在一个App的所有页面中,总是会有几个页面的StatusBar与整体风格不一致。
比如有个特殊页面StatusBar需要隐藏;另一个页面StatusBar需要改为白色……
(╯°□°)╯︵┻━┻
想来每个iOS开发者都遇到过这样的问题。
那么,怎样才能灵活的控制StatusBar的风格和显示隐藏,并且在页面之间跳转时又不会显得违和或突兀呢?
以这样的项目结构为例:
- LaunchScreen页面的StatusBar隐藏,进入App主页后StatusBar显示;
- 整个App采用「TabBarController -> NavigationController -> ViewController」这样常见的结构;
- 在Push ViewController的过程中,有些页面隐藏StatusBar,有些页面的UIStatusBarStyle会改变
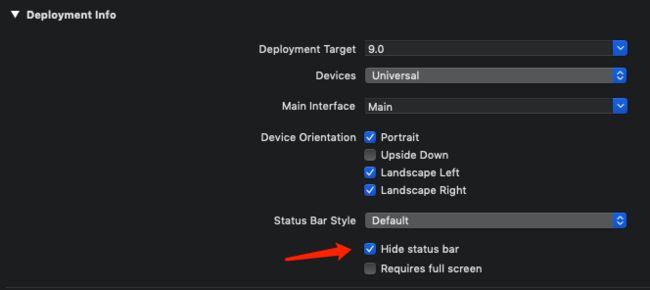
1. LaunchScreen页面的StatusBar隐藏
只需要找到Targets -> General -> Deployment Info中的Hide status bar,勾上左边的勾就行了。
2. 修改info.plist配置
在info.plist中增加View controller-based status bar appearance,并将其值设置为YES。
这个key的含义顾名思义:StatusBar的外观基于ViewController。
众所周知,控制StatusBar的风格和显示隐藏有两种方法:
- UIApplication
UIApplication.shared.setStatusBarHidden(true, with: .slide);
UIApplication.shared.setStatusBarStyle(.default, animated: true)
- UIViewController
override var prefersStatusBarHidden: Bool {
return true
}
override var preferredStatusBarStyle: UIStatusBarStyle {
return .default
}
第一种方法在iOS9中已经被弃用了,而第二种方法是iOS7时就有的API,也是苹果推荐使用的方式。
根据上面的两种方法,再结合View controller-based status bar appearance的含义,可以知道:
当设置为默认的NO时,意为不基于ViewController,而是基于UIApplication.shared.statusBarStyle和UIApplication.shared.isStatusBarHidden。这时ViewController中的prefersStatusBarHidden和preferredStatusBarStyle也根本不会被调用。
当设置为YES时,就是基于ViewController了,prefersStatusBarHidden和preferredStatusBarStyle将会被正常调用。
3. 传递StatusBar控制权
想要灵活的控制StatusBar,必须能够细化到每一个ViewController都有权利控制它自己页面上的StatusBar的外观。
但是,prefersStatusBarHidden和preferredStatusBarStyle只会在keyWindow.rootViewController中被调用。
在本文的App视图结构中,就是只会在TabBarController中被调用。因此,这两个方法必须写到TabBarController中。
那怎么将控制权传递到屏幕最上方显示的ViewController中呢?
首先,要为NavigationController和ViewController建立基类;TabBarController一般只有一个,就没必要建立基类了,项目中存在一个子类化的UITabBarController就可以了。
然后:
TabBarController中增加如下代码:
// MARK: - Status Bar
override var prefersStatusBarHidden: Bool {
guard let selectedVC = selectedViewController else { return false }
return selectedVC.prefersStatusBarHidden
}
override var preferredStatusBarStyle: UIStatusBarStyle {
guard let selectedVC = selectedViewController else { return .default }
return selectedVC.preferredStatusBarStyle
}
NavigationController基类中增加如下代码:
// MARK: - Status Bar
override var prefersStatusBarHidden: Bool {
guard let topVC = topViewController else { return false }
return topVC.prefersStatusBarHidden
}
override var preferredStatusBarStyle: UIStatusBarStyle {
guard let topVC = topViewController else { return .default }
return topVC.preferredStatusBarStyle
}
这样,就可以将StatusBar的控制权传递给屏幕最上方的ViewController了,而在ViewController的基类中,也需要增加如下代码,以配置默认的StatusBar外观。
// MARK: - Status Bar
override var prefersStatusBarHidden: Bool {
// 默认显示StatusBar
return false
}
override var preferredStatusBarStyle: UIStatusBarStyle {
// 默认风格
return .default
}
在某些特殊页面,需要改变StatusBar的风格和显示隐藏时,在该ViewController中override上述两个方法,return合适的结果就可以了。
最后,这里是Demo地址。使用时记得先把Scheme切换到StatusBarDemo上哦!