django学习笔记---Django进行验证时form表单的error及error的几种前端展示
form表单只有经过form.is_valid()验证后,才能获取form.cleaned_data和form.errors 。他们都是“字典”的形式(应该不是平常的字典类型),从下面的fm.errors.as_json()的结果可以看出,但是你不能认为是字典就能这样取值,fm.errors.as_json()['user']。取值方式可以通过查看errors信息取值。
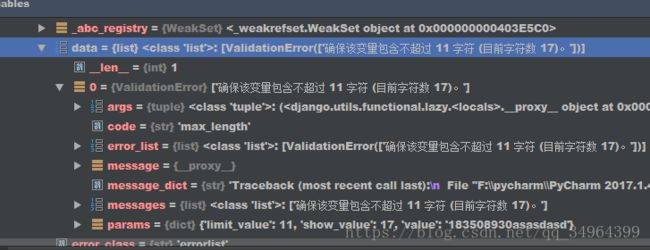
上面2个图是debug后得到的errors信息,在后端中可以这样取值,前端的取值下面会介绍
userinfo_form.errors['mobile'][0]
确保该变量包含不超过 11 字符 (目前字符数 17)。
userinfo_form.errors['mobile'].data
[ValidationError(['确保该变量包含不超过 11 字符 (目前字符数 17)。'])]解析:为什么['mobile']要这样写,而却可以写出 ".data",能写成 ".mobile"吗?
不能。从图中可以看出 mobile是带有引号的,可以简单的认为是字典中的字符串。没有双引号的就用 ".data"这种取。特殊,0的话要用 “[0]”取值
1. 通过js展示form表单的错误
django的form表单是验证用户在前端填写的model字段,判断用户填写的值是否满足设计model时那些字段的限制条件。
比如,定义2个字段
nick_name = models.CharField(max_length=50,verbose_name=u'昵称',default=u"")
mobile = models.CharField(max_length=11,verbose_name=u"手机",null=True,blank=True)如果你填写的字段超过了限定的字段,想在js中展示这些错误,可以这么写
success: function(data) {
data = JSON.parse(data)
}if(data.status == "failure"){
var m = "";
var n = data.msg;
for(var error in data.msg){m+=data.msg[error]+"";console.log(data.msg[error])}
console.log(m);
2 通过Django的模板语言展示错误
在form表单中定义好想要在前端展示的错误信息,{error_messages},然后进行表单验证obj = FM(request.POST)
,在前端可以用obj.user.error.0来显示错误信息views.py
from django import forms
class FM(forms.Form):
user = forms.CharField(error_messages={'required':'用户名不能为空'}) # 定制错误信息
pwd = forms.CharField(max_length=12,min_length=6,error_messages={'required':"密码不能为空","max_length":"密码长度小于12","min_length":"密码长度大于6"})
email = forms.EmailField(error_messages={'required':'邮箱不能为空','invalid':"邮箱格式不对"})
def fm(request):
if request.method == "GET":
fm = FM()
return render(request,'fm.html',{'fm':fm}) # 将fm对象传到fm.html中,不然get进去页面就显示为空的
if request.method == "POST":
fm = FM(request.POST)
r1 = fm.is_valid() # 如果form表单的数据填写符合规范则为真,(email的按照email的格式)
if r1:
print(fm.cleaned_data)
models.UserInfo.objects.create(**fm.cleaned_data) # 这样就在数据库中生存一条记录了
else:
print(fm.errors) # - user
- 用户名不能为空
- pwd
- 密码长度大于6
- email
- 邮箱格式不对
print(fm.errors.as_json()) # {"user": [{"message": "\u7528\u6237\u540d\u4e0d\u80fd\u4e3a\u7a7a", "code": "required"}], "pwd": [{"message": "\u5bc6\u7801\u957f\u5ea6\u5927\u4e8e6", "code": "min_length"}], "email": [{"message": "\u90ae\u7bb1\u683c\u5f0f\u4e0d\u5bf9", "code": "invalid"}]}
return render(request,"fm.html",{'fm':fm})

fm.html
Title
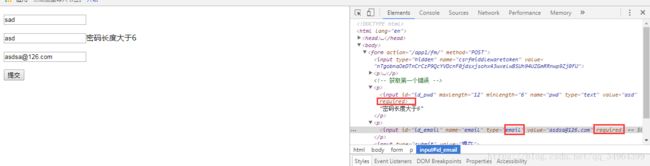
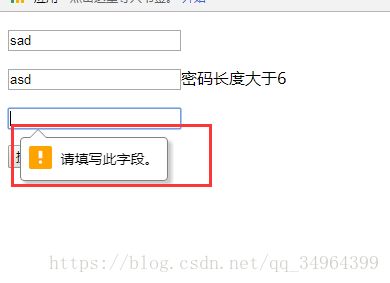
要把required去掉,email变成text,变成低级浏览器模式,才能在input框旁边生成自定义的错误。因为高级浏览器会自带required,不然错误提示就是这样的
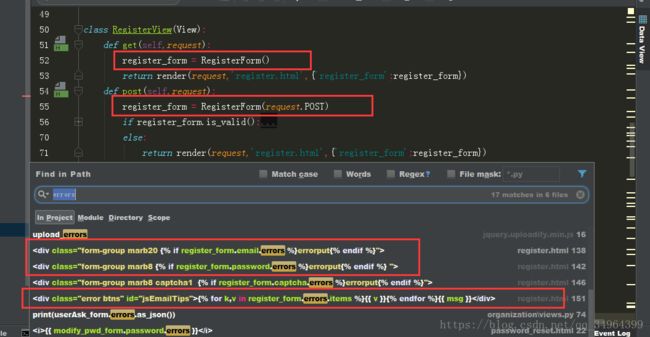
还有几种的如下图,比如将msg直接放在render中返回到前端。总结,后端传递的error有FM().errors.user.0 / FM().user.errors