知识储备
1.linear-grdient() 这一属性在第二章背景色被广泛应用
2.svg这一应用内容比较宽泛,具体看下面的小例子
3.border-image()() 将图片规定为包围 div 元素的边框
参数:图片URL,剪裁位置,重复性
个人感觉用于九宫格图片做边框比较合适,纯图片不合适
有兴趣的可以看看张鑫旭的这篇文章
http://www.zhangxinxu.com/wordpress/2010/01/css3-border-image%E8%AF%A6%E8%A7%A3%E3%80%81%E5%BA%94%E7%94%A8%E5%8F%8Ajquery%E6%8F%92%E4%BB%B6/
4.clip-path 用于定义裁剪路径,兼容性是一个大问题
小测试
首先我们要实现的效果类似于
可能有人要问了,这个效果并不是那么好看,为什么大费周章去实现它呢?
我的回答:当你在一大片方块中发现这么个小玩意,我真的被其风格吸引了
测试代码1
html
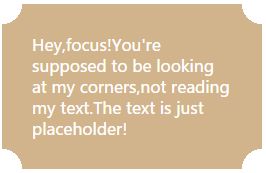
Hey,focus!You're supposed to be looking at my corners,not reading my text.The text is just placeholder!
css
div{
width: 200px;
padding: 10px 20px;
color: white;
background: linear-gradient(-45deg ,transparent 15px ,#58a 0);}
这里我们用熟悉的linear-gradient实现了效果。倾斜-45°,制造一个15px的剪角,OK完成
小测试2
让我们来尝试做2个剪角,效果像
示例代码2
css
background:
linear-gradient(-45deg ,transparent 15px ,tan 0) right,
linear-gradient(45deg ,transparent 15px ,yellowgreen 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
思路
1.左右分开先 /设置宽度大小50%
2.绿色左边,土色右边
3.因为50%会产生 repeat ,所以设置no-repeat
用radial来试试
小测试3
用border-image来实现同样的效果
css
border: 20px solid transparent;
border-image: 1 url('data:image/svg+xml,\
');
background: tan;
background-clip: padding-box;
效果:
Tips:这里的width=3和height=3都是相对单位,相当于33.34%
这里吐槽一下chrome,在裁剪这一方面总是出现锯齿和莫名的小问题
小测试4
background: yellowgreen;
-webkit-clip-path:polygon(20px 0,
calc(100% - 20px) 0,
100% 20px,
100% calc(100% - 20px),
calc(100% - 20px) 100%,
20px 100%,
0 calc(100% - 20px),
0 20px);
clip-path: polygon(20px 0,
calc(100% - 20px) 0,100%
20px, 100%
calc(100% - 20px),
calc(100% - 20px) 100%,
20px 100%,
0 calc(100% - 2px),
0 20px);
!这个属性兼容性好像chrome可以,连Firefox也不支持也是很无语
效果与上图类似。
小节:综合来看,选一种最合适的,应该属于border-image了,既不复杂,兼容性也不错!