MarkDown 高级操作
目录
1 . 图片处理
2 . 插入音乐
3 . 插入视频
4. 在页面内跳转
5 . 插入跳转链接,用新的窗口打开
6.设置不同的字体颜色
7.设置不同类型的字体
8.使用标准字体
9.添加背景色
10.多种矩阵形式输入
10.1 不带括号的
10.2 带大括号的
10.3 带中括号的
10.4 带省略号的
10.5 带横线/竖线分割的矩阵
1 .图片处理
有时候希望图片变得小一点,或者让它靠左边,使得排版更加美观,但默认没有提供这类操作,但可以引入HTML来设置。
让图片靠左
基本形式是:
例子:
![]()
自定义尺寸
![]() '150' height ='150' src ="https://tse2-mm.cn.bing.net/th?id=OIP.rF3VYN1CRvtyWBPU0I7kyQDMEy&p=0&pid=1.1"/>
'150' height ='150' src ="https://tse2-mm.cn.bing.net/th?id=OIP.rF3VYN1CRvtyWBPU0I7kyQDMEy&p=0&pid=1.1"/>可以显示:
![]()
固定大小且居中
<div align=center><img width = '150' height ='150' src ="https://tse2-mm.cn.bing.net/th?id=OIP.rF3VYN1CRvtyWBPU0I7kyQDMEy&p=0&pid=1.1"/>div>2 . 插入音乐
插入单曲
在网易云音乐里找生成外连接,复制过来就OK了,可惜的是很多都不能生成外联连接。如果不想自动播放,可以把auto改成1。
<div align=center><iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=30375690&auto=1&height=66">iframe>div>3 . 插入视频
在视频分享附近找到嵌入代码或通用代码,复制过来就OK了。我天朝的优酷貌似不行,想哭,所以用YouTube的吧。
<iframe width="560" height="315" src="https://www.youtube.com/embed/Ilg3gGewQ5U" frameborder="0" allowfullscreen>iframe>例:
width="560" height="315" src="https://www.youtube.com/embed/Ilg3gGewQ5U" allowfullscreen="">4.在页面内跳转
有时候,如果文章非常长,可以在目录里设定跳转,让读者点击就能跳转到自己想看到的内容,比较方便读者。
[4.在页面内跳转](#jump)
<span id="jump">**4.在页面内跳转**span>显示:第一行写在目录,第二行写在文章的小标题里,每个对应的一篇文章中不能用同样的id,否则就只跳到识别的第一个ID。
5 . 插入跳转链接,用新的窗口打开
为了方便读者阅读时,还可以跳到其他页面看资料,但又不想关了本页面,就要用到这个操作了。
<a href="http://blog.csdn.net/qq_39422642" target="_blank">跳到自己博客列表a>
跳到自己博客列表:<a href="http://blog.csdn.net/qq_39422642" target="_blank">http://blog.csdn.net/qq_39422642a>跳到自己博客列表
跳到自己博客列表:http://blog.csdn.net/qq_39422642
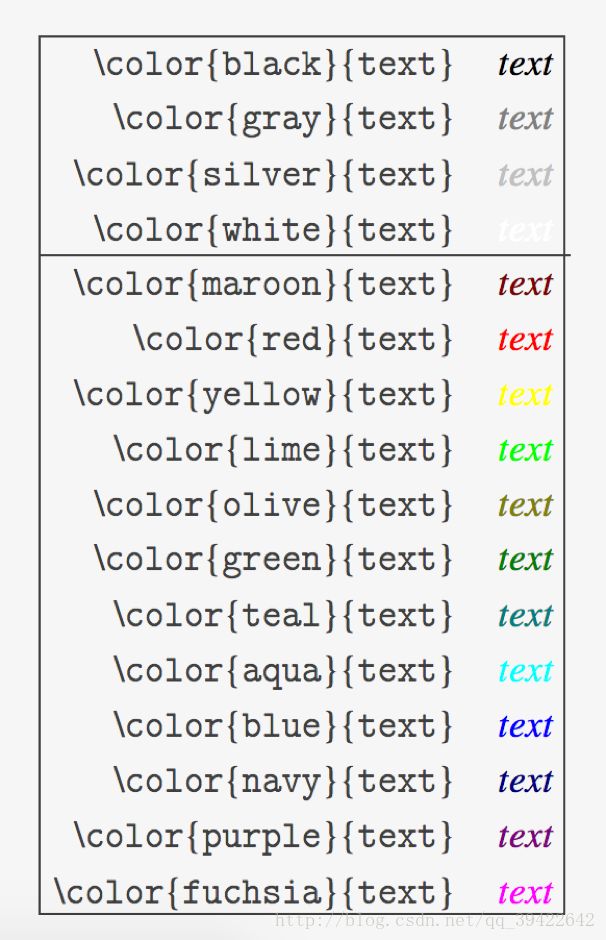
6.设置不同的字体颜色
标准形式
\begin{array}{|rc|}
\hline
\verb+\color{black}{text}+ & \color{black}{text} \\
\verb+\color{gray}{text}+ & \color{gray}{text} \\
\verb+\color{silver}{text}+ & \color{silver}{text} \\
\verb+\color{white}{text}+ & \color{white}{text} \\
\hline
\verb+\color{maroon}{text}+ & \color{maroon}{text} \\
\verb+\color{red}{text}+ & \color{red}{text} \\
\verb+\color{yellow}{text}+ & \color{yellow}{text} \\
\verb+\color{lime}{text}+ & \color{lime}{text} \\
\verb+\color{olive}{text}+ & \color{olive}{text} \\
\verb+\color{green}{text}+ & \color{green}{text} \\
\verb+\color{teal}{text}+ & \color{teal}{text} \\
\verb+\color{aqua}{text}+ & \color{aqua}{text} \\
\verb+\color{blue}{text}+ & \color{blue}{text} \\
\verb+\color{navy}{text}+ & \color{navy}{text} \\
\verb+\color{purple}{text}+ & \color{purple}{text} \\
\verb+\color{fuchsia}{text}+ & \color{magenta}{text} \\
\hline
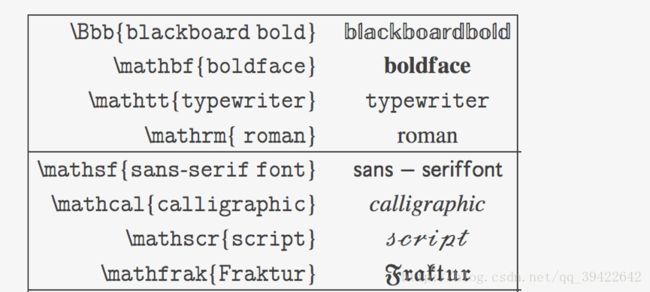
\end{array}7.设置不同类型的字体
8.使用标准字体
使用平时使用的字体,但这个稍稍冒犯一点。
<font face="黑体">我是黑体字font>
<font face="微软雅黑">我是微软雅黑font>
<font face="STCAIYUN">我是华文彩云font>
<font color=#0099ff size=7 face="黑体">color=#0099ff size=72 face="黑体"font>
<font color=#00ffff size=72>color=#00fffffont>
<font color=gray size=72>color=grayfont><font size=4> 用来设置不同的字体大小
我是黑体字
我是微软雅黑
我是华文彩云
color=#0099ff size=72 face=”黑体”
color=#00ffff
color=gray
9.添加背景色
其他颜色还可以随便改
<table><tr><td bgcolor=red>背景色是:redtd>tr>table>| 背景色是:red |
10.多种矩阵形式输入
10.1 不带括号的
$$\begin{matrix}
1&2 \\ 3&4 \\ 5&6
\end{matrix}
$$
10.2 带大括号的
$$\left\{
\begin{matrix}
1&2 \\ 3&4 \\ 5&6
\end{matrix}
\right\}
$$
10.3 带中括号的
$$\left[
\begin{matrix}
1&2 \\ 3&4 \\ 5&6
\end{matrix}
\right]
$$
10.4 带省略号的
$$
\left[
\begin{matrix}
1 & 1 & \cdots & 1 \\
2 & 2 & \cdots & 2\\
\vdots & \vdots &\ddots & \vdots \\
3 & 3 & \cdots & 3
\end{matrix}
\right]
$$
10.5 带横线/竖线分割的矩阵
用{c|cc}来控制横线和竖线
$$
\left[
\begin{array}{c|cc} //这里是控制竖线的
1 & 2 & 3 \\ 4 & 5 & 6
\end{array}
\right] \tag{7}
$$
用\hline 分割
$$
\left[
\begin{array}{c|cc}
1 & 2 & 3 \\ \hline 4 & 5 & 6
\end{array}
\right] \tag{7}
$$