CSS数据样式 表格 定制表格
我们除了可以使用标签进行绘制表格,在css3中display也支持进行表格的样式绘制。
样式规则 说明
table 对应 table
table-caption 对应 caption
table-row 对表 tr
table-cell 对于th或td
table-row-group 对应 tbody
table-header-group 对应 thead
table-footer-group 对应 tfoot
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< link rel ="stylesheet" href ="./css学习.css" >
head >
< body >
< article >
< nav > 一份表格nav >
< section >
< ul >
< li > 姓名li >
< li > 性别li >
< li > 年龄li >
ul >
section >
< section >
< ul >
< li > 小明li >
< li > 男li >
< li > 18li >
ul >
section >
< section >
< ul >
< li > 小红li >
< li > 女li >
< li > 19li >
ul >
section >
< section >
< ul >
< li > 小姜li >
< li > 女li >
< li > 21li >
ul >
section >
article >
body >
html >
元素表单HTML
body article {
display : table ;
}
body article nav {
display : table-caption ;
font-weight : bolder ;
text-align : center ;
vertical-align : middle ;
}
body article section:nth-of-type(1) {
display : table-header-group ;
}
body article section:nth-of-type(2) {
display : table-row-group ;
}
body article section:nth-of-type(3) {
display : table-row-group ;
}
body article section:nth-of-type(4) {
display : table-footer-group ;
}
body article section ul {
display : table-row ;
}
body article section ul li {
display : table-cell ;
border : solid 1px #ddd ;
padding : 10px ;
}
元素表单CSS
表格标题
我们可以使用caption-side设置表格标题的位置,值可以是top或者bottom。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table>caption:first-child {
caption-side : bottom ;
border : solid 1px #ddd ;
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
tbody >
table >
body >
html >
表格标题位置
内容对齐
表格中内容对齐方式可以使用text-aligen以及vertical-aligen来进行控制。
水平对齐text-aligent。
值 描述
left 左对齐
right 右对齐
center 居中对齐
垂直对齐vertical-aligen。
属性 说明
top 顶对齐
middle 垂直居中
bottom 底部对齐
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table>caption:first-child {
caption-side : bottom ;
border : solid 1px #ddd ;
}
table tr td {
/* 垂直与水平居中 */
vertical-align : middle ;
text-align : center ;
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
tbody >
table >
body >
html >
表格内容对齐
颜色设置
我们可以为中的任何HTML元素进行颜色设置。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table>caption:first-child {
caption-side : bottom ;
border : solid 1px #ddd ;
}
table tr td {
/* 垂直与水平居中 */
vertical-align : middle ;
text-align : center ;
}
table tbody tr:nth-child(odd) {
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
< tr >
< td > 小红td >
< td > 女td >
< td > 17td >
tr >
< tr >
< td > 小花儿td >
< td > 女td >
< td > 13td >
tr >
< tr >
< td > 小癞子td >
< td > 男td >
< td > 15td >
tr >
tbody >
table >
body >
html >
颜色设置
边框间距
我们可以使用border-spacing来设置边框的间距。两个值,一个对应上下,一个对应左右,单位可以是px,em,rem,%等等。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table {
border-spacing : 5px 10px ;
}
table>caption:first-child {
caption-side : bottom ;
border : solid 1px #ddd ;
}
table tr td {
/* 垂直与水平居中 */
vertical-align : middle ;
text-align : center ;
}
table tbody tr:nth-child(odd) {
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
< tr >
< td > 小红td >
< td > 女td >
< td > 17td >
tr >
< tr >
< td > 小花儿td >
< td > 女td >
< td > 13td >
tr >
< tr >
< td > 小癞子td >
< td > 男td >
< td > 15td >
tr >
tbody >
table >
body >
html >
边框间距
边框合并
我们可以看一下上面图的表格,他们的表格边框都是由间距的。如果我们想把它设置为单线的可以使用border-collapse: collapse;进行设置。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table {
border-spacing : 5px 10px ;
border-collapse : collapse ;
}
table>caption:first-child {
caption-side : bottom ;
border : solid 1px #ddd ;
}
table tr td {
/* 垂直与水平居中 */
vertical-align : middle ;
text-align : center ;
}
table tbody tr:nth-child(odd) {
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
< tr >
< td > 小红td >
< td > 女td >
< td > 17td >
tr >
< tr >
< td > 小花儿td >
< td > 女td >
< td > 13td >
tr >
< tr >
< td > 小癞子td >
< td > 男td >
< td > 15td >
tr >
tbody >
table >
body >
html >
边框合并
隐藏单元格
如果想隐藏没有内容的单元格,可使用empty-cells: hide;进行设置。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table {
border-spacing : 5px 10px ;
border-collapse : collapse ;
empty-cells : hide ;
}
table>caption:first-child {
caption-side : bottom ;
border : solid 1px #ddd ;
}
table tr td {
/* 垂直与水平居中 */
vertical-align : middle ;
text-align : center ;
}
table tbody tr:nth-child(odd) {
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
< tr >
< td > 小红td >
< td > 女td >
< td > 17td >
tr >
< tr >
< td > 小花儿td >
< td > 女td >
< td > 13td >
tr >
< tr >
< td > 小癞子td >
< td > 男td >
< td > 15td >
tr >
< tr >
< td > 未知td >
< td >td >
< td >td >
tr >
tbody >
table >
body >
html >
隐藏单元格
无边框表格
无边框表格需要用到之前结合的知识,使用很多选择器进行设置。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table {
border-spacing : 5px 10px ;
border-collapse : collapse ;
empty-cells : hide ;
}
table>caption:first-child {
caption-side : top ;
border : solid 1px #ddd ;
border-left : unset ;
border-right : unset ;
}
table tr td {
/* 垂直与水平居中 */
vertical-align : middle ;
text-align : center ;
vertical-align : middle ;
text-align : center ;
}
table tbody tr:nth-child(odd) {
background-color : #ddd ;
}
table,table tr th,table tr td:last-child,table tr td:first-child {
border-left : unset ;
border-right : unset ;
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
< tr >
< td > 小红td >
< td > 女td >
< td > 17td >
tr >
< tr >
< td > 小花儿td >
< td > 女td >
< td > 13td >
tr >
< tr >
< td > 小癞子td >
< td > 男td >
< td > 15td >
tr >
< tr >
< td > 未知td >
< td >td >
< td >td >
tr >
tbody >
table >
body >
html >
无边框表格
数据表格
我们可以利用hover对进行一些样式上的调整。比如变色,鼠标变小手等等,让用户知道自己目前鼠标所在的表格区域。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
table {
border-spacing : 5px 10px ;
border-collapse : collapse ;
empty-cells : hide ;
}
table>caption:first-child {
caption-side : top ;
border : solid 1px #ddd ;
}
table tr td {
/* 垂直与水平居中 */
vertical-align : middle ;
text-align : center ;
vertical-align : middle ;
text-align : center ;
}
tr:hover {
/* 鼠标停留留变色 */
background-color : #ddd ;
/* 小手 */
cursor : pointer ;
}
style >
head >
< body >
< table border ="1px" >
< caption > 一份表格caption >
< thead >
< tr >
< th > 姓名th >
< th > 性别th >
< th > 年龄th >
tr >
thead >
< tbody >
< tr >
< td > 小明td >
< td > 男td >
< td > 18td >
tr >
< tr >
< td > 小红td >
< td > 女td >
< td > 17td >
tr >
< tr >
< td > 小花儿td >
< td > 女td >
< td > 13td >
tr >
< tr >
< td > 小癞子td >
< td > 男td >
< td > 15td >
tr >
< tr >
< td > 未知td >
< td >td >
< td >td >
tr >
tbody >
table >
body >
html >
数据表格
列表 列表符号
默认的标签都有一个小黑点,我们可以对进行list-style-type的设置,让每个都取消掉(继承性)。也可以自定义我们的列表符号。
值 描述
none 无标记。
disc 默认。标记是实心圆。
circle 标记是空心圆。
square 标记是实心方块。
decimal 标记是数字。
decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。)
lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman 大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek 小写希腊字母(alpha, beta, gamma, 等。)
lower-latin 小写拉丁字母(a, b, c, d, e, 等。)
upper-latin 大写拉丁字母(A, B, C, D, E, 等。)
hebrew 传统的希伯来编号方式
armenian 传统的亚美尼亚编号方式
georgian 传统的乔治亚编号方式(an, ban, gan, 等。)
cjk-ideographic 简单的表意数字
hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名)
katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名)
hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名)
katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
ul {
list-style-type : none ;
}
自定义列表符号可以使用list-style-image。可以是图片,或者渐变色等等。
ul {
/* 线性渐变 */
list-style-image :linear-gradient(45deg, red, black) ;
}
符号位置
我们可以使用list-style-position来定义列表符号的位置。
选项 说明
inside 内部
outside 外部
ul {
list-style-position : inside ;
}
ul {
list-style-position : outside ;
}
组合定义
我们可以使用list-style来一次性指定list-style-tpye与list-style-position。
ul {
list-style :decimal outside ;
}
背景符号
我们可以为来增加一个背景,然后将它调小作为列表样式符号。
ul li {
background : url(huaji.png) no-repeat 0 6px ;
background-size : 10px 10px ;
list-style-position : inside ;
list-style : none ;
/* 文本缩进 */
text-indent : 1em ;
}
我们可以为增加多背景,一个背景做列表样式符号,一个背景做标签背景。
ul li {
background : url(./huaji.png) no-repeat 0 6px,url(./bj.jpg) no-repeat ;
background-size : 10px 10px,100% ;
list-style-position : inside ;
list-style : none ;
/* 文本缩进 */
text-indent : 1em ;
margin-bottom : 10px ;
}
追加内容 基本使用
我们可以使用伪元素选择器::after向后追加内容,以及::before向前追加内容。
内容放在content中,我们可以将content增加的内容当做一个元素去看待。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
a {
text-decoration : none ;
}
a::after {
content : "<--你就知道" ;
color : blue ;
}
a::before {
content : "请点击-->" ;
color : blue ;
}
style >
head >
< body >
< a href ="http://www.baidu.com/" > 百度一下a >
body >
html >
基本使用
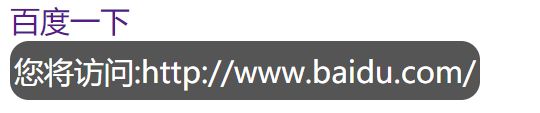
提取属性
我们可以使用attr()将属性提取出来。当鼠标放到连接上时,给予用户一些提示信息,如下:
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
a {
text-decoration : none ;
}
a:hover::before {
content : "您将访问:"attr(href) ;
background-color : #555 ;
color : white ;
position : absolute ;
top : 30px ;
padding : 5px 2px ;
border-radius : 10px ;
}
style >
head >
< body >
< a href ="http://www.baidu.com/" > 百度一下a >
body >
html >
提取属性
自定义输入框
原本的表单输入框实在太丑了,我们可以给他做一些改变。
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< meta name ="viewport" content ="width=device-width, initial-scale=1.0" >
< title > Documenttitle >
< style >
body {
padding : 80px ;
}
.field {
position : relative ;
}
input {
border : none ;
/* 去除轮廓线 */
outline : none ;
text-align : center ;
vertical-align : middle ;
}
.field::after {
content : '' ;
/* content的背景为渐变,高度为1px */
background : linear-gradient(to right, white, red, green, blue, white) ;
height : 30px ;
position : relative ;
/* 与输入框的大小相同 */
width : 171px ;
height : 1px ;
display : block ;
left : 0px ;
right : 0px ;
}
.field:hover::before {
/* data开头的属性都是让我们提取用的....这是一种规范。 */
content : attr(data-placeholder) ;
position : absolute ;
top : -20px ;
left : 0px ;
color : #555 ;
font-size : 12px ;
}
style >
head >
< body >
< div class ="field" data-placeholder ="请输入少于100字的标题" >
< input type ="text" id ="name" >
div >
body >
html >
自定义输入框
你可能感兴趣的:(CSS数据样式)
机器学习与深度学习间关系与区别
ℒℴѵℯ心·动ꦿ໊ོ꫞
人工智能 学习 深度学习 python
一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入
【iOS】MVC设计模式
Magnetic_h
ios mvc 设计模式 objective-c 学习 ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务 java 架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++ 算法 开发语言 iostream stdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
Python数据分析与可视化实战指南
William数据分析
python python 数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
WPF中的ComboBox控件几种数据绑定的方式
互联网打工人no1
wpf c#
一、用字典给ItemsSource赋值(此绑定用的地方很多,建议熟练掌握)在XMAL中:在CS文件中privatevoidBindData(){DictionarydicItem=newDictionary();dicItem.add(1,"北京");dicItem.add(2,"上海");dicItem.add(3,"广州");cmb_list.ItemsSource=dicItem;cmb_l
Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化 数据分析 数据挖掘 运维开发 技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
Python教程:一文了解使用Python处理XPath
旦莫
Python进阶 python 开发语言
目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代
Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
LLM 词汇表
落难Coder
LLMs NLP 大语言模型 大模型 llama 人工智能
Contextwindow“上下文窗口”是指语言模型在生成新文本时能够回溯和参考的文本量。这不同于语言模型训练时所使用的大量数据集,而是代表了模型的“工作记忆”。较大的上下文窗口可以让模型理解和响应更复杂和更长的提示,而较小的上下文窗口可能会限制模型处理较长提示或在长时间对话中保持连贯性的能力。Fine-tuning微调是使用额外的数据进一步训练预训练语言模型的过程。这使得模型开始表示和模仿微调数
关于提高复杂业务逻辑代码可读性的思考
编程经验分享
开发经验 java 数据库 开发语言
目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一
SQL Server_查询某一数据库中的所有表的内容
qq_42772833
SQL Server 数据库 sqlserver
1.查看所有表的表名要列出CrabFarmDB数据库中的所有表(名),可以使用以下SQL语句:USECrabFarmDB;--切换到目标数据库GOSELECTTABLE_NAMEFROMINFORMATION_SCHEMA.TABLESWHERETABLE_TYPE='BASETABLE';对这段SQL脚本的解释:SELECTTABLE_NAME:这个语句的作用是从查询结果中选择TABLE_NAM
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
使用LLaVa和Ollama实现多模态RAG示例
llzwxh888
python 人工智能 开发语言
本文将详细介绍如何使用LLaVa和Ollama实现多模态RAG(检索增强生成),通过提取图像中的结构化数据、生成图像字幕等功能来展示这一技术的强大之处。安装环境首先,您需要安装以下依赖包:!pipinstallllama-index-multi-modal-llms-ollama!pipinstallllama-index-readers-file!pipinstallunstructured!p
使用Apify加载Twitter消息以进行微调的完整指南
nseejrukjhad
twitter easyui 前端 python
#使用Apify加载Twitter消息以进行微调的完整指南##引言在自然语言处理领域,微调模型以适应特定任务是提升模型性能的常见方法。本文将介绍如何使用Apify从Twitter导出聊天信息,以便进一步进行微调。##主要内容###使用Apify导出推文首先,我们需要从Twitter导出推文。Apify可以帮助我们做到这一点。通过Apify的强大功能,我们可以批量抓取和导出数据,适用于各类应用场景。
深入理解 MultiQueryRetriever:提升向量数据库检索效果的强大工具
nseejrukjhad
数据库 python
深入理解MultiQueryRetriever:提升向量数据库检索效果的强大工具引言在人工智能和自然语言处理领域,高效准确的信息检索一直是一个关键挑战。传统的基于距离的向量数据库检索方法虽然广泛应用,但仍存在一些局限性。本文将介绍一种创新的解决方案:MultiQueryRetriever,它通过自动生成多个查询视角来增强检索效果,提高结果的相关性和多样性。MultiQueryRetriever的工
数组去重
好奇的猫猫猫
整理自js中基础数据结构数组去重问题思考?如何去除数组中重复的项例如数组:[1,3,4,3,5]我们在做去重的时候,一开始想到的肯定是,逐个比较,外面一层循环,内层后一个与前一个一比较,如果是久不将当前这一项放进新的数组,挨个比较完之后返回一个新的去过重复的数组不好的实践方式上述方法效率极低,代码量还多,思考?有没有更好的方法这时候不禁一想当然有了!!!hashtable啊,通过对象的hash办法
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Python python 开发语言 大数据 数据分析 数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测 YOLO 人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
MongoDB Oplog 窗口
喝醉酒的小白
MongoDB 运维
在MongoDB中,oplog(操作日志)是一个特殊的日志系统,用于记录对数据库的所有写操作。oplog允许副本集成员(通常是从节点)应用主节点上已经执行的操作,从而保持数据的一致性。它是MongoDB副本集实现数据复制的基础。MongoDBOplog窗口oplog窗口是指在MongoDB副本集中,从节点可以用来同步数据的时间范围。这个窗口通常由以下因素决定:Oplog大小:oplog的大小是有限
webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
Faiss Tips:高效向量搜索与聚类的利器
焦习娜Samantha
FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN
pyecharts——绘制柱形图折线图
2224070247
信息可视化 python java 数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
番茄西红柿叶子病害分类数据集12882张11类别
futureflsl
数据集 分类 数据挖掘 人工智能
数据集类型:图像分类用,不可用于目标检测无标注文件数据集格式:仅仅包含jpg图片,每个类别文件夹下面存放着对应图片图片数量(jpg文件个数):12882分类类别数:11类别名称:["Bacterial_Spot_Bacteria","Early_Blight_Fungus","Healthy","Late_Blight_Water_Mold","Leaf_Mold_Fungus","Powdery
钢筋长度超限检测检数据集VOC+YOLO格式215张1类别
futureflsl
数据集 YOLO 深度学习 机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):215标注数量(xml文件个数):215标注数量(txt文件个数):215标注类别数:1标注类别名称:["iron"]每个类别标注的框数:iron框数=215总框数:215使用标注工具:labelImg标注规则:对类别进
回溯算法-重新安排行程
chirou_
算法 数据结构 图论 c++ 图搜索
leetcode332.重新安排行程这题我还没自己ac过,只能现在凭着刚学完的热乎劲把我对题解的理解记下来。本题我认为对数据结构的考察比较多,用什么数据结构去存数据,去读取数据,都是很重要的。classSolution{private:unordered_map>targets;boolbacktracking(intticketNum,vector&result){//1.确定参数和返回值//2
[黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
mongoDB 入门指南、示例
adminjun
java mongodb 操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
Essential Studio for WinRT网格控件测评
Axiba
JavaScript html5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis 数据库 NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
[原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法 工作 PHP 搜索引擎 嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
Linux中用shell获取昨天、明天或多天前的日期
daizj
linux shell 上几年 昨天 获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()