- Web前端新手一定要知道的几个框架!
BOM485480
前端前端前端开发web前端前端框架
近年来,Web技术的发展速度快得让人窒息,特别是最近几年一代又一代的变革一次又一次的创造。各大巨头又纷纷把技术转向HTML5和CSS3,各种企业级框架如雨后春笋般涌现。那么今天就给大家介绍几个在web界比较优秀的前端框架。1、BootstrapTwitter出品的Bootstrap在业界是非常受欢迎的,以致于有很多前端框架都在其基础上开发,如我们熟悉的WeX5就是在Bootstrap源码基础上优化
- Zoey,朝暮与年岁并往,愿与你一同行至天光
网红扒姐
朝暮与年岁并往,愿与你一同行至天光。刘羽辰,你坚持的方向是梦想的方向,微笑的地方也是有你的地方。在1月14日晚八点到九点,在抖音直播间dyojcbsvwex5(LCE-羽辰)我们一起陪伴羽辰baby度过这宝贵的“巅峰一小时。何为“巅峰一小时”?本赛程为2020年度收官赛,IGL联盟将从作品、人气、影响力、勤奋度等四个维度角逐出IGL年度艺人!其中本赛段为巅峰人气单元,主要考核Idol的号召力。IG
- 安卓设备发送指令操作蓝牙打印机打印信息
廿二又
android驱动开发信号处理信息与通信
引用安卓蓝牙设备驱动蓝牙打印指令测试下载https://download.csdn.net/download/u014596302/16231571示例运行页面使用起步wex5-3.9编辑器打开.w文件下载所需插件及驱动wex5开发软件http://www.justep.com/wex5downloads/安卓蓝牙驱动cordova版https://download.csdn.net/downlo
- Wex5的代码模型
幻影翔
一事件监听模型//页面加载后,在需要监听的页面上设置监听事Model.prototype.modelLoad=function(event){justep.Shell.on("onUserChanged",this.onUserChanged,this);}//卸载用户变更事件Model.prototype.modelUnLoad=function(event){justep.Shell.off(
- WeX5、CarbonData 等荣获2016年度开源项目大奖
历史上的今天
开源WeX5CarbonData起步软件华为
12月4日,开源中国源创会年终盛典在北京落幕,起步科技旗下的WeX5移动开发工具等一批开源项目荣获“2016年度码云最受欢迎十大开源项目”奖项!本次颁发的“2016年度码云最受欢迎十大开源项目”,是根据过去一年的用户访问、交流分享和项目本身的更新频度等诸多角度,对收录于开源中国3万多款开源软件进行统计,从而得出前10名最受欢迎的开源软件。这种立足于用户大数据的评价机制,忠实地反映出各款开源软件的市
- Wex5+海康摄像头+cordova封装 实现流媒体对接视频在线监控
博主逸尘
Cordova插件实战WeX5海康视频Cordova插件封装
上个项目是用wex5开发的,项目中有用到视频播放功能,对于本地视频或者存储到服务器的视如果此信息过期,可以私我VX:beibei7278,也可订做海康、大华视频监控插件开发wex5自带的插件都支持播放,海康视频监控在原生端做的很好了,h5目前还不支持,我们的思路只能是将海康视频播放器封装成cordova插件,然后在wex5中调用,其中有部分坑记录下来备用。运行海康给的原生播放demo,需要地址、用
- HTML5开发Android程序
boonya
Android移动前端androidhtml5webappapp
初遇WeX5的看过来针对刚接触WeX5的用户建议通过起步官方在百度传课及腾讯课堂发布的《H5App开发WeX5入门课程》视频教程,使用配套的教材及案例素材学习,全部免费,新来的小伙伴都去报名学习了~下载配套资料前往百度传课前往腾讯课堂产品下载WeX5应用快速开发框架V3.5正式版(开源免费)(含MacOS版)最新版本日期:2016/07/08免费下载(联想)免费下载(百度)定位:开发面向消费者和公
- wex5开发测试平台用户操作手册
figocf
wex5开发测试平台用户操作手册目前wex5开发测试平台已经在青云AppCenter平台实现云化部署,目前可部署集群环境。以下为操作说明。1部署实例界面可配置参数包括三部分:基本设置,防火墙设置,服务开启。1.1基本设置根据自己的需求填写应用名称和应用描述,选择版本为1.0。第二步:节点设置CPU,内存,实例类型,磁盘类型大小根据自己实际需求进行选择即可。第三步:网络设置以公司为单位选择基础网络。
- 几个跨平台移动App开发方案框架比较
cug-jdc
H5+app开发原生app混合app跨平台开发移动应用
目录总括几个开发框架的比较PhoneGapCordovaIonicAppCanDcloudAPICloudReactNativeXamarinFlutterWeX5总结ReactNative、Weex等有什么不同?总括根据一些老博客里面的内容,现在整理一下目前流行的跨平台移动App开发技术的特点,并将几个不同的开发平台框架进行比较说明,仅供大家参考。每个开发框架几乎都包含以下特性:使用HTML5+
- 第十一届大广赛:App设计者需要注意的15条禁忌!
悟空笔记
最近,由于配合同事在做大广赛,所以在看APP设计方面的知识,发现一篇比较好的文章,今天分享给大家!我们通常在做APP设计的过程中,遇到很多看似很小,且很容易被忽略的问题,正是这些小问题,一次次的撩拨用户的耐心,让用户对你的APP心生怨念。现在WeX5君呕血为大家整理出APP设计的15条禁忌,希望与APP设计者的您共勉。1.不要在没有流程图之就前开始设计或者画线框图即便一个简单的APP也要有一个思虑
- wex5模型编译报错-及解决方案
TracyDemo
java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入Wex5编译报错
- Wex5——Android问题
何小送
1.Android8.0以上因需要安装未知应用的权限而导致无法使用应用内更新的问题解答:在AndroidManifest里增加一个权限这里有两个AndroidManifest,只要随便改一个就行Native\templates\advanced\platforms\android\JustepGetContent\src\main\AndroidManifest.xmlNative\templat
- hybird app开发学习笔记
大v鱼
hybirdapp不是webapp不能混淆下面是hybridapp的开发工具1PhoneGap是一个免费开发的开发环境可以开发出夸平台的app,使用的html和javascript,可以使用加速剂,gps/定位,照相机,声音的功能2ionic是最具潜力的html5手机应用开发框架,同sass构建应用程序,使用mvvm框架和angularjs来增强感应,是基于PhoneGap编译平台3wex5ui采
- hybrid app、web app与native app工具的初步比较与分析
约翰码农
主要前端框架和打包平台、工具WebApp(网页应用)使用的主要前端框架jQueryMobile、amazeuiThinkPHPMobile、mui框架打包工具:cordovaphonegapHybridApp(混合应用)使用的主要前端框架:mui框架Vue.jsReact.jsIonic即Angularjs开发生态打包工具Hbuilder、Appcan、Wex5、ApicloudNativeApp
- WeX5之入门体验001
cj2527
一、优点:1.代码提示友好,Hbuilder工具的也不错,AppCan的就太差了2.入门视频免费而且多,特别是我感兴趣的,AppCan初级视频就几个,中级视频还需要认证考试才能看。Hbuilder的视频资料也缺乏。二、缺点:1.打包速度慢,好几分钟2.打包有限制:windows版本只支持打包安卓mac版本支持安卓、苹果打包三、初体验1.学会了手机网页直接打包成app2.对话框打开窗口的方式,还可以
- WeX5支付宝微信付款
AdrianRD
引入cordova插件require("$UI/system/lib/cordova/cordova");require("cordova!cordova-plugin-device");require("cordova!com.justep.cordova.plugin.weixin.v3");require("cordova!com.justep.cordova.plugin.alipay")
- 插件的样式是可以覆盖修改的
nofantasy
wex5的插件,可以在.w文件的左下角选择css。打开css页面,参照插件的ui2/system/components里面对应的class样式来对你现在程序里加的插件进行样式修改。
- 超级简单实现 iOS App 在线安装(局域网OTA,不需要申请https证书)
三十一_iOS
饱受测试骚扰,每次都要给他们安装测试包。。。研究了两天如何搭建本地环境在线安装app关于不需要申请https证书,其实还是需要的,但是呢,不用我们自己申请,直接使用github。这样的话,必须访问外网才能在线安装,囧RZ。参考链接:https://my.oschina.net/hicms/blog/620747http://bbs.wex5.com/thread-69401-1-1.html综合两
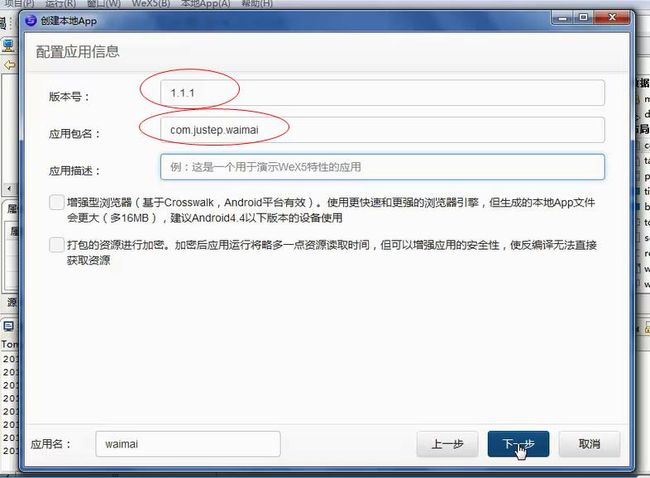
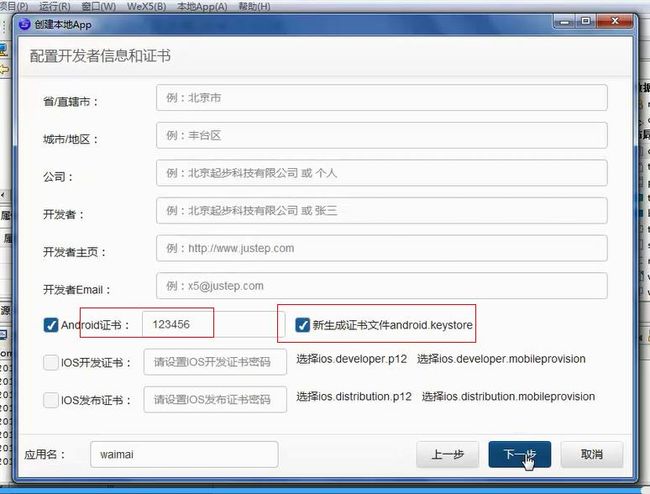
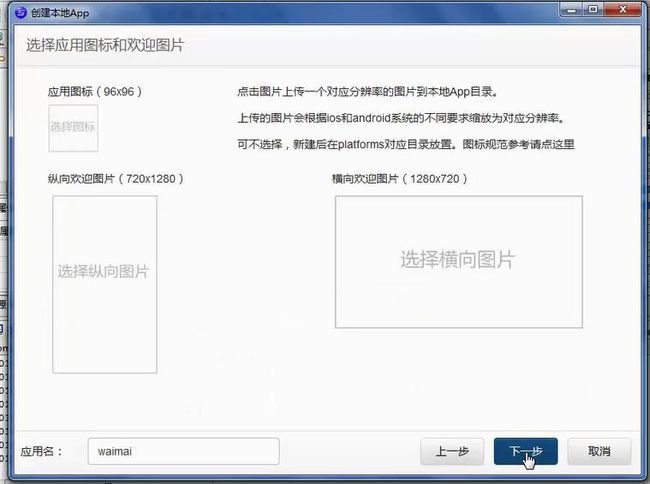
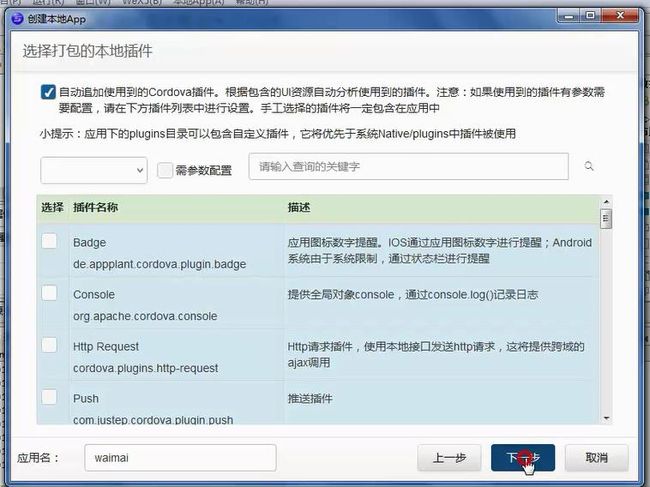
- 用Wex5平台打包生成App图文详解(Android)
不羁的风_
Wex5
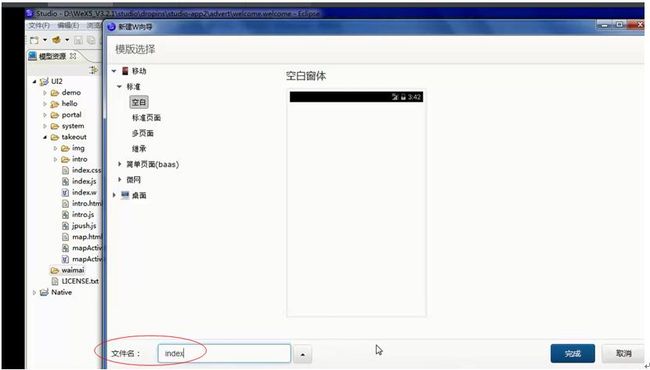
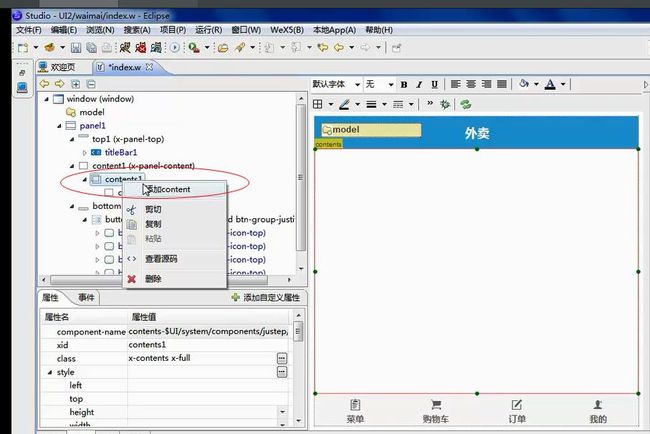
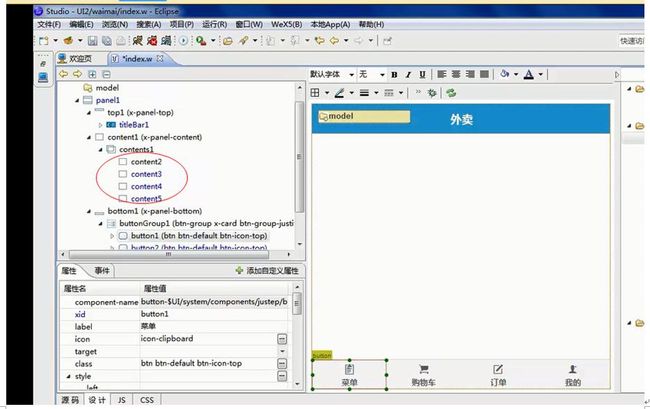
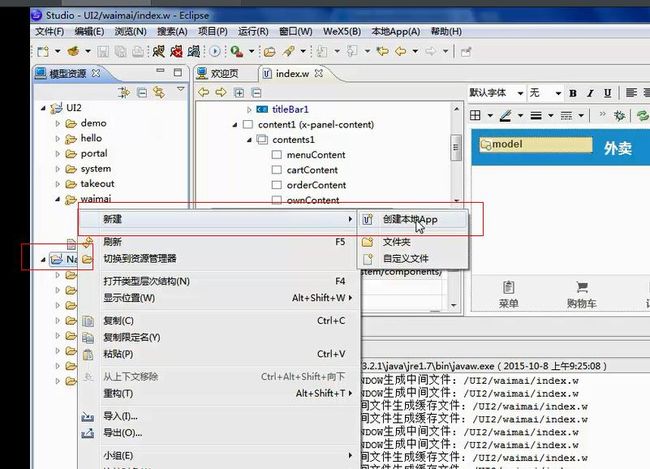
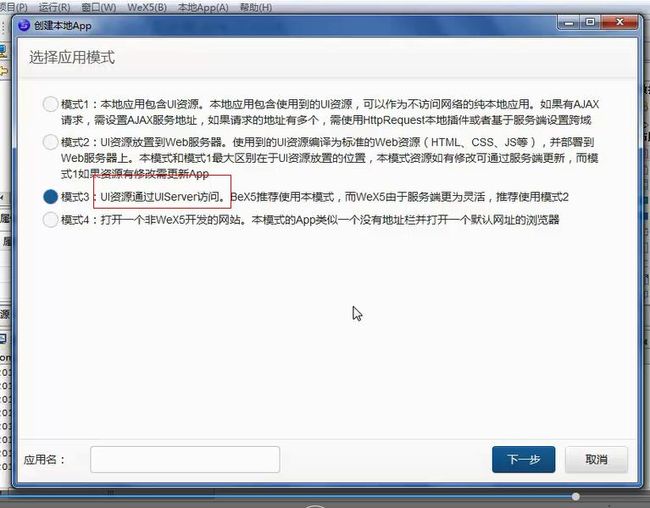
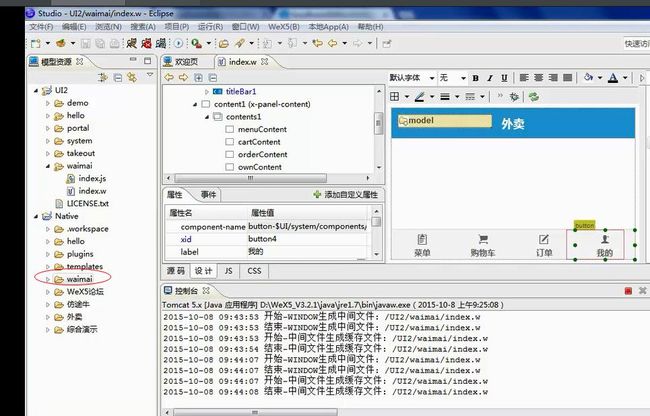
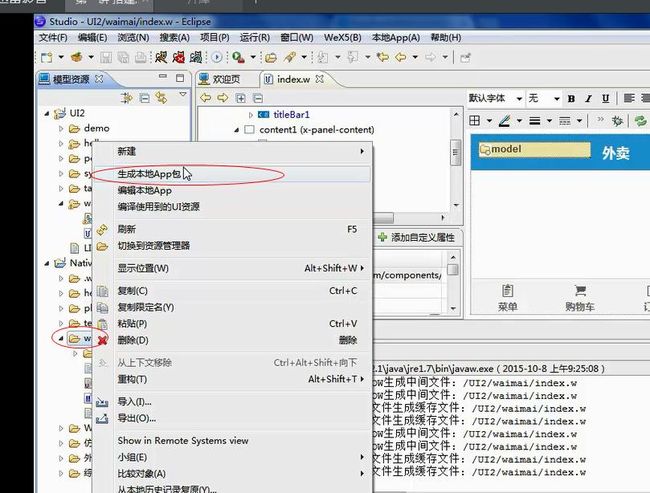
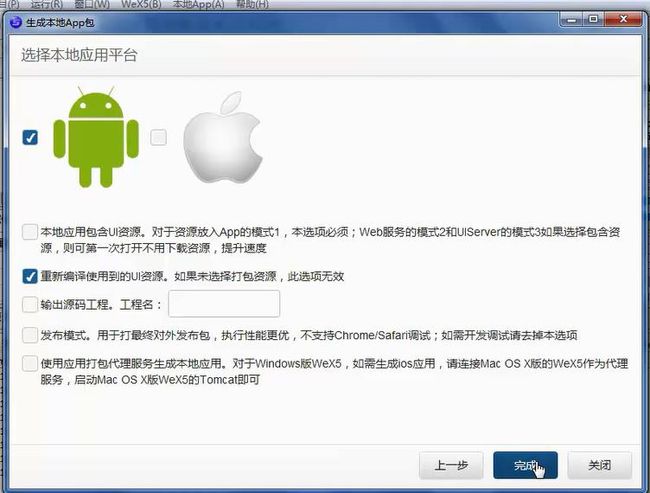
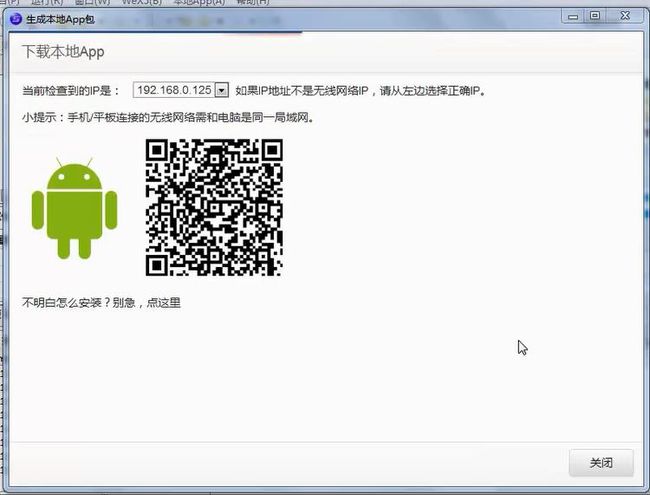
用Wex5平台打包生成App图文详解(Android)第一步:到起步官网下载并解压好Wex5开发工具:http://www.wex5.com/downloads/第二步:在解压的目录下打开开发工具(双击’启动WeX5开发工具.bat‘)第三步:打开开发工具后,选择右击Native-->>新建-->>创建本地App第四步:第三步后会弹出窗口,在窗口中选择您要打包的App模式,仔细阅读后可选择(这里以
- uni-app,wex5,APPcan,ApiCloud几款国内webapp开发框架的选型对比
anfei5174
移动开发uilua
框架列表。https://www.cnblogs.com/xiaxiaxia/articles/5705557.html前言近期,要开一个新的项目,APP类型。最重要的需求就是能够随时调整APP的绝大部分内容,所以,打算使用webapp的方式开发。在这个大前提下,开始了前期技术选型的工作。看了uni-app,wex5,AppCan,Apicloud,下面就对边看下这几个项目的优劣,帮助大家可以参考
- X5页面传参
boss2967
JS
1、打开w文件1.1、使用Shell提供的方法使用场景:打开另一个页面不需要等待页面返回。例如:从功能树上打开功能页面A——调用justep.Shell.showPage方法打开页面B页面B——调用justep.Shell.closePage或this.close方法关闭自身1、在WeX5中使用在页面A中打开页面B1234Model.prototype.openBtnClick=function(
- WeX5中如何去掉或者修改默认网络错误提示JUSTEP230109
cgtcsdn
H5App开发
问题如下图:两种解决方案:第一种.如果用的是ajax请求的数据,只需在ajax请求中加一个参数global:false,即可:$.ajax({"type":"POST","async":true,"global":false,//此处设为false,即可"cache":false,"dataType":"json","url":url,"data":data,success:success,err
- javascript barcodescanner插件 可以扫描QR和PDF417码
毫无上进心的肥宅
WeX5开发二维码PDF码javascript插件
最近接触WeX5这个HTML5的开发框架,它是由北京的一个公司开发的,用起来还算是比较方便,尤其是一次编译就可以在Android和IOS端的运行确实给他增加了不少的色彩。由于公司需要实现一个扫描PDF417码的二维码扫描功能,于是我从网上找了好多的帖子和demo,但是都没有很合心意的。于是决定基于WeX5的原插件对其里面代码进行修改。(修改它的插件源码也是迫不得已,因为它本身自带的插件里面对扫描功
- X5 环境通过iframe引入的页面调用X5函数
瑜琅
X5
情景:android5.1、开发工具WeX5,通过iframe引入了网站页面。需求:在iframe引入的页面js中调用X5通过require引入的js的函数;实现方案:1.在X5首页加入如下代码:在iframe同级的代码中添加div加id、加bind-click;bind-click对应的函数写在X5首页的对应的js中。bind-click对应的函数Model.prototype.checkUpg
- 专访WeX5开发工具CEO马科:HTML5就是当前App开发中最闪亮的网红
苏小宓
编者按:2014年10月HTML5标准协议正式定稿后,关于HTML5如何影响App开发成为业界焦点之一。目前HTML5是App开发的主导技术,是毫无争议的“App开发圈里最闪亮的网红”。在此契机之下,CSDN专访了WeX5开发工具暨起步科技CEO马科,畅谈HTML5在App开发的实践经验。作为国内在开发工具领域耕耘时间最长的专家之一,马科向我们阐述了一些颇具洞见的观点:HTML5App因为在发现方
- 移动混合开发DCloud和APICloud对比分析
w冰淇淋
前端开发
最近因为项目需要,研究了一下市场较为流行的四种移动开发平台:Wex5、APPcan、Dcloud、APICloud,Wex5因为界面UI较为老旧,且语法和js有较大出入,APPcan不开源等缘故,主要深入研究分析了一下DCloud和APICloud,DCloud是专注于发展HTML5的,而APICloud是更关心iOS和Android的跨平台App开发。这两者之间的恩怨就不多做介绍了,我总结了一张
- 手机端自动获取焦点,并且弹出键盘
LuckyJin
需求:页面一进去就获取焦点,并且自动弹出软键盘。实现:setTimeout(function(){$(".demo").focus();},500);问题:在安卓上实现了获取焦点和自动弹出软键盘,但是在IOS无效。解决方案:在APP的配置文件config.xml,里面默认会有一句大概的意思就是,键盘的显示需要用户去触发,而且是设置true的。只要把true改成false就OK了。我们用的是Wex5
- wex5实战之管理收货地址(二)
weixin_34146805
接着上一张管理收货地址,这章主要讲解新增,编辑,选择省市区功能,主要有windowReceiver、windowDialog、tree组件的使用。1、新增、编辑地址,页面。在页面中放入windowReceiver、windowDialog组件windowReceiver:用于接收地址参数,判断是否为新增或编辑。windowDialog:用于打开选择省市区弹窗,返回选择数据。Model.protot
- 几款常用的高质量Web前端框架!
戏精程序媛
Web前端htmlcssweb前端框架
近年来,Web前端技术的发展速度快得让人窒息,特别是最近几年一代又一代的变革一次又一次的创造。各大巨头又纷纷把技术转向HTML5和CSS3,各种企业级框架如雨后春笋般涌现。那么今天就给大家介绍几个在Web前端界比较优秀的前端框架。1、BootstrapTwitter出品的Bootstrap在业界是非常受欢迎的,以致于有很多前端框架都在其基础上开发,如我们熟悉的WeX5就是在Bootstrap源码基
- Cordova+Vue构建Hybrid APP简易实操
white__cat
当下APP市场,因为NativeAPP开发成本高,WebAPP不稳定,混合开发APP大行其道,成为越来越多开发者的首选。HybridAPP开发框架也比较多,Weex、Ionic、PhoneGap、WeX5……今天尝试一下用Cordova+Vue来构建。1.Cordova是什么?ApacheCordova的前身是PhoneGap,是从PhoneGap中抽出来的核心代码。Cordova是一个开源的移动
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end