用Django全栈开发——25. 利用request.session开发数据中心功能
大家好,这是皮爷给大家带来的最新的学习Python能干啥?之Django教程,从零开始,到最后成功部署上线的项目。这一节,我们使用Django的request.session来做文章。
Peekpa.com的官方地址:http://peekpa.com
皮爷的每一篇文章,都配置相对应的代码。这篇文章的代码Tag是Post_025
这一节,我们要用到Django的Session功能,来开发一个数据中心页面。
需求分析
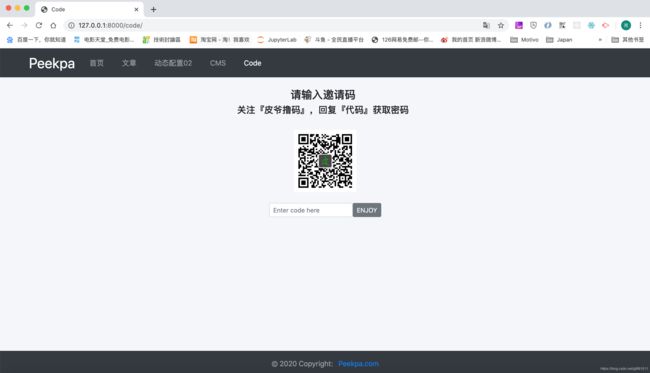
我们的需求很简单,就是在主页面,有一个页面作为入口,入口的条件就是要输入密码。
如果密码成功,那么就跳转到数据中心页面,如果密码不对,则什么都不会发生。
当然,跳转到数据中心,是有一个url的,我们要在这个url请求的回收,来判断一下,用户是否输入了成功的密码,如果没有输入密码,则不能进入。
页面开发
首先我们来在template目录下,创建一个datacenter文件夹,这里面就放上面相关的内容:
- 密码登录页面;
- 登录成功页面,即DataCenter的Dashboard。
这里,我们的密码输入页面的结构,可以参考index页面,直接继承index_base.html页面;DataCenter的Dashboard的页面,可以参考CMS的Dashboard页面,结构类似的继承一下就好。都非常的简单。
所以,最后我们开发出来的样子,密码输入页大致长这个样子:
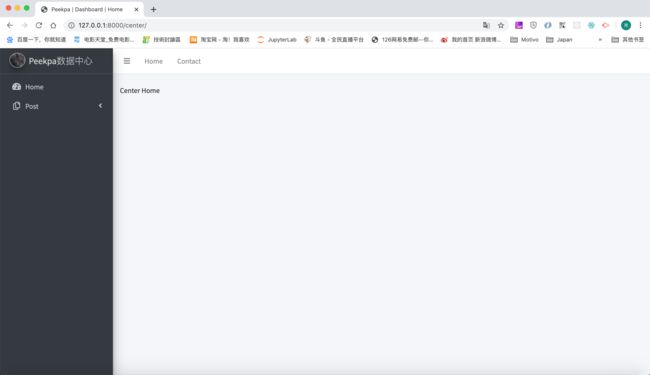
DataCenter页面,长这个样子:
视图函数
既然页面已经编好,接下来我们就要编写视图函数了。视图函数想必大家都会觉得非常的简单。这里只是简单的给介绍一下一些关键点就可以。如果有不熟悉的同学,可以看之前的文章《第20讲,友链的开发》,里面非常的详细。
首先创建一个datacenter的应用,然后我们把相关的视图都放在这里。
urls.py文件里面:
urlpatterns = [
path("code/", views.input_code_view, name="center_input_code"),
path("validate/", views.validate_code, name="center_validate_code"),
path("center/", views.center_home_view, name="center_center_home_view"),
]
看到,我们有三个视图函数,分别对应的方法是:
- 输入密码页面的视图函数;
- 密码验证函数;
- 数据中心首页函数。
接下来,我们就分别来看这三个函数。密码输入函数则非常简单:
def input_code_view(request):
context = {
'code': 'xxx',
}
context.update(get_navbar_item_homepage())
return render(request, 'datacenter/input_code.html', context=context)
直接通过render方法,返回一个html模板即可。非常简单的Django方法。
密码验证函数:
@require_POST
def validate_code(request):
code = request.POST.get('form-code')
if code == "xxx":
request.session['right_code'] = code
request.session.set_expiry(0)
return redirect(reverse("center:center_center_home_view"))
else:
return redirect(reverse("center:center_input_code"))
这里是session的重点!!!
首先,我们看到,这里是一个POST限制的方法。所以,只接受前端发送过的POST表单请求。
这里最关键的一步就是request.session['right_code'] = code,这一步的意思是,我们如果密码正确,我们就在request的session里面,塞一个right_code。这个东西我们要在之后的Data Center的数据中心页面来做一下判断,如果有这个值,那么我们就可以放行;若果没有,就说嘛密码输入错误,我们就会拦截,将页面重定向到指定页面。
其次就是request.session.set_expiry(0)这句话,这句话设置了session的过期时间为关闭浏览器就过期。括号里面的值可以是对应下面的几种:
- 0:关闭浏览器自动过期;
- none:永远都不会过期;
- int数字:将在这个数字多少秒之后过期。
这一逻辑,和之前给CMS加登录限定逻辑是一样的。
所以,我们的Data Center的Dashboard页面视图函数就是这样:
@peekpa_code_required
def center_home_view(request):
return render(request, 'datacenter/home/center_home.html')
可以看到这里使用了一个我们的自定义装饰器@peekpa_code_required,这个修饰器的位置则是在datacenter/decorators.py文件中。
def peekpa_code_required(func):
def wrapper(request, *args, **kwargs):
if request.session.get('right_code') == 'xx':
return func(request, *args, **kwargs)
else:
if request.is_ajax():
return restful.unauth(message='未授权!')
else:
return redirect(reverse('center:center_input_code'))
return wrapper
装饰器非常的简单判断条件就是如果request.session中有right_code的值,那么就继续执行函数;如果没有,则被判断授权失败,就会跳转到指定页面。
这样做的好处就是,你可以让指定的人来访问指定的页面了。有些页面并不是所有人都能看到的哦,比如这个数据中心。
为了方便密码管理,我们这里还是需要在CMS后台来写一套管理程序,这里就不多介绍了,想要了解的同学,可以去下载下来代码,自行查阅。
技术总结
最后总结一下,
request.session的用法:
- 可以在Session里面设置一些数值,方便日后访问网页的时候做判断;
- 满足条件之后,通过
request.session[name]=value来设置数值;通过request.session.get(name)来读取数值; - session可以设置过期时间,通过request.seesion.set_expire(value)来设置,value=0表示关闭浏览器之后过期,value=none表示永不过期,value=number表示在number秒之后过期;
- 完毕。
获取代码的唯一途径:关注『皮爷撸码』,回复『代码』即可获得。
长按下图二维码关注,如文章对你有启发,欢迎在看与转发。