Copyright © 2017年ZaneWangWang. All rights reserved.
总结一下最近项目中出现的三种支付方式,供大家借鉴,不足之处还望大家提出,方便后期的完善共同进步,如果你看到的不是原文请到原文查看银联支付过程。
--银联的集成过程
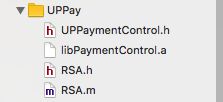
1.将银联sdk拖入工程,银联sdk下载地址,需要导入的文件如下图:
其中UPPaymentControl.h和libPaymentControl.a在下载的开发包路径为/app开发包/控件开发包/upmp_iphone/paymentcontrol文件中的两个文件夹中,RSA的两个文件在/app开发包/控件开发包/upmp_iphone/demo中打开demo就可找到.
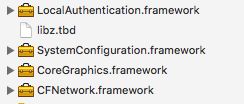
2.导入依赖库如下图
------------------------------到这里集成过程完成-----------------------------
--支付过程
1.在支付界面导入#import "UPPaymentControl.h",接下来就是调用自己服务器的下单接口,参数一定要按服务器要求组织,下单成功后再调用自己服务器的支付接口(这里是做加密的,我们服务器就是这样做的要根据自己的实际情况),具体操作借鉴支付宝支付过程.
2.调起银联支付
(1)在调起支付之前可以判断是否安装银联支付的app
BOOL isInstalled = [[[UPPaymentControl defaultControl] isPaymentAppInstalled];//YES表示安装了,可以根据返回值做相应的用户提示
(2)调起支付,这里的payinfo是服务器的支付接口返回的信息主要就是一个tn值就是交易流水号
if ([payinfo[@"httpCode"] intValue]==200) {//这里是判断自己服务器支付接口调用是否成功
[[UPPaymentControl defaultControl] startPay:payinfo[@"data"] fromScheme:/*这里是为自己工程添加的URL Schemes,用于回调*/ mode:/*这里是接入模式"00"代表接入生产环境,"01"代表接入开发测试环境*/ viewController:/*用于回调返回的视图控制器可以填self(根据自己需要)*/];
}
(3)回调处理,在AppDelegate.m中
- (BOOL) application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { [[UPPaymentControl defaultControl] handlePaymentResult:url completeBlock:^(NSString *code, NSDictionary *data) { if([code isEqualToString:@"success"]) { //如果想对结果数据验签,可使用下面这段代码,但建议不验签,直接去商户后台查询交易结果 if(data != nil){ //数据从NSDictionary转换为NSString NSData *signData = [NSJSONSerialization dataWithJSONObject:data options:0 error:nil]; NSString *sign = [[NSString alloc] initWithData:signData encoding:NSUTF8StringEncoding]; //此处的verify建议送去商户后台做验签,如要放在手机端验,则代码必须支持更新证书 if([self verify:sign]) { //验签成功 } else { //验签失败 } } //结果code为成功时,去商户后台查询一下确保交易是成功的再展示成功 } else if([code isEqualToString:@"fail"]) { //交易失败 } else if([code isEqualToString:@"cancel"]) { //交易取消 } }]; return YES;}// NOTE: 9.0以后使用新API接口- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary*)options
{
[[UPPaymentControl defaultControl] handlePaymentResult:url completeBlock:^(NSString *code, NSDictionary *data) {
if([code isEqualToString:@"success"]) {
//如果想对结果数据验签,可使用下面这段代码,但建议不验签,直接去商户后台查询交易结果
if(data != nil){
//数据从NSDictionary转换为NSString
NSData *signData = [NSJSONSerialization dataWithJSONObject:data
options:0
error:nil];
NSString *sign = [[NSString alloc] initWithData:signData encoding:NSUTF8StringEncoding];
//此处的verify建议送去商户后台做验签,如要放在手机端验,则代码必须支持更新证书
if([self verify:sign]) {
//验签成功
}
else {
//验签失败
}
}
//结果code为成功时,去商户后台查询一下确保交易是成功的再展示成功
}
else if([code isEqualToString:@"fail"]) {
//交易失败
}
else if([code isEqualToString:@"cancel"]) {
//交易取消
}
}];
return YES;
}
- (NSString *) readPublicKey:(NSString *) keyName
{
if (keyName == nil || [keyName isEqualToString:@""]) return nil;
NSMutableArray *filenameChunks = [[keyName componentsSeparatedByString:@"."] mutableCopy];
NSString *extension = filenameChunks[[filenameChunks count] - 1];
[filenameChunks removeLastObject]; // remove the extension
NSString *filename = [filenameChunks componentsJoinedByString:@"."]; // reconstruct the filename with no extension
NSString *keyPath = [[NSBundle mainBundle] pathForResource:filename ofType:extension];
NSString *keyStr = [NSString stringWithContentsOfFile:keyPath encoding:NSUTF8StringEncoding error:nil];
return keyStr;
}
-(BOOL) verify:(NSString *) resultStr {
//此处的verify,商户需送去商户后台做验签
return NO;
}
-----------------------------到这里整个支付过程就完成了---------------------------
喜欢的话就点赞吧,如果你看到的不是原文请到原文查看银联支付过程。