Hybrid开发在目前的市场上已经非常普遍,它是一种介于web-app、native-app这两者之间的app,兼具“Native App良好交互体验的优势”和“Web App跨平台开发的优势”。
今天我们就来讲讲如何使用Android和H5实现一个简单的Hybrid APP。在正式开始之前,我们先给自己定两个小目标:
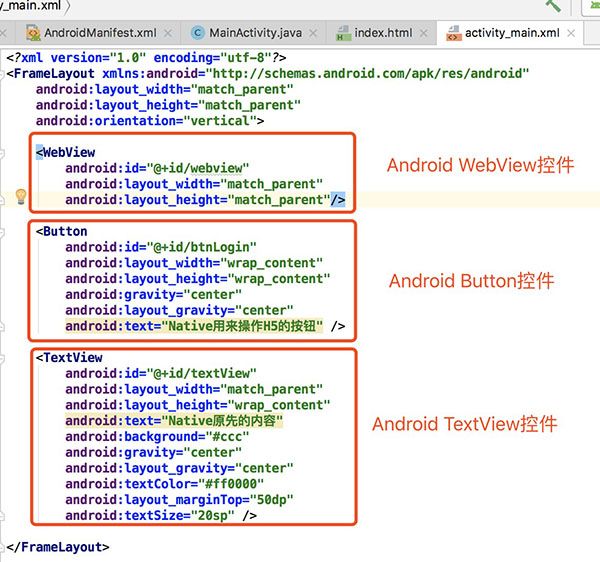
1、在Android应用里面,通过webview组件嵌入一个H5页面,并正常显示该页面;
2、实现Android与H5之间的简单交互;
备注:Android环境的搭建与配置由小伙伴自主完成,笔者在这里就不做介绍了。
了解WebView
WebView 是一个用来显示 Web 网页的控件,该控件的使用跟其他控件没什么区别。只不过WeView 控件的功能比较丰富,因为它就是一个微型浏览器,包含一个浏览器该有的基本功能,例如:滚动、缩放、前进、后退下一页、搜索、执行 Js等功能。
WebView有四种方式来加载网页:
方式一:webView.loadUrl("http://keithxiaoy.com"); //加载网页链接
方式二:webView.loadUrl("file:///android_asset/index.html"); //加载本地assets目录下的网页
方式三:webView.loadUrl("content://com.android.htmlfileprovider/sdcard/index.html"); //加载手机SD卡的html页面
方式四:webView.loadData(String data,String mimeType,String encoding) //加载 HTML 页面的一小段内容。参数1:需要截取展示的内容、参数2:展示内容的类型、参数3:字节码
我们为了调试的方便,我们选择第二种方式 --- 加载本地assets目录下的网页,为此我们需要在相应的位置新建html文件:
Android嵌入H5页面
第一步:在AndroidManifest.xml文件配置网络权限
第二步:在java文件中获取WebView实例对象,并调用loadUrl方法载入html文件
至此,我们已经将H5页面嵌入到Android应用里面,我们使用Android虚拟机进行查看:
H5调用Android的方法
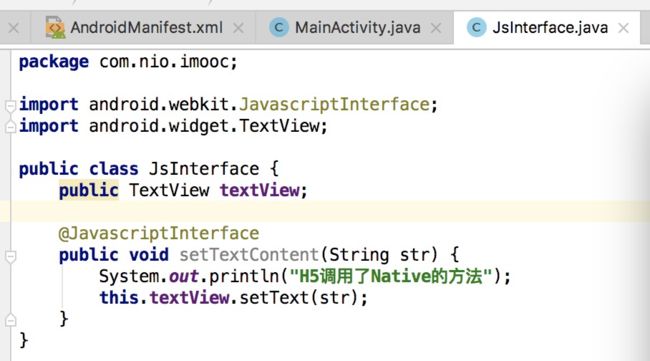
首先定义一个JsInterface类,这个类是Native提供给H5的接口集合:
setTextContent方法的作用是更改Android应用中TextView组件的内容。接下来我们需要将这个接口类的实例传递给html文件的window对象,而这个传递过程要借助于webview:
// java文件
jsInterface = new JsInterface();
// 把布局文件的TextView对象绑定到jsInterface对象的textView属性上,便于jsInterface对象操作UI组件
jsInterface.textView = (TextView)findViewById(R.id.textView);
// Android提供的Js与Native通信的官方解决方案:这个方法的作用是,将 java 对象注入到 Js 中直接作为window的某一变量来使用
// jsInterface:接口对象; AndroidNative:接口对象挂载到window的属性名
webView.addJavascriptInterface(jsInterface,"AndroidNative");
完成以上内容以后,我们在H5页面上给按钮绑定一个点击事件,并在处理函数中调用native方法:
这样一来,我们点击一下H5页面上的按钮,就可以更改TextView组件的内容了。
Android调用H5的方法
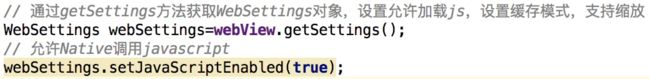
第一步:启用js支持
第二步:获取Android应用的Button组件,并绑定相应的点击事件监听器
btnLogin = (Button)findViewById(R.id.btnLogin);
btnLogin.setOnClickListener(new View.OnClickListener() {@Override
public void onClick(View arg0) {
//实际处理button的click事件的方法
webView.loadUrl("javascript:pauseVideo()");
}
});
第三步:现在html文件中定义js方法,然后通过webView的loadUrl方法,调用html里面定义的js方法
// pauseVideo是定义在html文件里面的函数
webView.loadUrl("javascript:pauseVideo()");
注意:在不同的Android版本中,Native调用JS的方式是有变化的,在Android4.4之前使用loadUrl的方法,在4.4以后(包括4.4),使用的是另外一种方法:
mWebView.evaluateJavascript("javascript: 方法名('参数,需要转为字符串')", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//这里的value即为对应JS方法的返回值
}
});
结语
至此,我们已经实现了一个简单的Hybrid APP。笔者已将相关代码上传到https://github.com/Samuel2306/Hybrid_Android_H5。有兴趣的小伙伴可以自己去动手试一试。