简单实用的铁道部12306.cn网站自动化登录( 更新版 )
新代码如下:
var
page =
"https://dynamic.12306.cn/otsweb/loginAction.do?method=init"
;
var
url =
"https://dynamic.12306.cn/otsweb/loginAction.do?method=login"
;
var
queryurl =
"https://dynamic.12306.cn/otsweb/order/querySingleAction.do?method=init"
;
function
submitForm() {
var
_ifrMain = document.getElementById(
'main'
);
var
userName = _ifrMain.contentWindow.document.getElementById(
'UserName'
);
var
password = _ifrMain.contentWindow.document.getElementById(
'password'
);
var
randCode = _ifrMain.contentWindow.document.getElementById(
'randCode'
);
var
submitUrl = url;
$.ajax({
type:
"POST"
,
url: submitUrl,
data: {
"loginUser.user_name"
: userName.value
,
"user.password"
: password.value
,
"randCode"
: randCode.value
},
timeout: 30000,
success:
function
(msg) {
if
(msg.indexOf(
'请输入正确的验证码'
) > -1) {
alert(
'请输入正确的验证码!'
);
};
if
(msg.indexOf(
'当前访问用户过多'
) > -1) {
reLogin(
'回调结果:当前访问用户过多'
);
}
else
{
location.replace(queryurl);
};
},
error:
function
(msg) {
reLogin(
'回调结果:错误'
);
},
beforeSend:
function
(XHR) {
;
}
});
}
var
count = 1;
function
reLogin(msg) {
count++;
skm_LockScreen(
"("
+ count +
")次登录中..."
+ msg);
setTimeout(submitForm, 500);
}
function
skm_LockScreen(str) {
scroll(0, 0);
var
back = document.getElementById(
'skm_LockBackground'
);
var
pane = document.getElementById(
'skm_LockPane'
);
var
text = document.getElementById(
'skm_LockPaneText'
);
var
LockBackgroundCssString =
"position: absolute;top: 0px;left: 0px;visibility: visible;display: block;width: 105%;height: 105%;background-color: #666;z-index: 999;filter: alpha(opacity=75);opacity:0.75;padding-top: 20%;"
;
var
LockPaneCssString =
"z-index: 1000;position: absolute;top: 0px;left: 0px;padding-top: 25%;visibility: visible;display: block;text-align: center;width: 100%;"
;
var
textCssString =
"width: 55%;background-color: #969;color: White;font-size: large;border: dotted 1px White;padding: 9px;margin-left: auto;margin-right: auto;"
;
if
(back)
back.style.cssText = LockBackgroundCssString;
if
(pane)
pane.style.cssText = LockPaneCssString;
if
(text) {
text.innerHTML = str;
text.style.cssText = textCssString;
}
}
var
loginoutElement = document.getElementById(
'login_out'
);
loginoutElement.innerHTML =
""
;
submitForm();
|
增加了友好的锁屏信息
- 目前代码自动登录的频率是一秒两次,有一次在登录次数达到3百多次的时候 ,网页出现了拒绝访问的错误, 难道铁道部的后台程序判断了当前用户请求次数频繁, 把请求列入了黑名单?
铁道部网站登录难点分析
- 必须使用微软IE浏览器
- 铁道部网站只支持IE在线付款
- 网站使用Https协议
- 客户端不允许跨域访问
技术解析
- 使用微软IE开发者工具栏即可破解自动化登录过程
开始步骤
- 使用IE8及其以上的版本,IE7及以下版本需要另外下载微软官方的IE开发者工具栏,下载链接如下:
- Internet Explorer Developer Toolbar: http://www.microsoft.com/download/en/details.aspx?id=18359
- 在IE地址栏中访问铁道部登录页面 https://dynamic.12306.cn/otsweb/loginAction.do?method=init
- 需要 且 只需要输入一次自己的用户名,密码,验证码即可
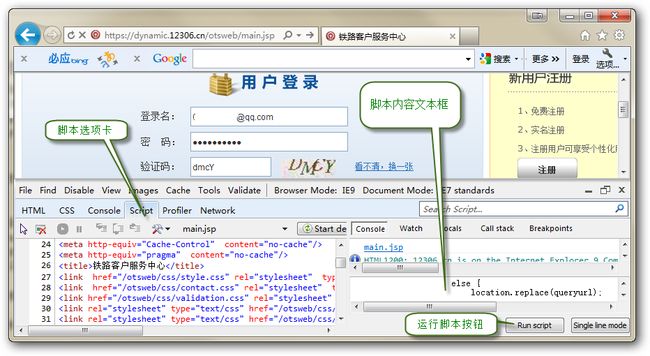
- 按F12快捷键调出IE开发者工具栏 >>> Script(脚本)选项卡 >>> 复制如下图代码到内容文本框中 >>> 点击 Run Script(运行脚本) 按钮
-
varpage ="https://dynamic.12306.cn/otsweb/loginAction.do?method=init";varurl ="https://dynamic.12306.cn/otsweb/loginAction.do?method=login";varqueryurl ="https://dynamic.12306.cn/otsweb/order/querySingleAction.do?method=init";functionsubmitForm() {var_ifrMain = document.getElementById('main');varuserName = _ifrMain.contentWindow.document.getElementById('UserName');varpassword = _ifrMain.contentWindow.document.getElementById('password');varrandCode = _ifrMain.contentWindow.document.getElementById('randCode');varsubmitUrl = url;$.ajax({type:"POST",url: submitUrl,data: {"loginUser.user_name": userName.value,"user.password": password.value,"randCode": randCode.value},timeout: 30000,success:function(msg) {if(msg.indexOf('请输入正确的验证码') > -1) {alert('请输入正确的验证码!');};if(msg.indexOf('当前访问用户过多') > -1) {reLogin('回调结果:当前访问用户过多');}else{location.replace(queryurl);};},error:function(msg) {reLogin('回调结果:错误');},beforeSend:function(XHR) {;}});}varcount = 1;functionreLogin(msg) {count++;skm_LockScreen("("+ count +")次登录中..."+ msg);setTimeout(submitForm, 500);}functionskm_LockScreen(str) {scroll(0, 0);varback = document.getElementById('skm_LockBackground');varpane = document.getElementById('skm_LockPane');vartext = document.getElementById('skm_LockPaneText');varLockBackgroundCssString ="position: absolute;top: 0px;left: 0px;visibility: visible;display: block;width: 105%;height: 105%;background-color: #666;z-index: 999;filter: alpha(opacity=75);opacity:0.75;padding-top: 20%;";varLockPaneCssString ="z-index: 1000;position: absolute;top: 0px;left: 0px;padding-top: 25%;visibility: visible;display: block;text-align: center;width: 100%;";vartextCssString ="width: 55%;background-color: #969;color: White;font-size: large;border: dotted 1px White;padding: 9px;margin-left: auto;margin-right: auto;";if(back)back.style.cssText = LockBackgroundCssString;if(pane)pane.style.cssText = LockPaneCssString;if(text) {text.innerHTML = str;text.style.cssText = textCssString;}}varloginoutElement = document.getElementById('login_out');loginoutElement.innerHTML ="";submitForm(); 
-
- 后面执行情况说明
- 点击了运行脚本按钮后,对客户来说,登录操作是自动化的了,无需其他操作,只待登录成功即可。
- 执行成功说明 ,如下图,看到自己的用户名后,即登录成功
最后总结
- 不足
- 前些天买票高峰期已过, 此技巧来得太晚 , 我的票别人帮忙订的,我没太注意用技术实现容易登录。
- 足
- 返程票高峰期马上到来!