人物渲染篇(一) —— 基础卡通渲染 上
人物渲染篇开篇,暂停下手边的Java Web,决定开始练习角色的渲染,以后会尝试更多的效果
shaderlab编写前后对比:

这一次用到的知识点复习&总结
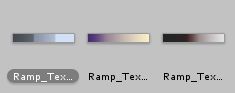
- 梯度漫反射
float3 diffuse = _LightColor0.rgb * albedo * tex2D(_Ramp, float2(diff, diff)).rgb;
- 顶点扩张描边法
用一个pass在视角空间下把模型顶点沿着法线方向向外扩张一段距离
viewPos=viewPos+viewNormal*_Outline;
为了防止一些内凹的模型出现背面遮挡正面面片,给顶点法线z分量一个定值,然后归一化
viewNormal.z=-.05;
viewNormal=normalize(viewNormal);
viewPos=viewPos+viewNormal*_Outline;
- 边缘光
视角方向与法线方向点成的方法控制边缘光
float edge=abs(dot(worldNormal,worldViewDir));
edge = pow(1-edge,_ReflectionCount);
- 基于切线的高光(各向异性高光)
高光扰动图与算法都来自于
https://gameinstitute.qq.com/community/detail/100050
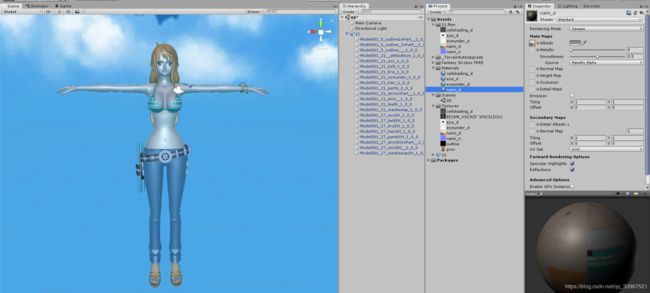
模型导入
从爱给网下的模型资源
链接:https://pan.baidu.com/s/1O8cpmApY8D5mMlyIhTNgpQ
提取码:u20h
关于MAX单位设置,导出设置,轴心问题,可以参考博客
https://blog.csdn.net/fmx521/article/details/30315085?utm_source=blogxgwz1
导出MAX之前,一定要把贴图资源复制到Textures文件夹下,不然贴图丢失,材质也无效
我用2018.3导出失败了,然后请网友用5.6成功了,怀疑与新prefab系统有关。。。

关于ShaderLab
附上一张效果图

整个人物也只用到4个Shader,hair、body、eye、other
- 我不太懂建模与MAX,这个模型有很多没有暴露在表面或者暴露面积很少的Mesh,我赋给它们一个other材质,这个材质只有边缘光效果。(可能是专门用来描边的?不太清楚)
- 眼睛部分就是梯度漫反射+高光
- 身体部分shader为 顶点扩张+梯度漫反射+边缘光
- 头发最麻烦,梯度漫反射+顶点扩张描边+边缘光+各向异性高光
各项异性高光可以参考
https://www.jianshu.com/p/7dc980ea4c51
https://gameinstitute.qq.com/community/detail/100050
以bodyShader为例
Shader "MyShaders/body" {
Properties {
_Color ("颜色", Color) = (1, 1, 1, 1)
_MainTex ("主贴图", 2D) = "white" {}
_Ramp ("梯度漫反射纹理", 2D) = "white" {}
_Outline ("描边粗细", Range(0, 1)) = 0.1
_OutlineColor ("边线颜色", Color) = (0, 0, 0, 1)
_ReflectionCount("边缘光反射系数",Range(0,20))=10
}
SubShader {
Tags { "RenderType"="Opaque" "Queue"="Geometry"}
Pass {
NAME "OUTLINE"
Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float _Outline;
fixed4 _OutlineColor;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
};
v2f vert (a2v v) {
v2f o;
float4 pos = mul(UNITY_MATRIX_MV, v.vertex);
float3 normal = mul((float3x3)UNITY_MATRIX_IT_MV, v.normal);
normal.z = -0.5;
pos = pos + float4(normalize(normal), 0) * _Outline;
o.pos = mul(UNITY_MATRIX_P, pos);
return o;
}
float4 frag(v2f i) : SV_Target {
return float4(_OutlineColor.rgb, 1);
}
ENDCG
}
Pass {
Tags { "LightMode"="ForwardBase" }
Cull Back
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdbase
#include "UnityCG.cginc"
#include "Lighting.cginc"
#include "AutoLight.cginc"
#include "UnityShaderVariables.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _Ramp;
float _ReflectionCount;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : POSITION;
float2 uv : TEXCOORD0;
float3 worldNormal : TEXCOORD1;
float3 worldPos : TEXCOORD2;
SHADOW_COORDS(3)
};
v2f vert (a2v v) {
v2f o;
o.pos = UnityObjectToClipPos( v.vertex);
o.uv = TRANSFORM_TEX (v.texcoord, _MainTex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
TRANSFER_SHADOW(o);
return o;
}
float4 frag(v2f i) : SV_Target {
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 worldViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed4 c = tex2D (_MainTex, i.uv);
fixed3 albedo = c.rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);
fixed diff = dot(worldNormal, worldLightDir);
diff = (diff * 0.5 + 0.5) * atten;
fixed3 diffuse = _LightColor0.rgb * albedo * tex2D(_Ramp, float2(diff, diff)).rgb;
float edge=abs(dot(worldNormal,worldViewDir));
float Fr = pow(1-edge,_ReflectionCount);
return fixed4(ambient + diffuse, 1.0) + Fr;
}
ENDCG
}
}
FallBack "Diffuse"
}