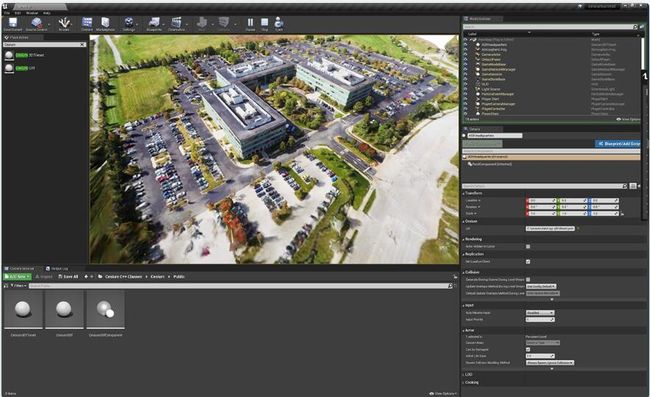
- Cesium服务部署,并导入显示本地3dtiles数据
CHPCWWHSU
Cesium+三维C++3d
Cesium服务部署,并导入显示本地3dtiles数据本文是对B站上Cesium一小时极速入门(音量调大)_哔哩哔哩_bilibili的学习结果本文主要解决以下问题:Cesium的部署本地3dtiles的加载目录1前言2CesiumJs本地部署3Cesium显示本地3dtiles数据内容前言3DTiles是用于流式传输大规模异构3D地理空间数据集的开放规范,3DTiles将用于流式传输3D内容,包
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- CesiumJS+SuperMap3D.js混用实现通视分析
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- cesium入门-基础知识01
标准形与二次型
cesium3D可视化
cesium入门-基础知识01前言:工作关系开始接触cesium,简单记录一下帮助自己理清思路。1.资料CesiumAPI英文官方文档:https://cesium.com/learn/cesiumjs/ref-doc/CesiumAPI中文文档http://cesium.xin/cesium/cn/Documentation1.62/Cesium源码https://github.com/Cesi
- 【CesiumJS-5】绘制动态路线实现飞行航线、汽车轨迹、路径漫游等
神似彭于晏的男人
WebGLcesium前端webgl
实现效果前言Cesium中,动态路线绘制的核心是借助CZML格式,CZML是一种用来描述动态场景的JSON数组,可以用来描述点、线、多边形、体、模型及其他图元,同时定义它们是怎样随时间变化的;CZML主要做三件事:1.添加模型信息2.添加路径信息3.计算速度,修改时间CZML数据格式[{"id":"document","version":"1.0","clock":{"interval":"202
- 【CesiumJS入门】(11)加载LAS点云数据
ReBeX
【CesiumJS入门】前端CesiumJSjavascript
前言最近有两次投递简历以及面试都被问到了是否有三维点云数据处理相关的经验。然而我的岗位都没有和点云相关的工作任务,所以还是得自己加把劲呀。本篇将从数据获取到加载来简易地介绍一个LAS点云数据的加载。加载数据首先,你得有一份LAS格式的点云数据。可参考:免费的激光雷达数据的下载方法_opentopography-CSDN博客我上传了一份到CSDN【免费】LAS点云数据:IllinoisHeightM
- CesiumJS 下载太慢了
小毒物儿
负载均衡
cesiumJs下载速度真的无与伦比,迅雷来解决产品中心_迅雷官方最新产品免费下载这速度很可以
- Cesium入门1 - Cesium介绍
Cesium中文网
Cesium入门1-Cesium介绍Cesium中文网:http://cesiumcn.org/|国内快速访问:http://cesium.coinidea.com/Cesium简介Cesium官网:https://cesiumjs.orgimage官网中标题写到:Anopen-sourceJavaScriptlibraryforworld-class3DglobesandmapsCesium是一
- CesiumJS中新的glTF架构之旅
碳学长
Cesiumcesium3d3dtiles
CesiumJS中新的glTF架构之旅2022年10月5日CesiumJS和glTF有着悠久的历史。CesiumJS是最早的glTF加载器之一,早在2012年,glTF还被称为WebGLTF。此后发生了很多事情:glTF1.0发布,glTF1.0内嵌的着色器变成了glTF2.0的PBR材质,扩展生态系统迅速发展。最近,3DTilesNext引入了glTF扩展,用于在每个像素粒度上编码元数据,并允许
- cesium 加载 模型 后 高 或 低 偏离 出 地面 了;已解决
马瑞会发光i
gis-3d3djs前端
问题描述使用cesiumJS加载模型后高或低偏离出地面了原因分析:记录一下遇到的一个问题,可能是处理模型转换的时候没有转换好,也可能是Cesium当时定位的问题,导致模型加载后偏离地面了解决方案:段落代码:tileSetModel.readyPromise.then(tileset=>{varsurface=Cesium.Cartesian3.fromRadians(0,0,0);//模型改变的位
- CesiumJS 2022^ 原理[3] 渲染原理之从 Entity 看 DataSource 架构 - 生成 Primitive 的过程
李自提
it计算机
Python微信订餐小程序课程视频https://blog.csdn.net/m0_56069948/article/details/122285951Python实战量化交易理财系统https://blog.csdn.net/m0_56069948/article/details/122285941目录*API用法回顾1.为什么要从Viewer访问EntityAPI1.1.高层数据模型的封装-D
- cesiumjs加载geojson+建筑物分层设色
lala_shine
Cesiumcesiumjs三维可视化geojson分层设色
需求:噪声管理项目,在项目的实际开发过程中,需要展示某一个地方的三维建筑物分布情况,并且一个建筑物要根据楼层不同高度设置不同的颜色,决定使用基于地图的三维框架cesium来实现。。在cesium官网上面,有通过加载geojson展示三维建筑物的实例,代码如下所示,(官网例子一个建筑物对应一个实体,一个建筑物只能有一种颜色,这跟建筑物分层设色的需求并不符合,还有待深究。。)varneighborho
- cesium 隐藏entity_Cesium 上手不完全指北
weixin_39638623
cesium隐藏entity
Cesium上手不完全指北将最近学习的CesiumJS做一个系统梳理,从项目配置开始,记录常用API的使用。环境搭建与安装首先,什么是Cesium,Cesium是一款开源的基于JavaScript的3D地图框架,即地图可视化框架。产品基于WebGL技术,可以使用CesiumJS创建虚拟场景的3D地理信息平台。其目标是用于创建以基于Web的地图动态数据可视化。在提升平台的性能、准确率、虚拟化能力、易
- 【在Vue项目上使用cesium】
Didicode
cesiumvue.jsjavascriptecmascript
使用Vue2+vue-cli使用cesium开发:首先,我是cesium小白,在此之前从未使用过cesium,如果你也和我一样,或许对你有帮助我使用的是vue2,为了求稳1.了解cesium提示:这里描述只是简单了解一下cesium:官网描述大意cesium是一个3维地理空间平台,高性能,精准并且开源。具体是CesiumJS是一个开源JavaScript库,用于创建世界级的3D球体和地图,具有最佳
- VUE3+Cesium+Three项目构建
HM-hhxx!
CesiumThreeVUEvue.jsjavascriptThree.js3dcesium
CesiumJS是一个开源、免费的三维地图开发框架,Three.js是一个也开源、免费的三维渲染框架,两者都是基于WebGL技术、使用JavaScript开发的Web前端三维可视化框架,目前在国内外的三维Web开发中使用极为广泛。但Three.js是一个轻量级的跨浏览器JavaScript库,用于在浏览器中创建和显示动画3D计算机图形;而Cesium的可视化内容以地理空间数据为主,如卫星影像、地形
- 【CesiumJS】(1)Hello world
GIS程序媛—椰子
Cesiumcesium
介绍Cesium起源于2011年,初衷是航空软件公司(AnalyticalGraphics,Inc.)的一个团队要制作世界上最准确、性能最高且具有时间动态性的虚拟地球。取名"Cesium"是因为元素铯Cesium让原子钟非常准确(1967年,人们依据铯原子的振动而对秒做出了重新定义)。随着3D位置数据的大量运用,Cesium也将其业务扩展到航空航天之外,2019年作为一家独立公司拆分出来,为可互操
- Gis开发入门,OpenLayers、Leaflet、Maplibre-gl和Cesiumjs地图引擎介绍以及几种地图服务vms、vmts、TMS和XYZ介绍
汤姆猫不是猫
GIS入门笔记gis地图开发openLayerLeafletmabLibrecesiumjs
Gis开发入门,OpenLayers、Leaflet、Maplibre-gl、Cesiumjs地图引擎介绍以及几种地图服务vms、vmts介绍1、四大前端地图库介绍OpenLayers、Leaflet、Maplibre-gl和Cesium简单介绍2、OGC3、几种地图服务介绍WMS(WebMapService)WMS服务提供的功能:WMS-C(WebMappingService-Cached)TM
- cesium 知识整理--搭建Cesium(引用cesium.js方式)
7ethe
cesiumcesium
资料下载:学习网址:cesium学习中文网.cesium:https://cesium.com/docs/官网下载地址:https://cesiumjs.org/downloads/GitHub下载https://github.com/AnalyticalGraphicsInc/cesium安装NodeJShttps://nodejs.org/en/npminstall–安装cesium开发和运行
- 生成Cesium APP
dtwd886
CeisumCesiumappCordova
1.首先去Cesium官网下载CesiumJS:https://cesiumjs.org/downloads/2.下载VisualStudio2017并安装Node.js,使用.NET的移动开发,使用JavaScript的移动开发相关插件。过程可以参考:http://www.cftea.com/c/2017/03/7896.asp3.打开VisualStudio2017,在JavaScript->
- 将OSGB格式数据转换为3d tiles的格式
Mcband
3d
前言现有需求需要将已有的一些OSGB数据加载到CesiumJS中展示,但是CesiumJS本身不支持osbg格式的数据渲染所以我们需要将其转换一下,有两种格式可以转换一种是glTF格式,另一种是我们今天要介绍的3DTiles格式下载开源工具在github上其实有好多这种工具,每个工具的用法大同小异,这次使用Cesium3DTilesConverter解压完后是以下这些文件,可以把这个目录添加为环境
- Cesium之使用polygon简要总结
alegriabaile
前端入门踩坑cesiumpolygonCoplanarPolygonOpenGLPolygonGeometry
需求:cesium中画不规则的多面体包围盒,简称volume,并且可移动。P.S.以下基于Vue组件的表示1.方案一Entity之PolygonGraphics//https://cesium.com/learn/cesiumjs-learn/cesiumjs-creating-entities///https://cesium.com/learn/cesiumjs/ref-doc/Polygon
- Cesium源码解析一(搭建开发环境)
xiangshangdemayi
Cesiumcesium源码环境搭建InfoBoxDescrip
目录1.前言2.down代码3.安装依赖4.打包5.引用源码6.预览7.总结1.前言 其实搭建CesiumJS的开发环境非常简单,只需要安装好了node环境,其他的都好说,为了能够让零基础的同学入门,我们还是来简单讲一讲。2.down代码 第一步当然是上githubdown代码了,本文作者选择的是1.91,为什么是1.91?因为google3dtiles的要求是最低1.91。附上地址:Cesi
- Cesium 地球(1)-概览
DSLMing
cesium
参考:[CesiumJS2022^源码解读[4]-最复杂的地球皮肤影像与地形的渲染与下载过程](https://zhuanlan.zhihu.com/p/511339180)###Cesium地球(1)-概览相关类的从属关系:地球由`影像数据`,和`地形数据`共同组成。**流程概览:**```js//Scene.jsfunctionrender(){//①更新影像图层的可见性globe.updat
- Cesium 地球(1)-概览
DSLMing
cesium原理cesium
参考:CesiumJS2022^源码解读[4]-最复杂的地球皮肤影像与地形的渲染与下载过程Cesium地球(1)-概览相关类的从属关系:地球由影像数据,和地形数据共同组成。流程概览://Scene.jsfunctionrender(){//①更新影像图层的可见性globe.update();//②将房间打扫干净globe.beginFrame();//③渲染需要渲染的tileglobe.rende
- CIM智慧数字地球数字驾驶舱-HTML5+GIS+Cesiumjs打造完美解决方案
allenjiao
cesiumjscesiumjs数字地球数据驾驶舱gisbim
三维GIS数字地球以HTML5+Cesiumjs实时仿真引擎为底层图形引擎,进一步打造万物物联、数字孪生、可视化仿真、一体化数据模型,具备完整的二维矢量数据三维建模方案,同时无缝接入手工建模模型、倾斜摄影模型、点云等多源数据,提供快速自动的城市级建模能力,为智慧城市和大数据等各种应用提供底层支撑。真正做到了GIS和顶尖图形引擎的结合,将GIS的海量数据通过图形引擎在数字地球上进行虚拟现实的展示。数
- Web端如何快速展现超大场景的三维模型3DTiles格式
3D探路人
人工智能无人机3d算法c#
Web端如何快速展现超大场景的三维模型3DTiles格式3DTiles(三维瓦片)是一种用于展示大规模三维地球数据的格式,它可以将城市、地形等三维场景切割成小块,并使用层级结构进行组织和管理。以下是一些常见的在Web端快速展现超大场景的三维模型3DTiles格式的方法:1、平台的选择基于CesiumJS:CesiumJS是一个基于WebGL的开源JavaScript库,支持加载和渲染3DTiles
- Cesium中级教程7 - Geometry and Appearances 几何图形和外观
Cesium中文网
cesiumjscesiumcesiumjs
Cesium中文网:http://cesiumcn.org/|国内快速访问:http://cesium.coinidea.com/本教程将向您介绍提供使用PrimitiveAPI的几何图形和外观系统。这是一个高级主题,用于扩展具有自定义网格、形状、体积和外观的CesiumJS,而不是面向通用的Cesium用户。如果您有兴趣学习如何在地球上绘制各种形状和体积,请查看创建实体教程。CesiumJS可以
- cesium绘制网格_Cesium教程中级7 -几何图形和外观
weixin_39962341
cesium绘制网格
本教程将向您介绍提供使用PrimitiveAPI的几何图形和外观系统。这是一个高级主题,用于扩展具有自定义网格、形状、体积和外观的CesiumJS,而不是面向通用的Cesium用户。如果您有兴趣学习如何在地球上绘制各种形状和体积,请查看创建实体教程。CesiumJS可以使用实体(如多边形和椭圆体)创建不同的几何类型。例如,将以下代码复制并粘贴到HelloWorldSandcastle示例中,以在球
- Cesium 几何体和外观(Geometry & Appearances)
苹果园dog
CesiumWebGLjavascript
0、概述本教程将向您介绍PrimitiveAPI的Geometry&Appearances(几何体和外观)系统。这是一个高级主题,用于通过自定义网格、形状、体积和外观扩展CesiumJS,并不适合Cesium初学者。声明:内容均来自Cesium官方教程,经翻译和整理而成。原文链接:https://cesium.com/learn/cesiumjs-learn/cesiumjs-geometry-a
- 将OSGB格式数据转换为3d tiles的格式
t梧桐树t
3d
现有需求需要将已有的一些OSGB数据加载到CesiumJS中展示,但是CesiumJS本身不支持osbg格式的数据渲染所以我们需要将其转换一下,有两种格式可以转换一种是glTF格式,另一种是我们今天要介绍的3DTiles格式下载开源工具在github上其实有好多这种工具,每个工具的用法大同小异,这是我找到的两个Cesium3DTilesConverter3dtiles使用以Cesium3DTile
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round