echarts图例显示不全以及颜色的一些问题
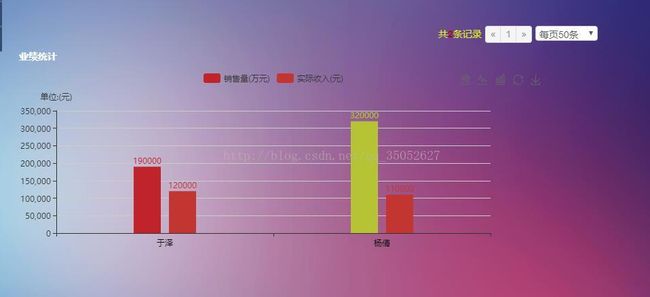
今天同事用echarts做柱形图时遇到了一个问题,如下图所示:
明明是两个柱形的,却只显示一种类型,前面红色柱形的图例怎么也显示不出来,代码是这样写的:
这是以前写的代码,当然是错误的,所以就不贴代码,贴个图片看看就行。接下来就是正确的代码:
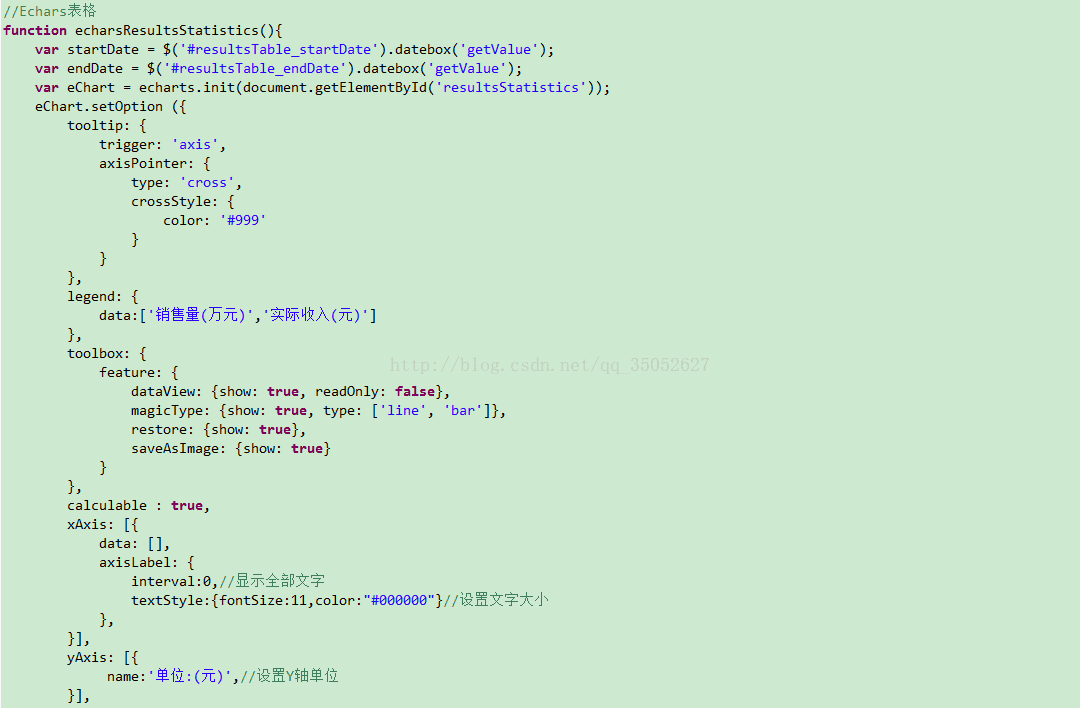
//Echars表格
function echarsResultsStatistics(){
var startDate = $('#resultsTable_startDate').datebox('getValue');
var endDate = $('#resultsTable_endDate').datebox('getValue');
var eChart = echarts.init(document.getElementById('resultsStatistics'));
eChart.setOption ({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend : {
data : [ '销售量(元)', '实际收入(元)' ]
},
calculable : true,
xAxis: [{
data: [],
axisLabel: {
interval:0,//显示全部文字
textStyle:{fontSize:11,color:"#00000"}//设置文字大小
},
}],
yAxis: [{
name:'单位:(元)',//设置Y轴单位
}],
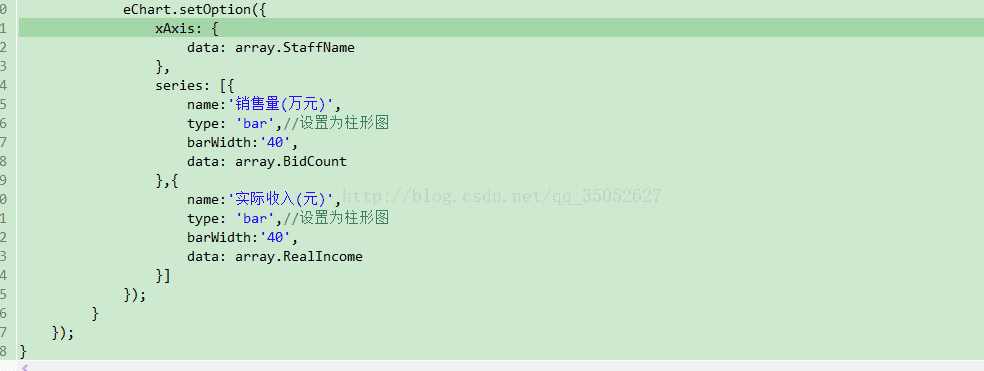
series: [{
itemStyle: {
normal:{
color:['#c1232b','#b5c334'],
}
},
name : '销售量(元)',
type : 'bar',
barWidth:'40',
label:{
normal:{
show:true,
position:'top'
}
},
data : []
}, {
name : '实际收入(元)',
type : 'bar',
barWidth:'40',
label:{
normal:{
show:true,
position:'top'
}
},
data : []
}]
});
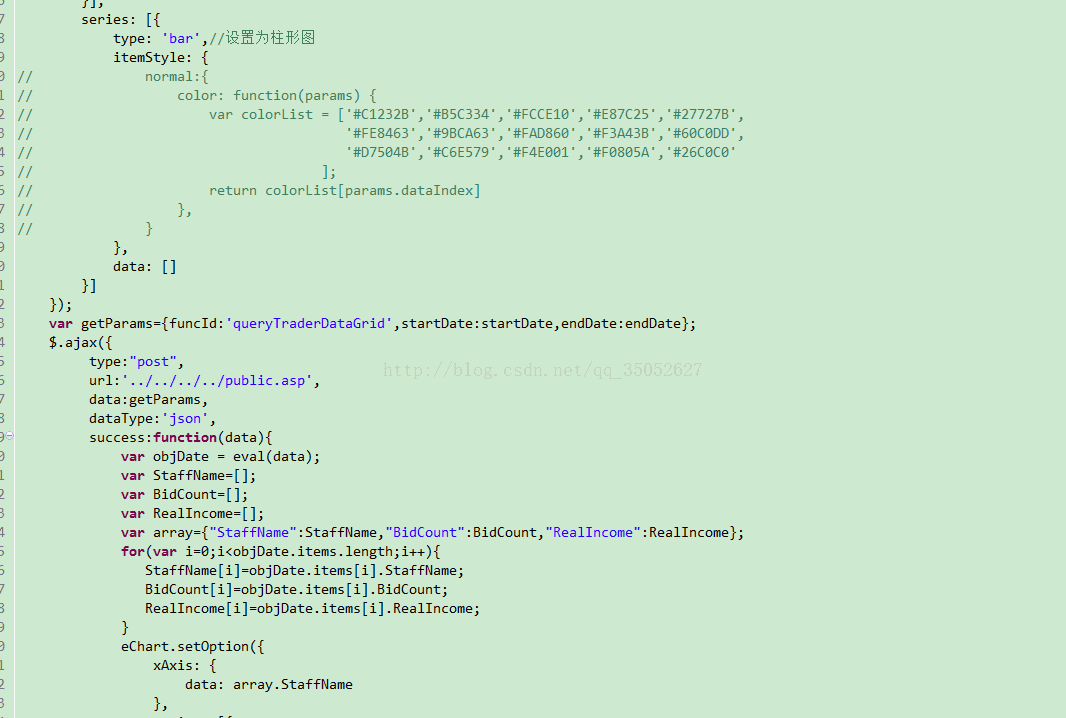
var getParams={funcId:'queryTraderDataGrid',startDate:startDate,endDate:endDate};
$.ajax({
type:"post",
url:'../../../../public.asp',
data:getParams,
dataType:'json',
success:function(data){
var objDate = eval(data);
var StaffName=[];
var BidCount=[];
var RealIncome=[];
var array = {"StaffName":StaffName,"BidCount":BidCount,"RealIncome":RealIncome};
for(var i=0;i仔细一看代码才发现问题在这里:
原来只是在第一个里面加了两种颜色,正确的方法应该是销售量和实际收入两个对象里分别加上这个itemStyle,里面只放一种颜色就可以了。当然还有另一种更简单的方法,那就是直接在legend的同级加上个color数组就可以了,如下:
color:["#c1232b","#b5c334"],
legend : {
data : [ '销售量(元)', '实际收入(元)' ]
},