异步处理(Promise)
ES2015中新增的Promise对象专门用于处理异步。Promise对象使用then和catch方法操作的,then方法用于执行下一步,catch方法用于执行失败后的处理。Promise实例对象的创建需要一个executor参数,executor是一个函数,在executor内部可以使用resolve和reject方法来设置业务处理完成和拒绝(失败),resolve和reject是作为executor的参数自动传入的。
代码示例:
var executor = function (resolve, reject) {
//...
resolve();// 处理完成
reject(); // 拒绝
}
var promise = new Promise(executor(resolve, reject));
实例代码示例:
// 通用的流程审批方法, approver表示审批人
// 处理方法使用等待1s来模拟
// 具体审批逻辑为:如果当时的毫秒数为基数则同意,否则退回,退回原因随机
function approve (approver, resolve, reject) {
window.setTimeout(
function() {
if(new Date().getMilliseconds() % 2 === 1) {
resolve(`${approver}: 同意`);
} else {
var r = ['内容不准确', '材料不符合', '其他原因'];
reject(`${approver}: 流程退回, 原因:${r[Math.trunc(Math.random() * r.length)]}`);
}
}
);
}
console.log('准备提交流程');
// 新建promise, 启动流程并提交处长审批
new Promise(function(resolve, reject) {
console.log('开始流程');
approve('处长', resolve, reject);
})
// 处理处长审批结果
.then(function (opinion) {
console.log(opinion);
})
// 提交部长审批
.then(function () {
return new Promise(function(resolve, reject) {
approve('部长', resolve, reject);
})
})
// 处理部长审批结果
.then(function(opinion) {
console.log(opinion);
console.log('执行流程相应操作');
})
// 流程退回处理
.catch(function (error) {
console.log(error);
console.log('重新修改资料');
});
console.log('提交完流程后做其他事情......');
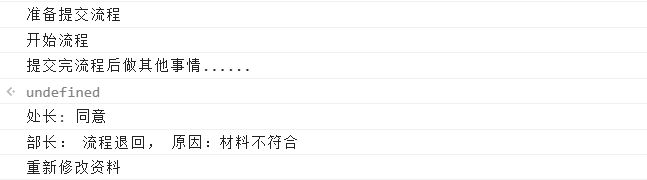
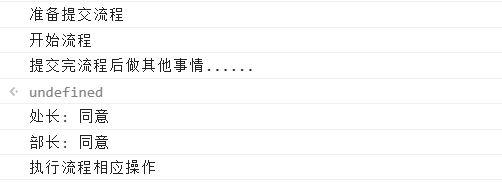
测试结果:
GeneratorFunction 和 Generator
GeneratorFunction 和Generator的关系就像function和object的关系一样,Generator是使用GeneratorFunction创建出来的对象,而GeneratorFunction的创建类似于function的创建,只是在function关键字后面多了个*号:
function* GF(){}
var GF1 = function* () {}
var g = GF();
这里的GF和GF1都是GeneratorFunction, g是一个Generator。Generator的作用是可以分段来执行一个GeneratorFunction函数,在GeneratorFunciton中使用yield关键字来分段,Generator调用next方法来执行。
代码示例:
function* Schedule() {
console.log('开始');
var msg = '起床';
yield console.log(msg);
var msg = '洗漱';
yield console.log(msg);
var msg = '做饭';
yield console.log(msg);
}
var schedule = Schedule();
schedule.next(); // 开始 起床
schedule.next(); // 洗漱
schedule.next(); // 做饭
反射
Reflect是反射对象,使用它可以不调用对象自身的方法来操作对象。Reflect不可以使用new关键字创建实例对象,只可以使用Reflect对象自身的方法来执行。Reflect对象自身共有14个方法。
1.apply
apply方法的作用类似于function中的apply方法,不同之处在于这里的function是通过参数传入的,其调用语法如下:
Reflect.apply(target, thisArgument, argumentList);
参数中的target是要执行的方法,thisArgument为this对象,argumentList是方法的参数数组, 代码示例:
function printInfo(name, age) {
console.log(`${name} is ${age}`);
}
Reflect.apply(printInfo, this, ['zzh', 18]); // zzh is 18
2.construct
construct方法的作用是使用指定的function对象创建object对象,相当于使用new关键字创建,调用语法如下:
Reflect.construct(target, argumentsList)
参数中的tartget为function类型的对象,argumentList为创建对象时的参数, 代码示例:
function Person(name, age) {
this.name = name;
this.age = age;
}
var p = Reflect.construct(Person, ['zzh', 18]);
console.log(`name is ${p.name}, age is ${p.age}`); // name is zzh, age is 18
3.ownKeys
ownKeys方法的作用时获取对象所有自身属性的属性名, 调用语法如下:
Reflect.ownKeys(target);
4.defineProperty
defineProperty方法的作用时给指定对象定义一个属性,调用语法如下:
Reflect.defineProperty(target, propertyKey, attributes);
5.deleteProperty
deleteProperty方法的作用是删除指定对象的某个属性,调用语法如下:
Reflect.deleteProperty(target, propertyKey);
6. getOwnPropertyDescriptor
getOwnPropertyDescriptor方法的作用是获取指定只当对象某个属性的描述, 调用方法如下:
Reflect.getOwnPropertyDescriptor(target, propertyKey);
7.getPropertyOf
getPropertyOf方法的作用是获取指定对象的[[prototype]],调用语法如下:
Reflect.getPropertyOf(target);
8. setPropertyOf
setPropertyOf方法的作用是给某个对象设置[[prototype]], 调用语法如下:
Reflect.setPropertyOf(target, proto)
9. enumerate
enumerate方法的作用是返回指定对象用于for-in的Iterator,用法如下:
Reflect.enumerate(target);
10. has方法
has方法的作用是检查指定对象是否包含某个属性,语法如下:
Reflect.has(target, propertyKey);
11.get方法
get方法的作用是获取指定对象的某个属性,调用语法如下:
Reflect.get(target, propertyKey [, receiver]);
如果target对象中指定了getter,receiver则为getter调用时的this值。
代码示例:
let p = {
name: 'zzh',
age: 18,
get info () {
return `name: ${this.name}, age: ${this.age}`;
}
}
console.log(Reflect.get(p, 'name')); // zzh
let info = {};
info.name = 'zh';
info.age = 19;
console.log(Reflect.get(p, 'info', info)); // name: zh, age: 19
12.set
set方法的作用是给指定的对象某个属性赋值,调用语法如下:
Reflect.set(target, propertyKey, value [, reveiver]);
13.preventExtensions
preventExtensions方法的作用是将指定对象设置为不可扩展,调用语法如下:
Reflect.preventExtensions(target);
14.isExtensible
isExtensible方法的作用是检查指定对象是否可扩展,调用语法如下:
Reflect.isExtensible(target);
Proxy
Proxy是代理对象,代理的意思就是自己不直接执行,而让另外一个对象代替自己去做,有点像生活中的中介。使用代理时,代理对象在执行处理的过程中可能还会额外做一些事情,甚至有可能只做其他事情而不执行原来的业务。
Proxy只可以作为构造器使用new关键字来创建代理对象,而不可以作为方法来执行,创建Proxy语法如下:
new Proxy(target, handler);
处理器handler时对象的类型,代理实际执行的逻辑都是通过设置handler的属性方法中完成的,handler可以有14个属性,分别对应14种操作,这14个属性跟Reflect的14个属性完全相同,不过在使用代理的时候我们并不需要将14个属性全部定义出来,根据需要定义。
代码示例:
let p = {
name: 'zzh',
age: 18,
}
let handler = {set: function(obj, key, val) {
obj[key] = val;
}};
var proxy = new Proxy(p, handler);
proxy.name = 'xiao ming';
console.log(proxy.name); // xiao ming
console.log(p.name); // xiao ming