卡通样式的水波效果 | Unity - Shader Graph
Shader Graph 为 Unity 带有的一个可视化制作着色器的工具模块
使用的 Unity 版本为 2019.4.1f,新建一个 URP 项目,注意安装 Shader Graph 模块
如何安装 Shader Graph
点击导航栏 Window -> Package Manager 进入模块管理
在打开的窗口中搜索 Shader Graph(注意选择 All packages,从全部模块中搜索)
点击 install 安装(即图中 up to date 的地方,本人已安装过,故如此显示)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jaAMQcnr-1592990085083)(https://i.loli.net/2020/06/24/R4HCu7chwG3K8dg.png)]
准备工作
新建一个 URP 项目,场景中创建一个 plane,添加 Material,命名为 Cartoon Water,添加一个 Shader Graph,类型为PBR Graph,同样命名。

将 Shader Graph 挂载到 Material 上,Material 挂载到 Plane 平面上。
默认效果

在正式开始前,先简单说明一下
在 Shader Graph 窗口中,可以添加 properties 属性,以下除 Color 外的无特殊说明属性都是 Vector1(变量都使用 Vector 表示,Vector 后面的数字代表变量个数,color 代表基色)

Shader Graph 的操作基本单位为结点
将当前窗口最大化的快捷键是 shift + space,可以加快工作效率
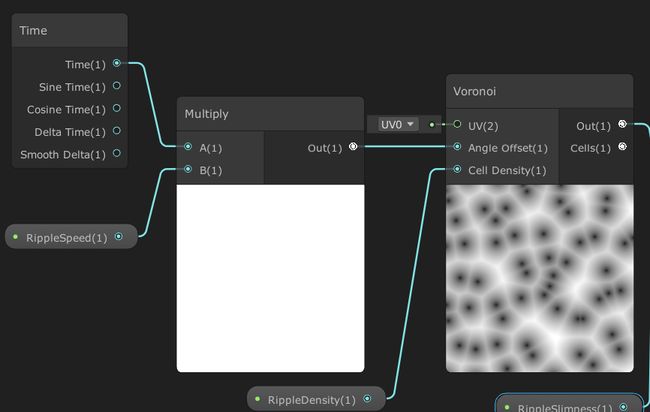
添加 波纹效果
添加 细胞图
新建一个结点(快捷键为 空格)
voronoi 类似细胞的图像
使用时间的函数控制移动效果 angle offset
multiply 对时间使用一个 RippleSpeed (设置为 1,可自行调整)进行波纹移动速度调整(Ripple 意为水波)

波纹如果是白色部分,看上去有点多了,需要加深黑色部分
加深阴影颜色
power 增加阴影颜色深度
RippleSlimness 控制每个细胞的深度(设置为 4)

染色
将白色部分染成浅蓝色,就可以营造一股泛着水波的效果
使用 multiply 乘以浅蓝色(RippleColor 选为贴近水波的浅蓝色),这样白色区域都变为浅蓝色
(用数值的角度来看,白色相当于 1,黑色相当于 0,白色乘以值才会有意义)

颜色叠加
加上底色,即给黑色部分上色(对非黑色部分影响很小)
使用 add 操作给 BaseColor 以及制造好的反光效果,输出到主结点的 albedo 输入上

add 为混色作用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L1seE2wp-1592990085086)(https://i.loli.net/2020/06/24/YQEr9BHStokDeU8.png)]
增加透明效果
修改 alpha 添加一点透明效果

添加不规则扭曲
添加一个径向剪切结点 Radial Shear,作为 voronoi 的 UV 输入
设置 X Y 方向强度为 1,让剪切不要那么剧烈

初步的波纹已经可见

更上一层楼,真实情况下,水波会上下不规则浮动,现在来实现这个效果
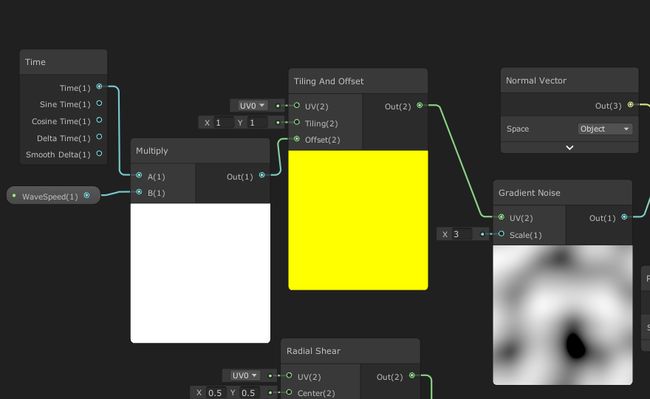
添加上下摆动效果
摆动效果通过生成一个梯度随机值,将物体在 Y 方向的坐标乘以随机值即可得到上下浮动效果。
这里需要用到 tilling and offset 结点,简单介绍一下它的作用。
这是一个 tilling and offset 结点

Unity 官方教程给出的解释 Tutorial·Shader Graph : Tiling and Offset
This node will tile and offset the value of the UVs for your textures. This node is often used for detail maps, scrolling textures, or affecting and customizing how the UVs are manipulated. This node has three inputs and a single output.
Note: The numbers are the vector size of the output and inputs, it helps determine how large of a vector you will need, from a single value (1) to a vector of (4) parameters.
Inputs:
- UV(2): Defaults with a UV channel but you can set the UV coordinates of how much of the texture is rendered.
- Tiling(2): Takes a Vector 2 to determine the amount of tiling to apply.
- Offset(2): Takes a Vector 2 to determine the amount of offset to apply.
Outputs:
- Out(2): This outputs the UV values in the form of a Vector 2.
UV 代表一张默认的 UV 贴图,UV 贴图可以认为是一张 2D 图像,模型的每个点都与图像某点对应,达成贴图效果
Tiling 确定了每块的大小(实际效果可以自己尝试调整 Tiling 的大小,查看结果变化)
Offset 显然是贴图的偏移量
输出值为二维适量形式的 UV 值(可以认为是 0-1 的值,决定颜色的深度)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WPymdbiW-1592990085089)(https://i.loli.net/2020/06/24/hD3cWqdxAzvfpOj.gif)]
视频来自 What are UV, scroll-able texture
了解后就可以制作对垂直于平面方向的偏移量了
-
新建一个
Gradient Noise随机噪声 -
设置
WaveSpeed为 1,和时间一起控制波纹摆动的速度 -
摆动幅度通过
Gradient Noise的Scale控制

之后,将噪声图片的灰度(白色部分的深浅)转化为垂直方向的位置波动幅度即可
- 添加一个
Normal Vector结点,代表垂直于Shader作用的物体的法向量(即垂直于平面的向量),设置space为object即相对于物体空间内的波动。
使用 multiply 结点将制作好的噪声与法向量相乘

接着,对位置进行一个叠加,输出到结果上

最终属性的浏览

最终效果

修改 Ripple Speed 调节波纹移动速度
修改 Wave Speed 调节上下摆动速度
视频教程
SIMPLE CARTOON WATER in Unity | youtube
