Flask中render_template的使用和模板的继承
这就是传说中的MVC:Model-View-Controller,中文名“模型-视图-控制器”。
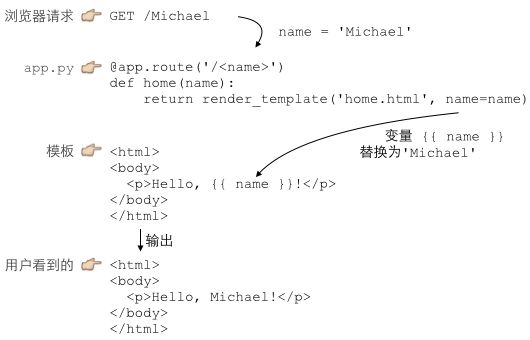
Python处理URL的函数就是C:Controller,Controller负责业务逻辑,比如检查用户名是否存在,取出用户信息等等;
包含变量{{ name }}的模板就是V:View,View负责显示逻辑,通过简单地替换一些变量,View最终输出的就是用户看到的HTML。
MVC中的Model在哪?Model是用来传给View的,这样View在替换变量的时候,就可以从Model中取出相应的数据。
模板:
模板的位置放在templates文件夹下面,一般是html文件,我们把index.html改动成如下样式
<html>
<head>
<title>{{title}} - microblogtitle>
head>
<body>
<h1>Hello, {{user.nickname}}!h1>
body>
html>其中: {{}}表示这是一个变量,可以根据用户在模块端给予的参数的不同,进行调整
下面的程序就是调用了 render_template模板
from flask importrender_template
from app import app
@app.route('/')
@app.route('/index')
def index():
user = {'nickname': 'Miguel'} # fake user
return render_template("index.html",
title = 'Home',
user = user) #这里模块里的第一个user指的是html里面的变量user,而第二个user指的是函数index里面的变量user说白了,其实render_template的功能是先引入index.html,同时根据后面传入的参数,对html进行修改渲染。
然后,render_template模板其实也是接受控制语句的,修改后的index.html如下:
<html>
<head>
{% if title %} #{% %}这样代表控制语句,意思是如果有传入title变量,则显示title-microblog
<title>{{title}} - microblogtitle>
{% else %}
<title>Welcome to microblogtitle> #如果没有传入参数,则显示welcome to microblog
{% endif %} #这里大不同!!HTML里面的逻辑语句,需要用{% endif %} 来结束逻辑语句
head>
<body>
<h1>Hello, {{user.nickname}}!h1>
body>
html>我们再来看一个循环语句的修改版的views.py和index.html
def index():
user = {'nickname': 'Miguel'} # fake user
posts = [# fake array of posts
{
'author': { 'nickname': 'John' },
'body': 'Beautiful day in Portland!'
},
{
'author': { 'nickname': 'Susan' },
'body': 'The Avengers movie was so cool!'
}
]
return render_template("index.html",
title = 'Home',
user = user,
posts = posts)我们再来看一个循环语句的修改版的views.py和index.html
def index():
user = {'nickname': 'Miguel'} # fake user
posts = [# fake array of posts
{
'author': { 'nickname': 'John' },
'body': 'Beautiful day in Portland!'
},
{
'author': { 'nickname': 'Susan' },
'body': 'The Avengers movie was so cool!'
}
]
return render_template("index.html",
title = 'Home',
user = user,
posts = posts)注意,这里的访问都是用点来继承的,比如post.author.nickname
最后,如果说在以后的开发中,模板变得非常多,但是每个模板中,都有固定项目是不能变的,那如何操作呢….
比如一个页面顶端有按钮,在其他页面中也有,那不可能每个页面中都写吧
于是,我们就把一样的部分,都放在了base.html这个基本模板中,通过{% block content %}这个接口,来和base.html来做链接
<html>
<head>
{% if title %}
<title>{{title}} - microblogtitle>
{% else %}
<title>microblogtitle>
{% endif %}
head>
<body>
<div>Microblog: <a href="/index">Homea>div>
<hr>
{% block content %}{% endblock %}
body>
html>{% extends "base.html" %} #通过这句话,来进行继承挂钩,和主体base.html进行链接
{% block content %}
<h1>Hi, {{user.nickname}}!h1>
{% for post in posts %}
<div><p>{{post.author.nickname}} says: <b>{{post.body}}b>p>div>
{% endfor %}
{% endblock %}