大家好,欢迎来到Node.js结合selenium做web自动化测试课堂
第一课我们先介绍一下我们本期自动化测试的使用语言和工具
既然Node.js结合selenium做web自动化测试,顾名思义,语言当然是当下火热的Node.js
工具呢,是一款十分好用的自动化测试软件
是它,就是它,CukeTest
为什么安利这个工具呢,下面我们来做一个简单的UI自动化测试看一看
跟上操作,一步一个脚印来:
1.安装Node.js
下载地址https://nodejs.org/en/
(两个都可以下载,喜欢哪个下哪个)
安装成功后命令行node -v可看到版本 ,显示版本说明Node.js安装成功
npm是包的管理器(跟Python的pip性质相同)
新版Node.js已经集成了npm,所以在安装成功Node.js的同时,npm也一并安装了
可以用npm -v查看版本
2.安装代码编辑工具Cuke Test
下载地址http://www.cuketest.com/
本工具目前(注意只是目前哈)仅支持windows系统,用Mac的小伙伴不要着急不要慌,后面一定还会有新版让你们尽情玩耍的
3.文件-设置
node.js的异步特点有时可能会导致运行次序颠倒,我们这里把函数风格选择异步函数
代码生成的时候带出async函数(对这个不理解的童鞋不要慌,后面的课程会系统的讲解异步函数以及下面代码中的元素定位等,本篇先做了解即可)
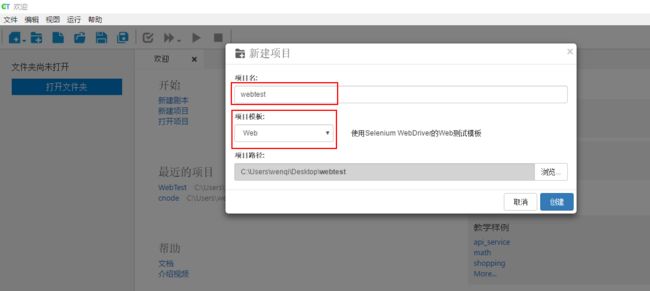
4.新建一个项目
记得给自己的项目起好项目名称选择好项目模板
5.安装依赖包
安装依赖包有三种方法可以实现
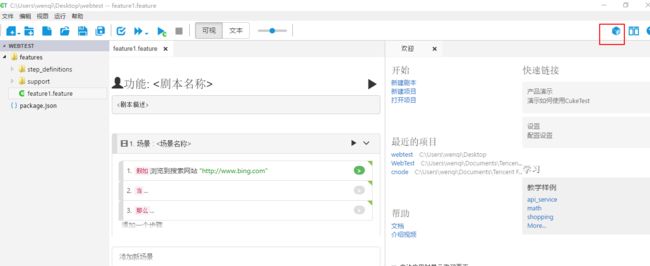
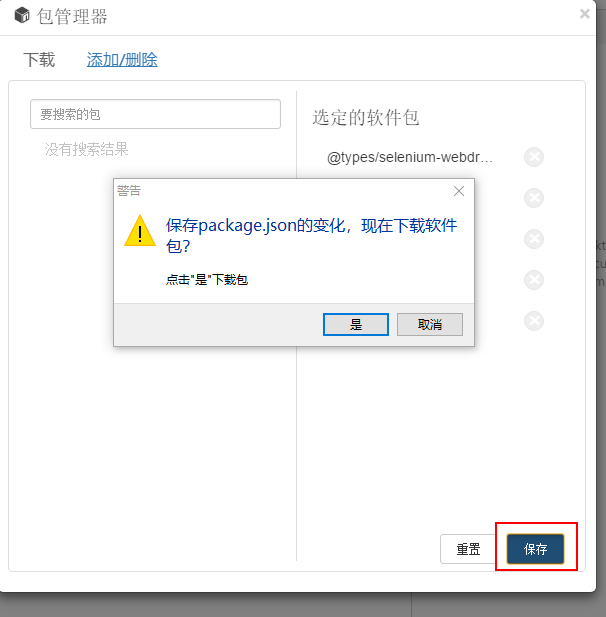
(1)点击“更新依赖包配置”按钮(右上角哦)
会自动带出我们需要的依赖包,点击保存-下载一系列操作就可以帮你下载好了
(2)使用npm install 命令安装
在package.json上右击-在命令行窗口中显示,会打开命令行操作界面
输入安装命令:
npm install chromedriver --save
npm install selenium-webdriver --save
等到自动安装完毕即可
(3)使用cnpm install 命令安装
跟上面的操作一致,只需把npm命令换成cnpm就可以了,另外,初次使用cnpm的时候记得先安装一下cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以尽情使用cnpm了
cnpm install chromedriver --save
cnpm install selenium-webdriver --save
我们本次演示chromedriver,可以把火狐浏览器的geckodriver和IE浏览器的iedriver去掉
除了不需要安装这两个依赖包之外,记得把web_driver.js里面的调用两个驱动的两行代码注释掉
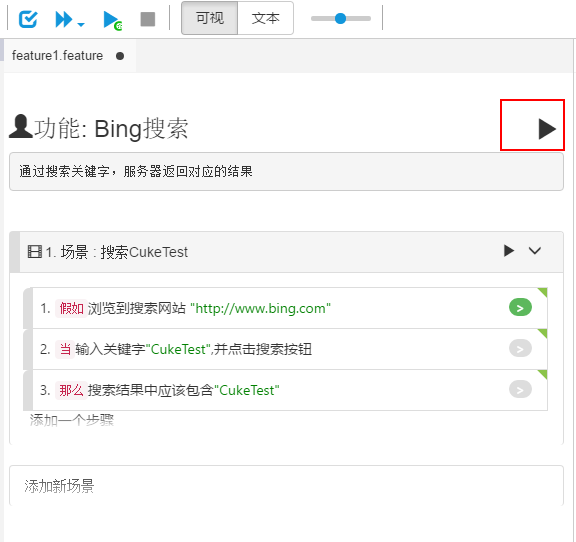
6.编辑剧本
将剧本功能及场景补充完整后运行一下
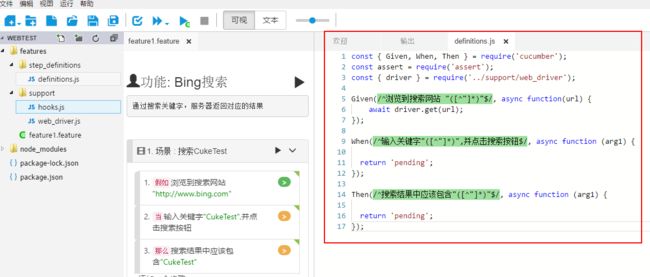
我们可以看到已经生成了代码的基本框架
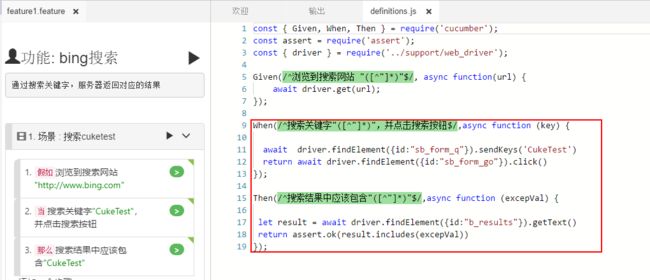
接下来把自动化代码补充完整,这里就要运用到上面所说的元素定位了,后续课程会详细讲解
再次运行,返回成功结果
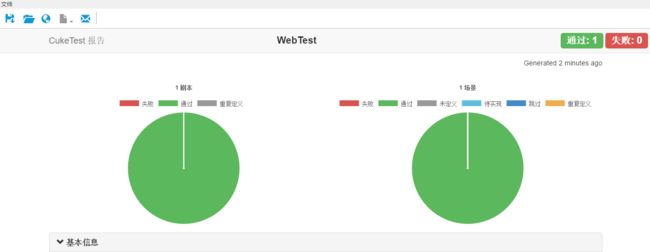
一个简单的自动化测试执行成功了,那么问题来了,作为一个合格的测试,怎么能少了测试报告呢?
这么贴心的工具,当然会帮你准备好了!
运行的时候点击“运行项目”按钮,执行完用例就会自动生成测试报告了
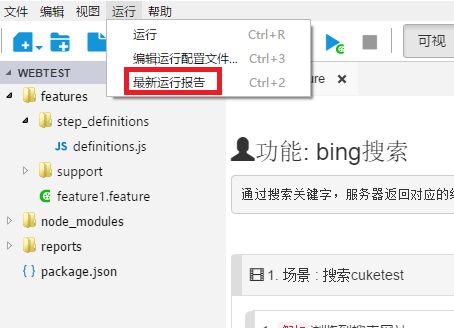
如果不小心把报告关掉了怎么办
别担心,左上角 运行-最新运行报告,点开
惊不惊喜,意不意外,开不开心
呐,你的报告
第一堂课的内容为大家整理到这里,更多精彩内容,请关注后续课程
https://ke.qq.com/course/281565#tuin=173f40be
每周一到周五晚8:00-9:00,不见不散