使用JavaScript制作动态网页-1
使用JavaScript制作动态网页-1
JavaScript是什么
JavaScript是一种描述语言,基于对象和事件驱
动的脚本语言。
1. JavaScript的特点
- 脚本语言(一种轻量级的编程语言)
- 一种解释性语言(无需预编译)
- 被设计为向HTML页面添加交互行为
- 运行于客户端
2. ECMAScript是JavaScript的标准和基础
3. JavaScript与JAVA的关系
javaScript与java名字虽然相像,但是它们没有关系。JavaScript和Java都与sun公司有合作,是借势Java
JavaScript的发展
- 95年LiveScript(Netscape公司)(为了减轻服务器压力创建)
- Netscape将其更名为JavaScript
- 微软IE3.0并附带JScript、CEnvi的ScriptEase以及JavaScript三足鼎立
- 97年JavaScript1.1版本被ECMA(欧洲计算机制造商)标准化为ECMAScript的全新脚本语言
JavaScript学习
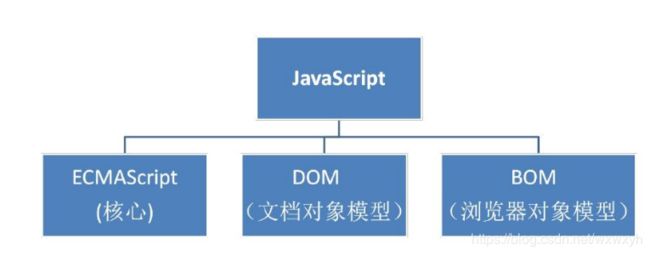
JavaScript的组成
关于ECMAScript
- ECMAScript定义了脚本语言的所有属性、方法和对象,包括语法、类型、关键字、保留字、运算符、对象等
- 除了JavaScript外,同时也是Nombas的ScriptEase和Flash脚本ActionScript的基础
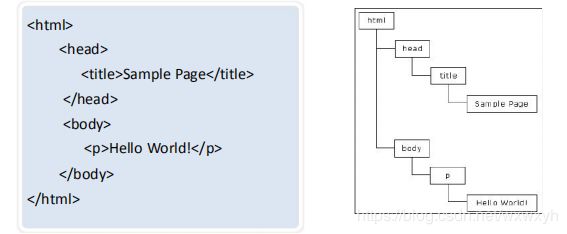
关于DOM
DOM(Document Object Model文档对象模型)
关于BOM
BOM(Browser Object Model浏览器对象模型)
- 可对浏览器窗口进行访问和操作
- 包括
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口及调节浏览器窗口大小
3.获取用户屏幕分辨率的屏幕对象
4.WEB浏览器详细的定位对象
-对象举例
1.Window对象
2.Navigator对象
3.Screen对象
4.History对象
5.Location对象
JavaScript的使用
JavaScript的语法
注意
(1)” ”部分是非必须的,为了规避老版本浏览器不识别
(2)“//”是 JavaScript 的注释符号(/**/也是注释符号),它会阻止
JavaScript 编译器对这一行的编译
(3)type属性不推荐写成 language= " javascript " ,不符合XHMLT1.0
示例:
<html>
<head>
<script type="text/javascript">
document.write("你好,JavaScript");
script>
head>
<body>body>
html>
引用JavaScript的3种方式
- HTML标签中引用
常用的框输入/输出/确认
◆alert()
alert(“提示信息”); //提示信息框
示例:
<html>
<head>
<title>js支持的三种弹框,实现和用户交互title>
<script type="text/javascript">
<!-- 这是html注释-->
//这是js注释
alert("你好,alert")
//浏览器处于阻塞状态 代码在alert这个位置停止并等待
script>
head>
<body>
body>
<h1>你好 htmlh1>
body>
html>
◆prompt()
prompt(“提示信息”, “输入框的默认信息”);
prompt(“请输入姓名”, “张三”);
prompt(“请输入姓名”);
示例:
<html>
<head>
<title>js支持的三种弹框,实现和用户交互title>
<script type="text/javascript">
// 第二个弹框叫做prompt框具有返回值,返回的是string数据类型
var userName = prompt("请输入用户名称:",666); //接受2个参数,第一个是提示字符,第二个是输入框默认的值
alert(typeof userName);
script>
head>
<body>
<h1>你好 htmlh1>
body>
html>
◆confirm(
confirm(“确认信息?”); //确定则返回true,取消则返回false
示例:
<html>
<head>
<title>js支持的三种弹框,实现和用户交互title>
<script type="text/javascript">
//confirm 确认框 返回的是布尔值的true或者false
var flag=confirm("确定提交吗?");
alert(flag);
script>
head>
<body>
<h1>你好 htmlh1>
body>
html>
JavaScript的基础语法
注释
JavaScript的注释方法,与Java一致
//或者/* */
变量声明和使用
1、由于 JavaScript 对大小写敏感,变量名也对大小写敏感 (y 和 Y 是两个不同的变量)
2、变量必须以字母或下划线或美元符$开始 ,不能使用关键字作为变量名
◆JavaScript的变量声明
//JS的变量声明 ,是通过 var 语句来声明的,无需指定数据类型
var num = 10 ;
var str = "JavaScript" ;
//当然也可声明多个,之间用逗号隔开
var num =10 ,
str = "JavaScript";
//省略 var 语句,直接变量声明
num = 100; //相当于window.num= 100;即全局变量 (不推荐)
- JavaScript的变量使用
建议先定义后使用
-+ 运算符用于把文本值或字符串变量加起来(连接起来),如果是两个数字则为数学运算加号
= 运算符用于给变量赋值,变量可以重复赋不同类型的值 - JS的语法约定
代码区分大小写
变量、对象和函数的名称有意义,最好使用驼峰
式命名
句尾的分号最好不要省略
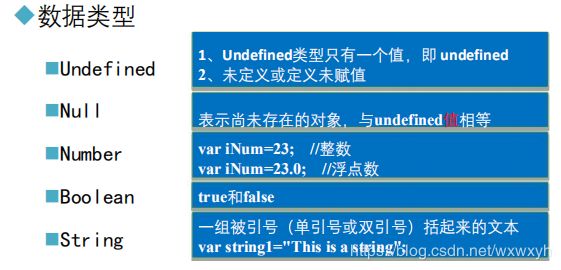
数据类型
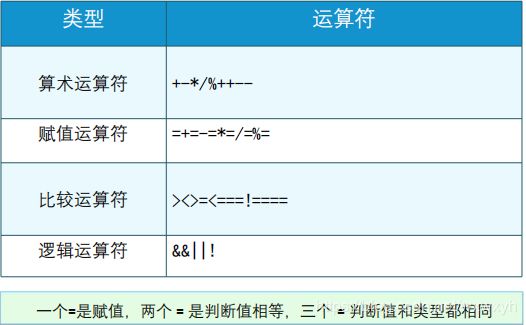
运算符
typeof运算符
- typeof检测变量的返回值,为字符串类型
- typeof运算符返回值如下:
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
function:函数方法
object:对象 或 数组 或 Null 类型
转换函数
parseInt():字符串转换为整数
parseFloat():字符串转换为浮点数
toString():返回字符串
强制类型转换
Boolean():转化为逻辑值
Number():对象转化为数字
String():对象转化为字符串
1.if条件语句
variablename = ( condition ) ? value1 : value2 ;
2.switch多分支语句
◆流程控制语句
1.while和do while循环语句
2.for循环语句
for ( 变量=开始值; 变量<=结束值; 变量=变量+步进值 )
{
//需执行的代码
}
for ( 变量a in 对象obj )
{
// 获得 obj[a];
}
3.循环中断
break
使用 break 语句来终止循环
continue
使用 continue 语句来终止当前的循环,然后从下一个值继续执行
◆语法规则
JavaScript中的函数定义
JavaScript中的函数
一组可以随时随地运行的语句
将脚本编写为函数以避免页面载入时执行该脚本
- 分类
系统函数
自定义函数
/*系统函数举例*/
parseInt("143dd") //将字符串转化为整数,结果为143
parseFloat("143.33dd") //解析一个字符串,并返回一个浮点数,结
果为143.33
/*自定义函数*/
//根据函数的语法自定义的函数
myfun(123);
- 如何调用函数
函数可以通过其名字加上括号中的参数进行调用
<html>
<head>
<title>函数的介绍title>
<script type="text/javascript">
//函数的使用
// 当某些代码 需要被重复利用的时候就可以使用函数了
console.log(isNaN("jack")); //判断的不是数据类型 是值 "12",12 false 会自动尝试将值转换为数值
// 写一个最简单的函数并调用
// 函数的调用
//alertName("jack"); //声明在调用之后就无法被调用了
// 函数的声明方式1 js函数提升器 js会先声明这种方式声明的函数 再依次执行代码
function alertName(userName){
alert(userName);
}
// 函数的声明方式2 声明一个匿名函数将地址传递给变量
//var alertName = function(userName){
// alert(userName);
//}
/*
如果我函数的声明中参数和传入参数数量不一致会有什么结果
functuon fn1() {}
fn1("jack");
functuon fn2(userName) {}
fn2();
?形参和实参有关系吗?
没有
*/
//实现练习 eval 和 isNaN 两个系统函数
script>
head>
<body>
<h1>你好h1>
body>
html>
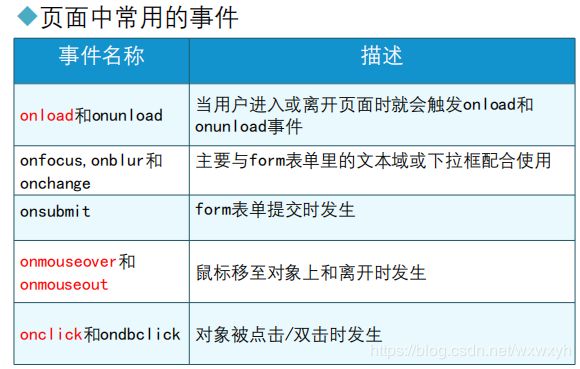
事件
JavaScript侦测到的行为
- 事件举例:
- 鼠标点击
- 页面或图像载入
- 鼠标悬浮于页面的某个热点之上
- 在表单中选取输入框
- 表单提交
- 键盘按键
-
例题:
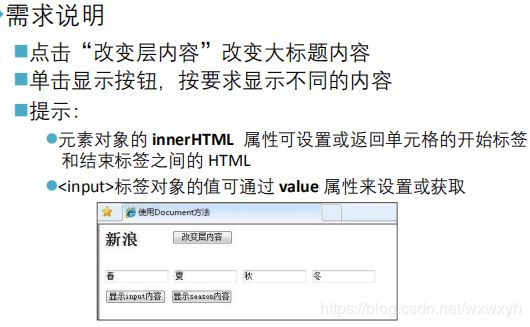
◆需求说明
制作留言板提交效果
点击“提交”按钮表单提交
提交前让用户确认,确认后提交 ,否则不提交
<html>
<head>
<title>随堂练习2 从页面上获取元素和元素的值title>
head>
<body>
标题:<input type="text" id="tt" /><br />
内容:<textarea id="ttt">textarea><br />
<input type="button" value="提交" id="btn" />
<script type="text/javascript">
//1 获取元素
var title1=document.getElementById("tt");
var value1=document.getElementById("ttt");
var btn1=document.getElementById("btn");
//2 操作元素
// 绑定事件
btn1.onclick=function(){
if(confirm("确定提交吗?")){
console.log(title1.value);
console.log(value1.value); //innerHTML和value的区别
}
}
script>
body>
html>
程序调试
- 错误分类
语法错误
逻辑错误
程序调试的方法
- 注释调试法
- 输出调试法
alert()调试法
document.write()调试法
console对象调试法(IE不支持)
-调试工具
Firebug、浏览器自带开发窗口
使用JavaScript实现动态交互
BOM概述
BOM使得JavaScript能与浏览器进行“对话”
<html>
<head>
<title>随堂练习3title>
head>
<body>
<h1>新浪h1> <input type="button" value="改变层内容" id="btn1" />
<br />
<input type="text" name="session" />
<input type="text" name="session" />
<input type="text" name="session" />
<input type="text" name="session" />
<br />
<input type="button" value="显示所有input元素的内容" id="btn2" />
<input type="button" value="显示所有session内容" id="btn3" />
<hr />
<p id="pshow">p>
<script text="text/javascript">
//1 获取元素
// 如果元素具有id 浏览器会自动在加载完成之后 自动创建为一个对象模型 名字就是这个id 前提是你必须保证 这个id在html中是唯一的
var inputs = document.getElementsByTagName("input");
var sessions = document.getElementsByName("session");
var hs = document.getElementsByTagName("h1");
//2 操作元素
// 2.1 改变元素内容
btn1.onclick=function(){
hs[0].innerHTML="搜狐";
}
// 2.2 显示所有input中的内容
btn2.onclick=function(){
pshow.innerHTML="";
for(var i=0;i<inputs.length;i++){
pshow.innerHTML=pshow.innerHTML+" "+inputs[i].value;
}
}
// 2.3 显示所有session的内容
btn3.onclick=function(){
pshow.innerHTML="";
for(var i=0;i<sessions.length;i++){
pshow.innerHTML=pshow.innerHTML+" "+sessions[i].value;
}
}
script>
body>
html>
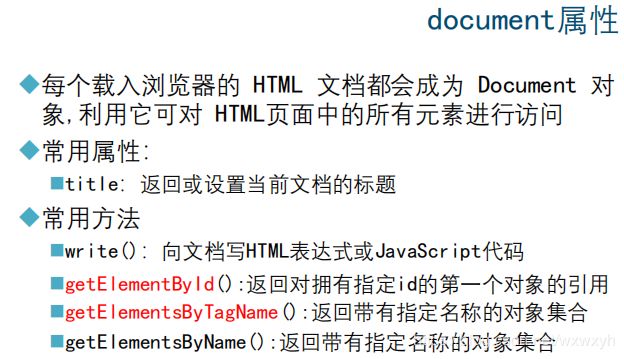
HTML DOM innerHTML 属性
定义和用法
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。
语法
Object.innerHTML = "HTML";// 设置
var html = Object.innerHTML;// 获取