- 学生信息管理系统(Java)
超级无敌新新手小白
java开发语言java
基于java学习做的一个小作业,能够实现添加学生,删除学生,修改学生,查询学生,以及退出这几个功能。完整代码放在最后。第一步:我们先创建一个student的Javabean类publicclassStudent{privateStringid;privateStringname;privateintage;privateStringaddress;publicStudent(){}publicSt
- 仿12306项目(1)
容器( ु⁎ᴗ_ᴗ⁎)ु.。oO
java
雪花算法为了高效的生成有序且唯一的ID,可以采用雪花算法来进行实现,为什么不去采用UUID呢?首先,UUID是一个128位的值,相较于雪花算法生成的64位的值,长了很多,在数据库中存储时耗费的时间更长,UUID生成后没有顺序关系,导致它不适合做主键,雪花算法排序具有可读性,在一些状况下更容易地追踪。雪花算法的原理IdUtil.getSnowflake有两个参数,第一个时数据中心的编号,第二个时机器
- mongodb【实用教程】
朝阳39
#数据库mongodb数据库
MongoDB是一个开源的文档型数据库管理系统下载安装Windows系统https://blog.csdn.net/weixin_41192489/article/details/126777309GUI工具【推荐】MongoDBCompasshttps://www.mongodb.com/zh-cn/docs/compass/current/Robo3Thttps://blog.csdn.net
- 【Pandas】pandas Series filter
liuweidong0802
PandasSeriespandaspython机器学习
Pandas2.2SeriesComputationsdescriptivestats方法描述Series.align(other[,join,axis,level,…])用于将两个Series对齐,使其具有相同的索引Series.case_when(caselist)用于根据条件列表对Series中的元素进行条件判断并返回相应的值Series.drop([labels,axis,index,co
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络pythonlinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 百度的17年产品史——突围、霸权、迷失、焦虑与变革
zoomla188
市场百度变革软件企业
本文作者为范晓俊和黄有璨。范晓俊为三节课志愿者,3.3计划第一期学员,现供职于某音乐类互联网创业公司市场部。黄有璨为三节课联合创始人。我们相信,对于一家互联网公司来说,它的产品发展和演化史,会更忠实地映射出它的发展和成长轨迹。我们也相信,去了解一家互联网公司的产品发展、迭代和演化,会更有助于你理解互联网,理解产品。2天前,李彦宏发布百度2017年内部信,宣布将全力出击“内容分发”,绕了一圈的百度,
- 微服务架构与传统的单体架构有什么区别?微服务架构(Spring Cloud + Maven)强在哪?
瑞金彭于晏
架构微服务springcloud
微服务架构与传统的单体架构(SpringBoot+Maven项目)在设计和实现上有显著差异,主要体现在系统拆分方式、部署模式、技术栈选择、维护成本等方面。以下是具体对比:1.架构设计维度单体架构微服务架构系统拆分所有功能模块集中在一个项目中(单进程、单代码库)。按业务功能拆分为多个独立服务(每个服务是一个独立进程、独立代码库)。模块化通过Maven多模块管理代码,但最终打包为一个JAR/WAR。每
- 大模型最新面试题系列:深度学习基础(二)
人肉推土机
大模型最新面试题集锦大全AI编程人工智能pytorchpython面试
21.解释模型容量与过拟合的关系,如何在理论上平衡两者?模型容量与过拟合的关系模型容量指的是模型能够学习的复杂模式的能力,通常与模型的参数数量、网络结构的复杂度等相关。过拟合是指模型在训练数据上表现很好,但在未见过的测试数据上表现不佳。当模型容量较低时,模型可能无法学习到数据中的复杂模式,导致欠拟合,即在训练集和测试集上的表现都较差。随着模型容量的增加,模型能够学习到更复杂的模式,在训练集上的表现
- Shell编程详解一
快乐骑行^_^
大数据Shellshell编程详解
Shell编程详解1.Shell2.history3.别名alias4.管道符重定向5.&6.jobs7.fg8.bg9.命令之间用;分割10.命令之间用&&分割11.命令之间用||分割12.花括号{}使用技巧13.变量14.通过read命令设置变量15.set和unset16.变量的作用范围17.环境变量18.PATH19.位置变量20.变量的展开与替换21.数组22.算数运算23.bc命令高级
- 深度学习-自学手册
谁用了尧哥这个昵称
AI深度学习
人工智能机器学习神经网络前馈神经网络:没有回路的反馈神经网络:有回路的DNN深度神经网络CNN卷积神经网络RNN循环神经网络LSTM是RNN的一种,长短期记忆网络自然语言处理神经网络神经元-分类器Hebb学习方法,随机–类似SGD一篇神经网络入门BP反向传播,表示很复杂的函数/空间分布从最后一层往前调整参数,反复循环该操作y=a(wx+b)x输入y输出a激活函
- BY组态-低代码web可视化组件
万维——组态
低代码前端物联网运维数学建模编辑器
简介BY组态是集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员0代码开发实现数字孪生、大屏可视化、Web组态、SCADA等解决方
- 【C语言实战项目】猜数字游戏
修修修也
游戏c语言学习算法笔记开发语言
个人主页:修修修也所属专栏:C语言⚙️操作环境:VisualStudio2022目录一.游戏功能描述二.对功能的实现的分析:三.完整程序代码总结一.游戏功能描述首先简介我们想实现的功能描述:1.程序为用户提供一个菜单,供其选择是否开始游戏2.开始游戏后程序生成一个1~100之间的随机数3.玩家猜数字:1>.猜小了,程序会告诉你猜小了,并且告诉你下次猜的范围2>.猜大了,程序会告诉你猜大了,并且告诉
- Koa中的loader使用场景
没资格抱怨
node.js前端javascriptnode
在Koa中,Loader并不是一个内置概念,通常指的是加载和初始化中间件、配置或其他资源的机制。以下是常见的Loader使用场景:1.中间件加载Loader可以用于自动加载和注册中间件。例如,从指定目录加载所有中间件文件并注册到Koa应用:constfs=require('fs');constpath=require('path');constKoa=require('koa');constapp
- Java 统一资源定位符 URL(URL 的结构、主要功能、构造方法、解析方法、操作方法、其他方法)
我命由我12345
网络编程java网络后端开发语言java-ee后端开发服务器
一、URL与java.net.URLURL是统一资源定位符(UniformResourceLocator,URL)java.net.URL是Java标准库中的一个类java.net.URL提供一种解析、构造、操作URL的方式java.net.URL可以通过URL访问网络资源(例如,文件、图片、网页等)二、URL的结构一个典型的URL由以下几部分组成protocol://host:port/path
- 力扣——完全平方数
WLKQ
力扣leetcode算法职场和发展
题目链接:链接题目描述:思路:用动态规划,设iii的最少数量是dp(i)dp(i)dp(i),最多数量是iii,如1+1+…+1则dp(i)=min{i,dp(i−j∗j)+1}dp(i)=min\{i,dp(i-j*j)+1\}dp(i)=min{i,dp(i−j∗j)+1}这里为什么是dp(i−j∗j)+1dp(i-j*j)+1dp(i−j∗j)+1,因为要得到iii减去一个平方数后的最小组成
- PyTorch模型安卓部署流程(NCNN)全流程实战(2)代码详细解析
咕咕学不会咋办
pytorchandroidpython
代码来源PyTorch模型安卓部署流程(NCNN)全流程实战(1)至于为什么要备注,因为我基础不好,就得一点一点来适合和我一样的慢羊羊学习项目整体结构1.布局文件不解析了比较简单最简单的线性布局main.xml2.资源文件string.xmlsqueezencnn在Android开发中,资源文件(通常以.xml结尾)用于定义静态内容,如字符串、颜色、尺寸等。res/values/strings.x
- 为什么选择Linux而放弃windows,比较Windows和Mac它出色的优势在哪儿?
MAX在码字
程序人生程序员LinuxWindowsMac
前言:MacOS全封闭,只支持自家硬件,设计风格和使用体验比较独特;Windows半封闭,虽然源码不开放,但适配市面上几乎所有的x86机器,Windows和各家硬件厂商总体是合作共建生态圈,从市场份额看,Windows是个人电脑桌面操作系统的霸主;Linux内核开放、开源,可以基于Linux内核开发一系列各种各样的操作系统(其中最著名的是Android系统),支持x86、ARM等各种硬件,是目前嵌
- 手把手教你用 MinGw 编译并生成 exe 可执行文件
Kurbaneli
c语言
准备工作安装和配置MinGw:从MinGw官方网站下载安装包并完成安装,安装完成后,将MinGw的bin目录添加到系统环境变量PATH中。例如,若安装路径为C:\MinGW,则将C:\MinGW\bin添加到PATH变量。准备源文件:C语言代码示例(test.c)#includeintmain(){printf("Hello,MinGW!\n");return0;}C++语言代码示例(test.c
- Jmeter接口测试之断言详解
阳光太阳
jmeter
转载作者:吾非同来源:吾非同http://www.51testing.com/html/35/n-4463035.html?nomobile=1什么是断言?断言,这是一个软件术语,简单来说,就是依靠软件程序自动判断操作结果的正确性。在接口测试中,这里的断言就是判断接口请求是否符合预期,从而判断接口用例是否执行通过。你应该也听过一个概念检查点,其实跟断言是一个意思,这个概念通常是在loadrunne
- 数业有道,智赢未来:派可数据 BI 助力企业数字化升级、高质量增长
派可数据
数据要素数据仓库商业智能数据分析信息可视化大数据商业智能BI数据仓库
前言当前,企业数字化转型经过初始探索阶段,各行各业进入高速发展百花齐放的创新应用新阶段。创新应用阶段的核心是企业应用先进的数字技术和工具,对企业多年在全领域积累的各类数据,包括财务、业务、生产、设计、设备、工艺等结构化数据,以及非结构、半结构的日志、音、视数据,通过算法深度分析并挖掘数据的价值,以此来改变和提升企业、组织或个人的运营模式、业务流程、管理方式以及价值创造能力,进而支撑企业战略目标的实
- 【DeepSeek如何提升渗透测试的效率及防范安全漏铜,从0-1详细教】
生活De°咸鱼
安全专栏AIGC大数据web安全安全性测试AI编程
利用DeepSeek提升渗透测试效率信息收集与资产测绘自动化目标扫描:利用DeepSeek的联网搜索模式(RAG技术),在命令行输入目标网址或相关关键词,获取目标公开信息,如子域名、开放端口、历史漏洞记录等,生成资产拓扑图。例如:输入指令:获取example.com的子域名、开放端口及历史漏洞记录。也可上传目标系统的配置文件、日志或代码库,通过DeepSeek-R1模型分析潜在暴露面,如API密钥
- 为什么企业必须拥有SAP内部顾问?10大核心价值深度解析
EasyStudios
SAP实施知识SAP内部顾问企业数字化转型ERP系统运维IT与业务融合
引言:一个价值百万的抉择"当企业投入百万级资金建设SAP系统后,持续运维成本中最大的隐性开支是什么?——是外部顾问高昂的服务费,还是内部沟通的损耗成本?"本文将通过10个真实场景,揭示SAP内部顾问如何成为企业数字化进程中的战略性资产。一、破解沟通困局:从网状结构到单点枢纽1.多对多沟通VS单点对接外部顾问模式:复制业务部门A↔顾问团队X业务部门B↔顾问团队Y业务部门C↔顾问团队Z内部顾问模式:复
- 重启与新生,哪家在线教育的转型最有看点?
美股研究社
财经在线教育
盛极而衰、否极泰来,在空头中极限中反转的企业,往往能够展示出一家企业的强大韧性。经历了整个行业接近一年时间的艰苦转型,各家转型的结果陆续出炉,北京时间2022年3月9日,一起教育科技公布了2021年第四季度及全年财报:在2021年第四季度,一起教育科技净收入5.425亿元人民币,同比增长11.5%,更重要的是在非美国通用会计准则下(Non-GAAP)净利润为人民币1700万,首次实现盈利。2021
- 【小白必看!Python 从 0 到 1 数据处理与图形绘制应用全流程案例】
生活De°咸鱼
python开发语言
1.环境准备首先,你需要安装必要的Python库,这里主要用到pandas进行数据处理,matplotlib和seaborn进行图形绘制。可以使用以下命令进行安装:pipinstallpandasmatplotlibseaborn2.数据准备假设我们有一个包含电商销售信息的CSV文件sales_data.csv,文件内容可能如下:date,product,category,sales2024-01
- 53、深度学习-自学之路-自己搭建深度学习框架-14、使用自己的架构搭建一个通过学习模仿莎士比亚风格的2000次的文章。并且在关键层配有详细解释。
小宇爱
深度学习-自学之路深度学习人工智能神经网络自然语言处理rnn
importnumpyasnpclassTensor(object):def__init__(self,data,autograd=False,creators=None,creation_op=None,id=None):self.data=np.array(data)self.autograd=autogradself.grad=Noneif(idisNone):self.id=np.rand
- 不干胶标贴打印模板下载_使用Word制作不干胶标签的方法
戴剑松
不干胶标贴打印模板下载
实际工作中经常需要用到不干胶标签。准备好不干胶纸,不需要专业的软件,仅仅使用Word,用户就能够根据需要制作出不干胶标签,下面介绍使用Word制作不干胶标签的具体操作方法。1、准备好不干胶纸,用尺量出其大小。这里以常见的A4幅面的纸为例,其宽度为210mm,长度为297mm。启动Word2013,创建一个新文档,由于使用的是默认的A4纸,这里对页面不需要进行设置。在“邮件”选项卡中单击“开始邮件合
- 使用linux抛弃Windows,抛弃Windows选Linux?这些原因告诉你为何要这么做
e o
本文由腾讯数码独家发布不想再用Windows系统了?如果你安装了Windows7(微软将于2020年1月14日停止对Windows7的支持),然后之后又不想再用Windows系统,那么你面前有两个选择。要么有闲钱换一台苹果设备,否则除了Linux操作系统之外,没有多少其他的操作系统可供选择。有些人可能会说如果更换操作系统的话还要去花时间适应新的操作系统,很麻烦。的确虽然在更换系统时可能会遇到不适应
- 超硬核!DeepSeek 全面赋能 FPGA 工程师,实操干货大放送
AI_DL_CODE
fpga开发DeepSeek人工智能深度学习AI大语言模型
摘要:本文聚焦DeepSeek大语言模型在FPGA开发中的实操应用。通过搭建Python通信环境,实现与模型交互,助力FPGA工程师多方面工作。涵盖代码编写与优化,如生成代码框架、获取优化建议;技术文档理解与撰写,像解读复杂文档、辅助撰写报告;问题排查与解决,提供故障诊断思路和解决方案;以及学习与知识拓展,定制学习路径、追踪前沿技术。虽存在挑战,但实操展示了其巨大潜力,为FPGA工程师提供高效工作
- unable to launch什么意思_激光SLAM | IMLS-SLAM:基于scan-to-model方法的大场景3D激光SLAM...
weixin_39559097
unabletolaunch什么意思
论文题目:IMLS-SLAM:scan-to-modelmatchingbasedon3DdataIMSL-SLAM和IMSL-SLAM++是kitti数据集上仅次于LOAM的激光SLAM系统,虽然它有一个最大的缺点,就是不实时,而且时间确实非常慢(1.3s),但是作者也给出了这种不实时的原因,是可以改进的。更重要的是,论文里以IMLS曲面为基础进行的scan-to-model匹配方法是值得借鉴的
- android studio调用python_Android-Python混合开发 1 (java和python互相调用)
weixin_39630095
androidstudio调用python
众所周知,python的语法简洁,并且拥有丰富强大的开源库,如果能把python移植到Android系统,能够用Android和python混合开发一款app,那就太酷了。要想移植python,得需要下载源码并且交叉编译才行。这个过程太复杂。在这里,介绍一款第三方,复杂的过程交给它处理,我们只需要处理逻辑相关的python代码即可。Chaquopy0x01集成1)打开项目根目录下的build.gr
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin
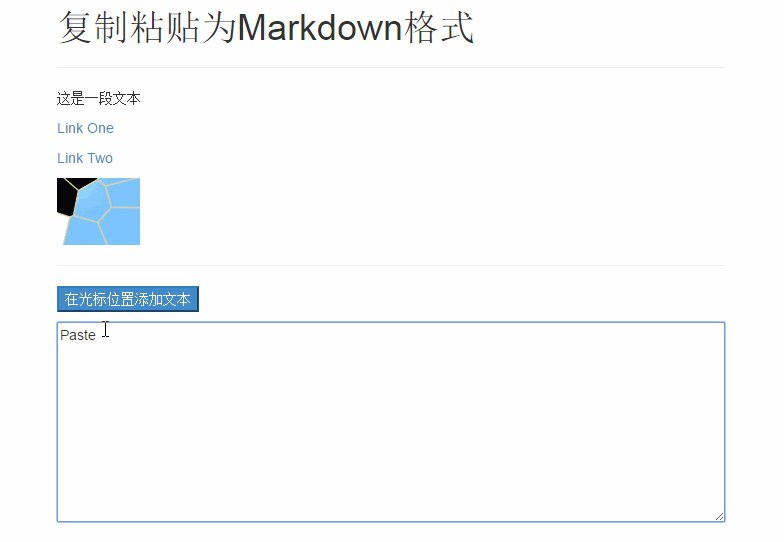
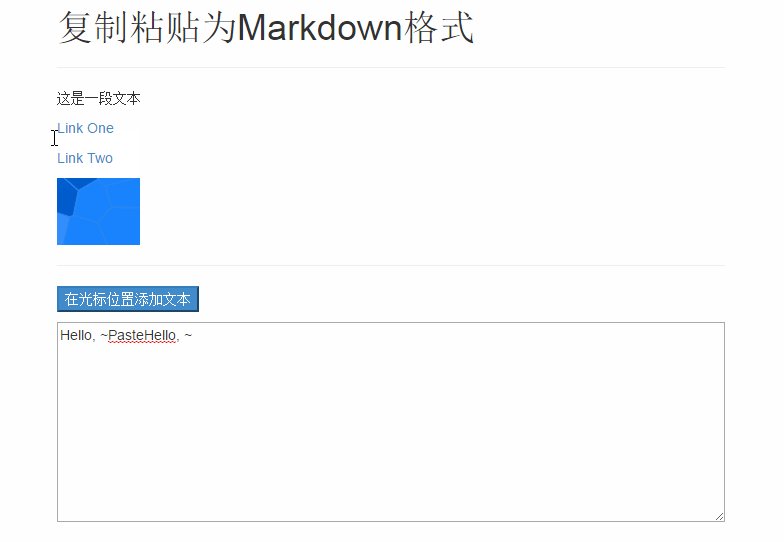
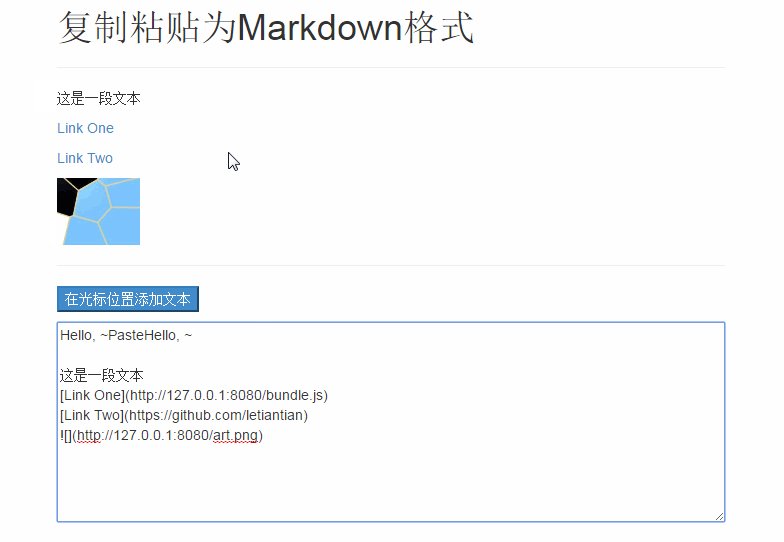
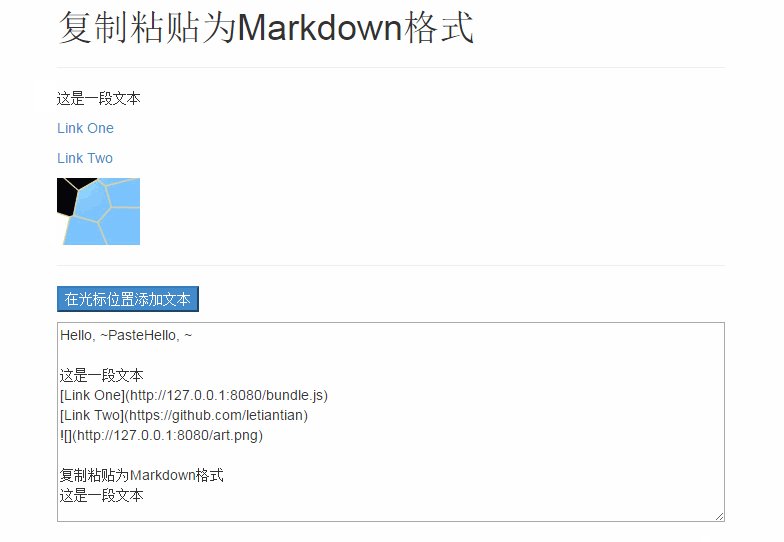
![]()
![]() dataDom.find('img').each(function(idx, item) {
console.log('find an img');
var url = $(item).attr("src");
var content = '';
$(this).after('');
});
console.log('after process img: ' + dataDom.html());
// process p,h1,h2,...
['p', 'h1', 'h2', 'h3', 'h4'].forEach(function(tag, idx){
dataDom.find(tag).each(function(index, item) {
var content = $(item).html().trim();
if (content.length > 0)
$(this).html(content + '
'); // add new line
});
});
return dataDom.text().trim();
}
// Modern browsers. Note: 3rd argument is required for Firefox <= 6
editableTextArea.addEventListener('paste', handlepaste, false);
// add text button
function processButtonClick() {
typeInTextarea($('#content'), 'Hello, ~');
}
document.getElementById('addText').addEventListener('click', processButtonClick, false);
dataDom.find('img').each(function(idx, item) {
console.log('find an img');
var url = $(item).attr("src");
var content = '';
$(this).after('');
});
console.log('after process img: ' + dataDom.html());
// process p,h1,h2,...
['p', 'h1', 'h2', 'h3', 'h4'].forEach(function(tag, idx){
dataDom.find(tag).each(function(index, item) {
var content = $(item).html().trim();
if (content.length > 0)
$(this).html(content + '
'); // add new line
});
});
return dataDom.text().trim();
}
// Modern browsers. Note: 3rd argument is required for Firefox <= 6
editableTextArea.addEventListener('paste', handlepaste, false);
// add text button
function processButtonClick() {
typeInTextarea($('#content'), 'Hello, ~');
}
document.getElementById('addText').addEventListener('click', processButtonClick, false);