没有意义。//开启ZGC-XX:+UnlockExperimentalV
- 我还单身,你们就想在我身体里谈恋爱
网易王三三
又到每周六的「三三马克Sansan'sMark」栏目。给新朋友们简单介绍下,这个栏目定位如其名——为周末生活提供姿势,不管看不看,先马了再说。关于周末干什么,查拉图斯特拉如是说:“可以失格,但别失逼格。”我们会为大家推荐私藏的书影音番剧游戏,希望你们喜欢。周末愉快!说在前头,激情预测本番成为七月霸权(喂11区拿科普题材来做新番不是第一次了,之前就有过《萌菌物语》、《摇曳露营》、《血型君》(这应该是
- C++多线程的简单使用
好学松鼠
C++C++多线程asyncpromise
多线程的使用,本文主要简单介绍使用多线程的几种方式,并使用几个简单的例子来介绍多线程,使用编译器为visualstudio。一、AsyncFuture使用的知识点有std::async和std::future1、std::async函数原型templatefuture::type>async(launchpolicy,Fn&&fn,Args&&...args);功能:第二个参数接收一个可调用对象(
- jsp 从后台Map中取值
yank1225
jsp从map取值jsp按key获取map中的对应值springmMVCjsp页面取得map值
在jsp页面有的时候需要从后台传过来的Map中取特定值,并显示在页面上,网上有很多说怎么取值的,但是找了好久很多都是讲的怎么循环取值,如果你需要在table中显示值那该怎么办呢?很多都没有讲,我把我的方法简单介绍下。场景是这样的下面是table的行数据从后台controller返回分页信息,pageInfo.list是当前行数据,item.houseType是数据,但是这个是值(1或者2等等)并不
- vllm在线推理踩坑记
懂点投资的码农
大语言模型ai语言模型python
最近在《AI大模型全栈工程师》课程里看老师推荐使用vllm部署大模型,优点就不详细介绍了,这里摘抄一段来自于Qwen2上手指南对于它的简单介绍:它易于使用,且具有最先进的服务吞吐量、高效的注意力键值内存管理(通过PagedAttention实现)、连续批处理输入请求、优化的CUDA内核等功能。至于原理就先不看了,直接上手部署,以后再来补理论知识。一、vLLM在线推理在Qwen2的上市指南里介绍了v
- 微信小程序的四种弹窗使用
少年负剑去
开发知识微信小程序小程序
在做小程序的过程中,弹窗也算是非常实用的功能了,这几天写的几个功能就用到了弹窗,也可能是初学者的问题,比较菜,想找一个可以带图片的自定义的弹窗,,这里简单介绍一下官方封装好的四个弹窗,感觉适合简单的使用,,想在展示多点内容就不太够了。。一、wx.showModal微信小程序提供的用于显示模态对话框的API,它允许开发者创建一个居中显示的弹窗,用来显示重要信息或请求用户确认操作。参数说明:标题(ti
- 多表逐级关联报表,使用poi方法导出excel
LCF_全博
难点要求多表关联导出,简单介绍:有A1表,A2表,B表,C表,A1和A2是一对多的关系,B表和A1表也是一对多的关系,C表和B表是一对多的关系。这是简化的业务逻辑,表之间的关系就类似这种。完成对关联导出。实现思路熟悉poi导出的可能会知道,报表的导出总体思路是将数据按照excel的每一行去写入数据的,假如是有序的数据还好说点,比如单表的导出,直接单表查询出来,循环写入每一个excel行就行,这种做
- 只会SQL语句,可以做什么工作?
King.624
sql大数据人工智能mysql数据库数据分析开发语言
1、SQL是什么首先简单介绍一下SQL(StructuredQueryLanguage),是一种可以进行数据提取、聚合、分析,并对数据库进行构建和修改的编程语言。相对来说,SQL上手非常容易,因为语法结构比较固定,新手初学几天就可以轻松上手,懂得最基本的select,from,where,groupby等语法的使用,完成一个基本的SQL程序。当然,初学之后,就要面临一些进阶的挑战,比如利用join
- 情感关系卡牌咨询案例1⃣️总结
红红性格色彩卡牌咨询手记
2021年4月6日中午,吃完饭后和一个朋友聊天,知道她夫妻关系一直挺好,但是她提到在相处过程中还是有些困惑无法理解。所以我约她在茶水间给她做了情感关系牌阵。首先我简单介绍了一下卡牌,一共有两副卡牌,一副卡牌有12张牌,正反两面可以选择,第一步先从一副卡牌中选出她自己在这段感情中相处的最明显的四个牌面;第二步从另一副卡牌中选出对方在相处中最明显的特点的牌面;第三部是让她从上到下调整从最明显到相对明显
- RTX 4090深度学习性能实测奉上!模型训练可提升60~80%
赋创小助手
服务器深度学习人工智能图像处理自动驾驶
近期,我们对RTX4090涡轮版进行了完整的整机测试,本篇文章将分别围绕单卡,4卡,8卡RTX4090性能测试结果展开分享,以全面评估其相比上代RTX30系列的性能优势。首先让我们一起看看本次测试的硬件配置。测试硬件配置简单介绍一下本次使用的平台为超微SYS-420GP-TNR,这款GPU系统针对AI和图形密集型工作负载的灵活设计,4U双处理器(第三代英特尔®至强®),双根GPU系统,最多10个P
- 萱仔个人博客系列——创建一个新的文章
萱仔学习自我记录
萱仔个人博客html其他github
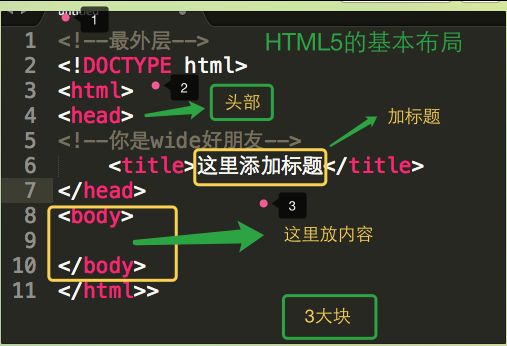
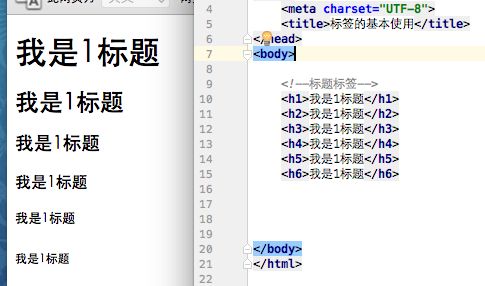
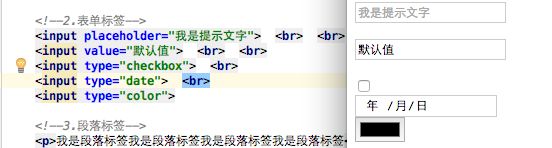
这里我要简单介绍一下markdown写一篇博文,还要熟悉一下博文里常用的元素,比如多级标题,文字格式的设置,列表,代码,公式模块怎么设置等等1.标题(多级标题)Markdown支持多级标题,使用#来定义标题层级:#一级标题对应##二级标题对应###三级标题对应依此类推,最多支持6级标题。#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2.字体设置2.1粗体
- JetPack Compose简单介绍
蜗牛的小梦想
JetPackComposeandroidui
它是2019年I/O大会上公布的新的UI库,在今年下半年会发布它的正式版。既然它是一个UI库,那就要和我们传统写UI的方式作对比了。①传统写UI的方式:就是先在建立一个xml文件,在里面写好布局好,再回到Java文件(或者是Kotlin文件)里去把控件实例化出来后,再去调用。②Compose这个库:或者说它是一个框架,它重新定义了AndroidUI的写法,不再使用xml文件了,而是直接在Kotli
- 我为什么选择在大二实习?
沈七QWQ
面试职场和发展实习前端第四范式
本文已收录于专栏⭐️《沈七杂谈》⭐️时间好快,转眼已经入职一个月了,实习要比想象的忙很多,所以一直没腾出时间写篇经验贴。恰逢五一小长假,正好总结一下为在大二能找到实习所做一切的心路历程。先简单介绍一下楼主,目前烂本大二在读,专业是软件工程。在三月份的时候找投了一整个月的前端实习,截止四月初拿到了知乎、喜马拉雅、第四范式三个小厂offer,最后选择了待遇相对比较好的第四范式,目前已经实习了一个月,虽
- 牛客周赛 Round 13 解题报告 | 珂学家 | 乘法原理场 + BFS上组合 + 众数贪心
Buoluochuixue
java
题解|#简单计算器##includeintmain(){doublea,b;charoperate;scanf(&迈瑞医疗一面等了面试官十几分钟,更气人在后面上来自我介绍完了就让开始做题。。。题不算很难,做完了之后,讲了下思路,后面根据简历提问。一分钟简单介绍下实习做的东西,我说到一半经纬恒润Java开发一面时长:35min1.聊项目2.gc3.线程共享私有4.类加载过程5.I/O相关6.Spri
- Unity 热更 之 【YooAsset 热更】Unity 可以进行热更的资源管理系统,并 【Android 端简单实现·案例热更】
仙魁XAN
Unity进阶unityYooAssetyooAndroid热更
Unity热更之【YooAsset热更】Unity可以进行热更的资源管理系统,并【Android端简单实现·案例热更】目录Unity热更之【YooAsset热更】Unity可以进行热更的资源管理系统,并【Android端简单实现·案例热更】一、简单介绍二、YooAsset引入工程三、Sample案例Android端热更四、Python服务器简单构建一、简单介绍Unity的资源管理系统不断发展,以适
- 感恩日志
卜亚妮
卜亚妮05月30日:1感恩天地万物滋养,父母传承养育之恩。2,感恩吴姐晨会引领,赵鹏梦想的分享和沙漠藻的简单介绍,了解到集团公司对此的关注度。3,感恩每一个当下的自觉,觉他。4,感恩接待投资客户,用心去和客户交流,倾听和看见客户的心声。5,感恩端午回访电话已经初步拨打完毕,广播种子,希望伙伴们在自己的土地上松土施肥,能开花结果。6,感恩领导人高能量的营销带动,领导就是领导,佩服。7,感恩晋姐姐下午
- 微服务与DDD简单介绍
analu
微服务
首先微服务是一种架构模式,相比较单体架构,微服务架构更独立,能够单独更新和发布。微服务里面的服务仅仅用于某一个特定的业务功能。举个例子,单体架构就想一碗面条,所有模块都在一起,而微服务相当于甜甜圈,模块清楚,可以单独发布,想更新哪个就更新哪个。DDD(DomainDrivenDesign),简称DDD,领域驱动设计康威定律(Conway'sLaw)组织----对应------微服务拆分DDD作用-
- 2023-07-20
2023梦启支教团于子文
安全无小事,保护靠大家——中国矿业大学梦启支教团开展安全教育主题班会为普及同学们的安全知识,提高日常生活里的安全防范意识和避险能力,7月19日上午,中国矿业大学梦启支教团于贵州省毕节市金沙县第九小学(金沙县彩虹小学)开展安全教育主题班会。该主题班会由梦启一班班主任吴倩、张牧泽、张奕晨三位老师讲解,梦启一班全员参加。班会伊始,吴倩老师先简单介绍本次班会的大纲,并列举出防溺水安全、道路安全、防火安全、
- Python 常用的第三方库
akenseren
python
作者:VictorZhang链接:https://www.zhihu.com/question/20501628/answer/126155557来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。数学计算三件套:numpy简单介绍:只要涉及到数值计算,基本上三件套都会用上链接:NumPy—NumPyscipy简单介绍:只要涉及到数值计算,基本上三件套都会用上链接:Sci
- 灾备&云容灾10大误区?看完这篇你就懂了!
万博智云OneProCloud
知识科普跨云容灾容灾备份HyperBDR云容灾Onepro万博智云
在当今数字化时代,数据和业务连续性对企业至关重要。然而,许多企业特别是中小企业,对于实施容灾,尤其是云容灾计划仍然存在一些误解和顾虑。这些误区不仅限制了他们对潜在风险的准备,还可能导致在真正面临灾难时遭受不必要的损失。今天,就让小博我来理一理这些常见的容灾误区,并简单介绍下HyperBDR云容灾是如何帮助企业克服挑战,实现高效、经济的云容灾的。误区1:灾备都是大企业考虑的事情,我们肯定用不起!Hy
- python比较好用的ide_Windows下有哪些比较好用的Python IDE?
巴黎的左岸风
python比较好用的ide
https://www.toutiao.com/a6664531127702651150/这里介绍3个不错的Windows平台下的PythonIDE,分别是VSCode、VS2017和PyCharm,这3个软件使用起来都非常不错,而且都有免费版本,下面我简单介绍一下这3个软件,主要内容如下:VSCode这是一个免费、开源、跨平台的代码编辑器,微软的产品,严格意义上讲,这不是一个PythonIDE环
- DDT数据驱动测试
爱学习的执念
软件测试面试面试软件测试面试软件测试软件测试面试
简单介绍DDT(DateDriverTest),所谓数据驱动测试,简单来说就是由数据的改变从而驱动自动化测试的执行,最终引起测试结果的改变。通过使用数据驱动测试的方法,可以在需要验证多组数据测试场景中,使用外部数据源实现对输入输出与期望值的参数化,避免在测试中使用硬编码的数据,也就是测试数据和用例脚本代码分离。DDT它其实就是一个装饰器,它会根据你传递进来的数据来决定要生成几个测试用例。使用的意义
- 简单介绍 docker
ZH_qaq
windowsjavascriptdocker
简单介绍docker简介Docker是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。一个完整的Docker有以下几个部分组成:DockerClient客户端DockerDaemon守护进程DockerImage镜像DockerCont
- Linux 用户和组的增删改查,用户切换及权限超详细解读
人工智障调包侠
Linuxlinux运维服务器
目录用户和组及权限简单介绍用户及组创建和删除用户创建useradd-m创建用户john-g创建用户john-d创建指定家目录的用户john-m-g-d的组合使用用户删除userdel用户密码设置组创建groupadd组删除groupdel主组和附加组修改用户所在主组或附加组usermod更换或添加附加组更换主组用户及组的信息查询用户信息查询id/getentpasswdidgetentpasswd
- 嵌入式扫描模组在现代化智能流水线生产的实现和意义
一只快乐的吉
随笔
随着现代化企业的迅速发展,传统生产流水线上,为了提高生产效率与节约成本,辅有条码的生产标签逐渐成为企业快速分拣的一个法宝。很多企业开始向智能化工厂转型,而通过使用新大陆模组的工业固定式读码设备来解决流水线上的条码检测问题,同时也可以通过条码来统计生产数据,以实现批量化操作。针对于现代企业规模化管理的生产流水线,广州远景达小编为大家来简单介绍一下这款应用于工业的新大陆模组,究竟如何实现自动扫描与使用
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不