form表单标签及控件
form标签定义及用法
在html中,标签是使用来创建供用户输入的html表单,在网页中很常见,比如:注册和登录页面就是用表单实现的。
一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

form标签中通常会有很多子元素,用来定义各种交互控件(文本字段、复选框、单选框、提交按钮等等),比如< input>、< button>、< select>、< textarea>等标签。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
常用属性:
- Action
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 - method
用于设置表单数据的提交方式,其取值为get或post。 - name
用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
<form action="提交地址" method="提交方式">
表单内容
</form>
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
input 控件
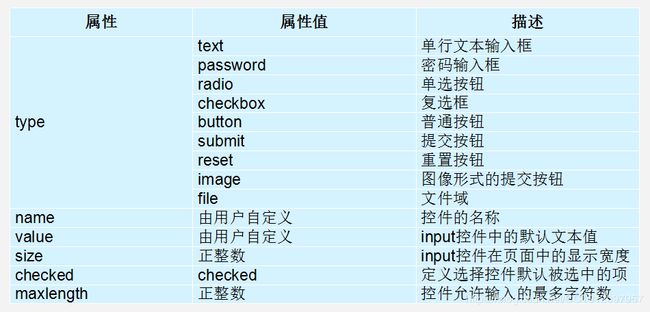
input标签为单标签,type属性为其最基本的属性 类型 ,其取值有多种,用于指定不同的控件类型。除了type属性之外,还可以定义很多其他的属性,其常用属性如下表所示。
type 说明了属于那种表单

radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以实现多个选其中的一个。
label标签
label 标签为 input 元素定义标注(标签)。
table 作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
textarea控件(文本域)
text 文本框 只能写一行文本呢
textarea 文本域
如果需要输入大量的信息,就需要用到标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
下拉菜单
用select控件定义下拉菜单
<select>
<option selected =" selected ">选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意:
- 中至少应包含一对。
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="#" type="text/CSS">
<title>表单</title>
</head>
<body>
<table height="700" width="600" align="center" border="0" cellspacing="0" cellpadding=
"0">
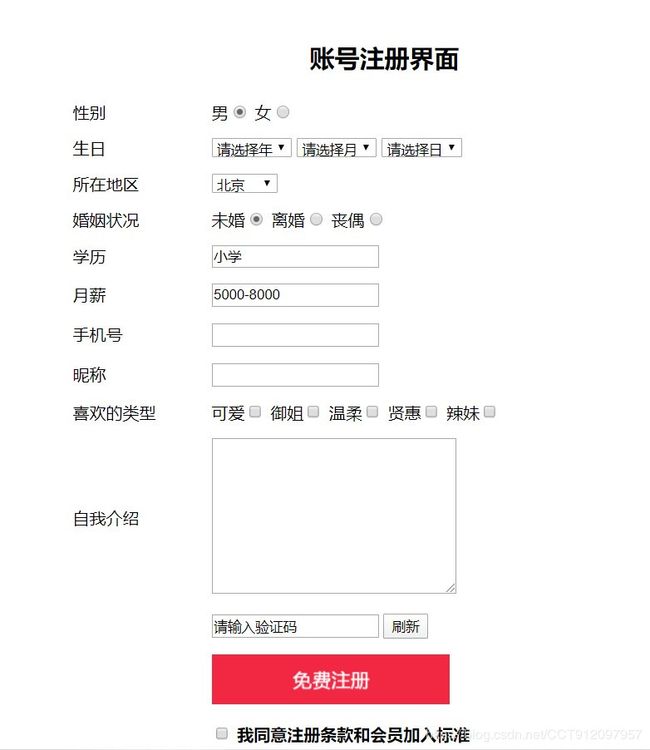
<caption><h2>账号注册界面</h2></caption>
<tbody>
<form action="url地址" method="提交方式" name="表单名称">
<tr>
<td>性别</td>
<td>
男<input type="radio" checked="checked" name="sex">
女<input type="radio" name="sex">
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option value="">请选择年</option>
<option value="">1995</option>
<option value="">1996</option>
<option value="">1997</option>
<option value="">1998</option>
<option value="">1999</option>
<option value="">2005</option>
<option value="">2006</option>
<option value="">2007</option>
<option value="">2008</option>
<option value="">2009</option>
<option value="">2010</option>
<option value="">2011</option>
</select>
<select>
<option value="">请选择月</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select>
<option value="">请选择日</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">天津</option>
<option value="">石家庄</option>
<option value="">河南</option>
</select>
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
未婚<input type="radio" name="marriage" checked="checked">
离婚<input type="radio" name="marriage">
丧偶<input type="radio" name="marriage">
</td>
</tr>
<tr>
<td>学历</td>
<td>
<input type="text" value="小学">
</td>
</tr>
<tr>
<td>月薪</td>
<td>
<input type="text" value="5000-8000">
</td>
</tr>
<tr>
<td>手机号</td>
<td>
<input type="text" maxlength="11" value="">
</td>
</tr>
<tr>
<td>昵称</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
可爱<input type="checkbox" name="love">
御姐<input type="checkbox" name="love">
温柔<input type="checkbox" name="love">
贤惠<input type="checkbox" name="love">
辣妹<input type="checkbox" name="love">
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="text" value="请输入验证码">
<input type="reset" value="刷新">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="image" src="image/btn.png">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox">
<strong>我同意注册条款和会员加入标准</strong>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#"><p>我有账号,立即登录</p></a>
</td>
</tr>
</form>
</tbody>
</table>
</body>
</html>