AWTK 的资源系统
AWTK 的资源系统
一,前序
上一篇文章中讲到 AWTK 的 XML 编写 UI (AWTK 开发 UI 简单入门—XML 篇),同时引入了通过 AWTK 的工具生成对应的资源的简单用法,在这一篇章中,将会为大家介绍一下 AWTK 的资源系统以及其中生成资源的工具,其中主要是分析和用法为主。
其实 2019 年过年前 zlg 推出了一个 AWTK Designer界面设计器,目前该软件只支持可视化设计 UI 以及生成对应的 XML 资源,界面和效果大概和 Blend for Visual Studio 差不多,有兴趣的朋友们可以去 zlg 的官网或者度娘了解一下。
二,AWTK 的资源目录分析
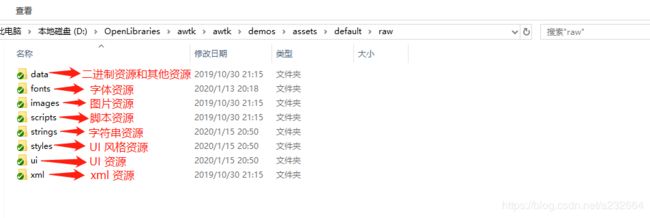
接下来打开 AWTK 的源码中的 demo 文件夹的 assets 目录( awtk\demos\assets 目录),该 assets 目录就是一般存放 AWTK 的所有资源,如下图。

备注:该目录下有两个主题,分别为 default 和 dark。
1. AWTK 的主题资源
在 AWTK 中可以通过调用 widget_set_theme 函数来设置 AWTK 使用哪一个主题,其中该widget_set_theme 函数设置的主题名字就是 assets 目录下的文件夹名字(默认会存在一个名字为 default 的文件夹),所以在 assets 目录下默认会有一个 default 文件夹,用来表示 default 主题的资源存放在该目录下。
/**
* @method widget_set_theme
* 设置theme的名称,用于动态切换主题。名称与当前主题名称相同,则重新加载全部资源。
*
* > 目前只支持带有文件系统的平台。
*
* @annotation ["scriptable"]
* @param {widget_t*} widget 控件对象。
* @param {char*} name 主题的名称。
*
* @return {ret_t} 返回RET_OK表示成功,否则表示失败。
*/
ret_t widget_set_theme(widget_t* widget, const char* name);
备注:如果切换的主题不存在的时候,就会默认切换为 default 主题
2. AWTK 的资源存放
接下来我们打开 default 主题的文件夹,一般会存在两个文件夹,分别是 raw 和 inc 文件夹,raw 文件夹下存放 AWTK 的本地加载资源,inc 文件夹下存放 AWTK 的嵌入的资源。
其中 raw 文件夹和 inc 文件夹中的目录结构一般都是一模一样的,一般来说都是使用 raw 文件夹中的资源,通过 AWTK 提供的工具把 inc 文件夹中的资源生成出来,在 AWTK 源码项目中的资源都是采用 AWTK 的资源生成脚本(.\awtk\scripts\update_res.py)生成 inc 文件夹目录。
备注:如果使用 AWTK 的本地加载资源的话,就必须在支持文件系统的平台上面运行。
| 文件夹 | 资源名称 | 备注 |
|---|---|---|
| data | 二进制资源和其他资源 | 这个文件夹基本上可以存放任何的资源,但是解析资源的工作就交给用户来做。 |
| fonts | 字体资源 | 主要是存放字库资源,主要支持 ttf 和 位图字体。 |
| images | 图片资源 | 主要存放 jpg,pn,bmp,gif 和 svg 格式的图片资源。 |
| scripts | 脚本资源 | 脚本资源暂时只支持 lua 和 js。 |
| strings | 字符串资源 | 主要存放字符串资源,字符串通过 xml 来记录对应的字符串映射及语言包。 |
| styles | UI 风格资源 | 主要存放 UI 控件的风格资源,资源中必须要有 UI 风格资源,而且必须要用 default 的 UI 风格资源。 |
| ui | UI 资源 | |
| xml | xml 资源 |
备注:
1.上面的表格是针对 raw 目录的,而 inc 目录下的资源文件后缀会变,同时也已经变成了 AWTK 的资源格式了,不再是原来资源的文件格式了。
2.资源中除了 data 资源以外,其他的资源都由 AWTK 的资源管理器进行解析,用户字需要通过对应的函数直接调用即可以使用,但是 data 资源就需要通过用户自己来解析。
3. AWTK 资源格式
AWTK 资源格式主要分为两类资源格式,分别为二进制资源格式和数组资源格式。
- 二进制资源格式是把资源转化为 AWTK 可识别的资源格式结构体后,再把该结构体的二进制流保存到本地的资源文件,该类型的资源主要是给支持文件系统的平台使用的,但是不是所有资源都需要转换的,一般需要转换的资源分别是 UI 资源, UI 风格资源,字符串资源和 svg 图片资源,如果这些资源不转换的话,是无法被 AWTK 程序加载的。
备注:UI 资源, UI 风格资源和字符串资源转换后的资源文件格式为 .bin,而 svg 图片资源转换后的资源文件格式为 .bsvg
- 数组资源格式是把资源转化为 AWTK 可识别的资源格式结构体后,再把该结构体的二进制字节流转换为字节数组,并且把该字节数组按照代码的写法的保存在本地文件资源中,该类型的资源主要是给嵌入式不支持文件系统的平台使用的,由于不支持文件系统,所以无法直接加载本地文件,所以通过加入头文件的形式直接把静态字节数组加入程序中,从而把资源直接压到程序中,大家可以打开 .\awtk\demos\assets-mini.c 文件就可以看到大量的引入头文件,这些头文件的本质内容为字节数组,然后通过 assets_manager_add 函数把对应的数组映射到 AWTK 的资源管理中等待使用,代码如下。
/* default.data 资源文件 */
TK_CONST_DATA_ALIGN(const unsigned char font_default[]) = {
0x01,0x00,0x02,0x01,0x41,0x36,0x00,0x00,0x00,0x00,0x00,0x00,0x64,0x65,
....省略其他的字节.....
0x00,0x00,0x00,0x01,0xb0,0x36,0x00,0x00,0x00,0x00,0x00,0x00,0x00,};/*13937*/
/* assets-mini.c 文件 */
#include "awtk.h"
#include "base/assets_manager.h"
#include "assets/default/inc/fonts/default.data"
#include "assets/default/inc/images/bricks.data"
....省略其他的引入资源文件.....
ret_t assets_init(void) {
assets_manager_t* am = assets_manager();
assets_manager_add(am, font_default);
assets_manager_add(am, image_bricks);
....省略其他的加载资源代码.....
tk_init_assets();
return RET_OK;
}
备注:除了 svg 图片资源转换后的数组文件资源格式依然为 .bsvg,其他的都为 .res格式。
4. AWTK 资源工具
上面讲的 AWTK 资源格式都是可以通过 AWTK 自带的工具转换的,下面会讲哪一些资源对应哪一些工具,希望大家可以多多尝试,下表给出资源对应的转换工具。
| 资源 | 工具 | 用法 |
|---|---|---|
| data | resgen.exe | resgen.exe in_filename out_filename |
| fonts | fontgen.exe 或者 resgen.exe | fontgen.exe ttf_filename str_filename out_filename font_size [mono] |
| images | imagegen.exe 或者 resgen.exe | imagegen.exe in_filename out_filename (bgra | bgr565 | mono) |
| scripts | resgen.exe | resgen.exe in_filename out_filename |
| strings | strgen.exe | strgen.exe in_filename out_dirname [bin] |
| styles | themegen.exe | themegen.exe in_filename out_filename [bin] |
| ui | xml_to_ui.exe | xml_to_ui.exe in_filename out_filename [bin] |
| xml | resgen.exe | resgen.exe in_filename out_filename |
备注:
- 在上面的工具中加入 bin 参数就等于是把资源转换为二进制资源格式的资源文件,如果不加 bin 参数的话,就转换为数组资源格式的资源文件。
- 图片资源转换会比较特别一点,使用 imagegen.exe 转换时候还需要选择图片转换后的图片格式类型 (bgra | bgr565 | mono),这个主要是为了提高效率,减低在嵌入式平台上面的无所谓的开销。
在上表中,我们可以发现一个很有趣的现象,字体资源和图片资源都分别可以使用特有的工具转换,还可以使用 resgen.exe 工具转换,那么这两个工具到底有什么不同呢?
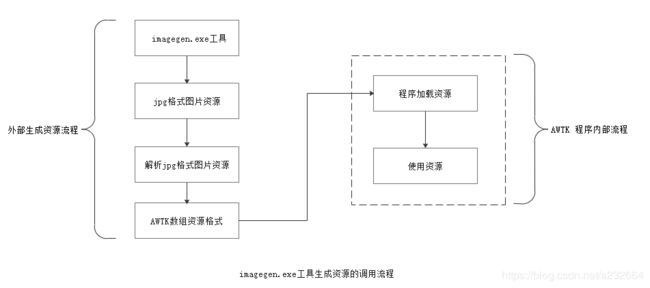
首先我们观察 data 资源也是采用 resgen.exe 工具转换的,而 data 的资源就是任何的二进制文件不存在单一格式,就是说 resgen.exe 工具是不可能解析每一种格式,所以 resgen.exe 工具的作用就是把资源文件原封不动的封装为数组资源格式,在这个过程中并没有对原资源文件进行解析,而把这一个解析的过程交给程序做,举个例子 resgen.exe 工具只是把 jpg 图片资源的二进制字节流封装为数组资源格式,到 AWTK 程序调用的时候,只是把这个 jpg 图片资源的二进制字节流加载到 AWTK 资源管理器中,在通过 AWTK 解析这个 jpg 图片资源的二进制字节流,变成 AWTK 的图片资源格式,流程如下图。

而使用 imagegen.exe 工具生成资源是已经解析好的图片资源,而且在使用 imagegen.exe 工具需要选择图片类型格式 (bgra | bgr565 | mono),所以在程序调用的过程中,资源就不需要解析就可以直接使用了,这样可以提高效率,流程如下图。

这两个工具的区别就是把解析资源的步骤放在程序中还是放在程序外而已,大家不要小看这个解析资源的步骤,在 AWTK 中解析一张 800 * 480 的 jpg 图片,在 rt1052 的板子上面,这个解析一张 jpg 图片需要300ms,如果频繁解析不同的图片的话,可能板子就跑不了。但是如果所有解析图片资源都放在外部做,这样会导致图片资源很大的问题,导致 flash 不足的情况,所以具体情况也要具体而定,下面列出我对这两种情况的选择。
- 如果是背景大图的话,可以选择使用 resgen.exe 工具生成资源,因为 AWTK 中只会对图片解析一次后就会把解析后的图片加入缓存中。
- 如果是采用 jpg 图片做序列帧的话,就采用 imagegen.exe 工具生成资源,因为解析图片比较耗费时间,为了保持序列帧的流畅度,但是还需要考虑 flash 是否足够大。
上面讲的都是图片资源的问题,其实字体资源也是相同的,但是字体资源还需要注意一个问题,那就是字库还有一个字号的问题,而 fontgen.exe 工具在生成资源的时候,是要把字号确定的,所以生成出来的是位图字体,同时因为 fontgen.exe 工具带有裁剪字体功能。
备注:其实解析字体的速度会比解析图片会快很多,但是字库的大小会比较大,所以会比较吃 flash 的空间,说白了使用 fontgen.exe 工具是大部分是为了省 flash 的空间而不是提高解析效率(AWTK 的字体解析也是有缓存的),裁剪大部分不需要的字体减低整个字库的大小。
三,总结
AWTK 提供丰富的资源转换工具,同时也支持支持文件系统的平台和支持不支持文件系统的平台,基本囊括了所有嵌入式的平台了,在使用的时候也可以学习 AWTK 源码中的资源生成脚本(.\awtk\scripts\update_res.py)一样提高生成资源的效率,我建议看完这一章节的朋友最好就是自己写一个资源生成脚本加深一下理解。