从零开始部署一个视频聊天web应用(django+uwsgi+nginx)
本项目的github
https://github.com/RaccoonDML/ChatChat
本项目的pages地址
http://123.56.117.130
test1 test12345
test2 test12345
常用命令:
本项目名称ChatChat(以下涉及到的自动替换)
| 启动uwsgi | uwsgi --ini uwsgi.ini |
| 停止uwsgi 重启uwsgi |
uwsgi --stop uwsgi/uwsgi.pid uwsgi --reload uwsgi/uwsgi.pid |
| 确认进程状态(进程号) | ps aux | grep nginx |
| 以上需要使用配置文件uwsgi.ini,粗暴停止可以直接杀死进程 | kill -9 pid(主进程号) |
| 启动nginx | nginx |
| 重启/停止/nginx | nginx -s start/reload/stop |
配置步骤:
- 基本概念:
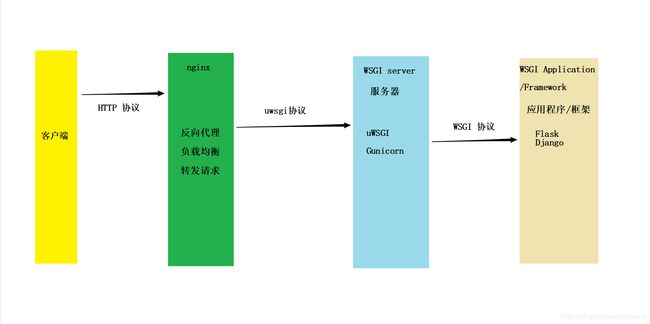
我们的web应用基于python的Django框架,在服务器端部署时采用nginx和uwsgi架构。nginx作为服务器最前端,负责接收client的所有请求,统一管理。静态请求由Nginx自己处理。非静态请求通过uwsgi传递给Django,由Django来进行处理,从而完成一次WEB请求。
WSGI协议(Web Server Gateway Iterface):只要web服务器和web框架满足WSGI协议,他们就可以互相搭配。
uwsgi:实现了WSGI协议的一个web服务器。
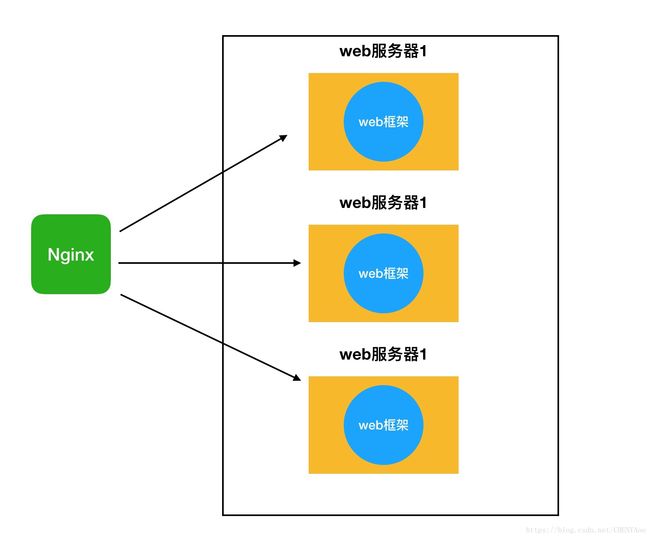
nginx:一个反向代理服务器,用于实现负载均衡(多服务器场景)、静态请求和动态请求的分离。nginx通过代理的方式,对于静态的请求,直接返回给用户相应的静态文件。对于动态的请求,用nginx的协议将用户的请求封装好,发送给uwsgi,uwsgi服务器再把请求交给后端的django处理。
- 部署过程
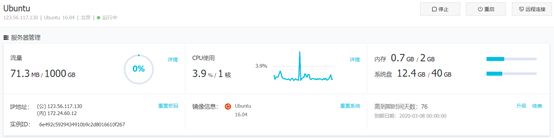
要将web应用部署到服务器,首先需要有一台公网服务器,本项目使用的是阿里云的学生服务器,操作系统为Ubuntu 16.04,公网ip为123.56.117.130,服务器详细信息如下图:
以下是项目的详细部署过程:
- 从github上克隆项目到服务器
git clone https://github.com/RaccoonDML/ChatChat.git
- 安装nginx(版本1.10.3)
apt-get install nginx
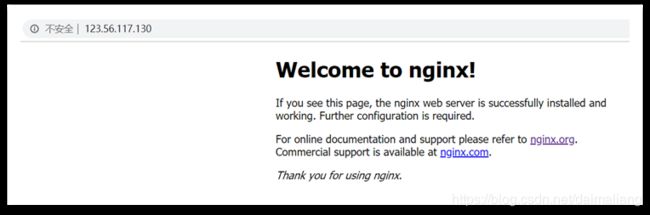
安装成功后,在浏览器中输入服务器ip就可以看到nginx的欢迎界面。
- 安装uwsgi(版本2.0.18)
apt-get install python-dev
pip install uwsgi
- 测试uwsgi
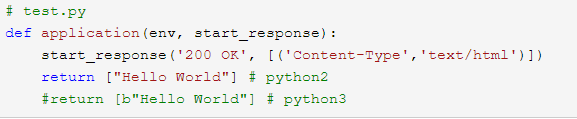
在项目目录下新建测试文件test.py
然后执行命令:
uwsgi --http :8000 --wsgi-file test.py
含义是使用uwsgi运行test.py文件,采用http协议,端口号为8000。这时在浏览器中输入123.56.117.130:8000,如果浏览器页面显示hello world说明uwsgi安装成功,能够正常运行。
- 测试django项目
这一步是为了保证djanjo项目能够在服务器端正常运行。进行本测试首先需要安装项目requirements.txt中的依赖库,确实环境搭建好后在项目目录下执行命令:
python manage.py runserver 123.56.117.130:8000
如果这时通过浏览器访问123.56.117.130:8000可以看到项目相应的功能界面说明django项目可以在服务器端正常运行。
- 链接django项目和uwsgi
这一步的目的是通过uwsgi来将用户的请求传递给django,再由django来作出相应的响应。要实现这样的功能,只需要将项目信息放到uwsgi的配置文件的启动参数中。
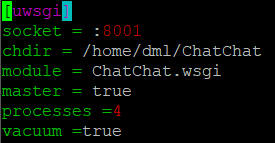
在Django项目目录下新建uwsgi.ini,输入以下启动信息:
这里的socket是分配给与nginx进行通讯的端口号;工作目录为/home/dml/ChatChat;选择主进程和从属进程(工作进程)工作方式,最大工作进程数为4。
然后就可以通过以下命令启动uwsgi:
uwsgi --ini uwsgi.ini
但是此时项目的静态文件是不会被加载的,需要使用nginx做静态文件代理才可以看到写好的网页。
- 配置nginx
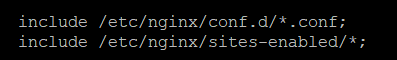
本服务器中的nginx安装在/etc/nginx目录下,在配置文件nginx.conf中增加以下两行语句,就可以让nginx访问conf.d和sites-enables文件夹下的配置信息。
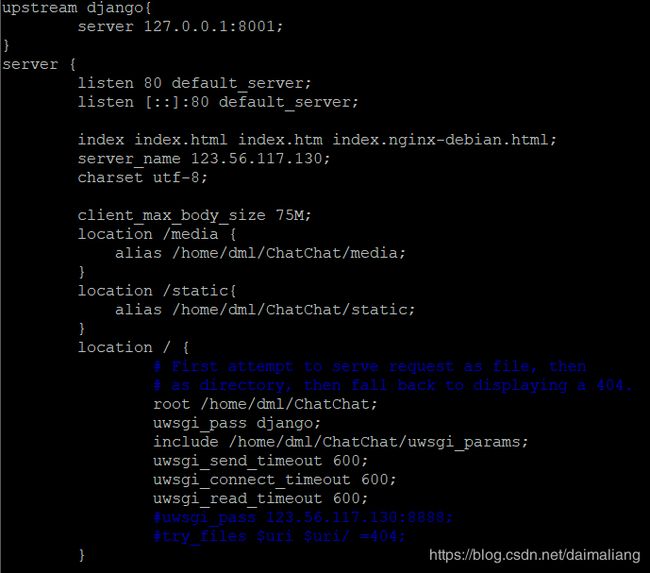
本项目的nginx配置文件为conf.d/chat.conf,详细信息见下图:
upstream django内的套接字表示nginx通过本机的8001端口和uwsgi进行通讯。这与uwsgi启动配置文件中的端口号是一致的。
Server的内容分别表示,采用http默认的80号端口,如果是媒体文件或静态文件请求,则直接去项目目录的相应目录下寻找,并直接返回给用户。如果是其他请求,就通过前面设置的套接字递交给uwsgi服务器处理。
- 收集Django的静态文件
上一步已经实现了nginx去项目目录下的static文件夹寻找静态文件,这里需要将项目所有的静态文件都收集到此目录下。
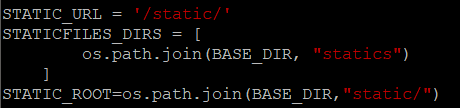
首先在django的setting.py文件中添加代码:STATIC_ROOT = os.path.join(BASE_DIR, "static/"),此时setting.py文件中静态文件配置部分应该是这样:
然后到项目目录下执行命令:
python manage.py collectstatic
这条命令在执行时,django默认会去查看定义在STATICFILES_DIRS里的目录,以及在INSTALLED_APPS里定义了的app的static目录。如果这些目录下有文件,则把文件全部收集起来,拷贝到STATIC_ROOT目录下。
至此我们已经可以通过浏览器直接访问本项目的所有静态文件了。
- 启动nginx和uwsgi
完成以上配置工作后,就可以重启nginx和uwsgi,分别输入以下两条命令:
nginx -s reload
uwsgi --ini uwsgi.ini
至此本项目就在服务器端部署完成了。
参考链接:
https://www.cnblogs.com/jhao/p/6071790.html#_label8
https://segmentfault.com/a/1190000014361352
https://www.jianshu.com/p/f1ed50f22d07
https://blog.csdn.net/lileihappy/article/details/79580291
https://blog.csdn.net/weixin_36296538/article/details/83153070