- 【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景
Unity游戏资源学习屋
Unity插件
JailsInterior是一款专为Unity设计的监狱内部环境资产包,适用于犯罪题材、恐怖游戏、警察模拟、逃脱解谜等类型的游戏。该插件提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,帮助开发者快速搭建沉浸式的监狱场景。详细介绍1.逼真的监狱内部环境提供完整的监狱场景,包括牢房、走廊、审讯室、警卫室等,能够用于各类犯罪、逃脱、警察题材的游
- Oculus SDK:Oculus集成Unity开发环境_2024-07-26_05-43-25.Tex
chenjj4003
游戏开发unity游戏引擎microsoftmruic#python
OculusSDK:Oculus集成Unity开发环境OculusSDK:Oculus集成Unity开发环境环境准备Unity版本选择在开始集成OculusSDK到Unity开发环境之前,选择正确的Unity版本至关重要。OculusSDK支持特定版本的Unity,因此确保你的Unity版本与OculusSDK兼容是必要的。截至撰写本教程时,Oculus建议使用Unity2020.3.14f1或更
- Linux安装MySQL
小小程序员.¥
MySQL数据库linuxmysql运维
1.下载MySQL安装包2.在Linux创建Linuxmysql文件夹,并解压mkdirlinuxmysqltar-xvfmysql-8.0.26-1.el7.x86_64.rpm-bundle.tar-Clinuxmysql大C是安装到指定目录3.切换到linuxmysql目录按顺序解压cdlinuxmysqlrpmivhmysql-community-common-8.0.26-1.e17.x
- MongoDB部署
木子运维
mongodb数据库
MongoDB部署一、MongoDB安装配置1.下载安装包#https://www.mongodb.com/try/download/communitywgethttps://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-7.0.14.tgz2.解压tarfxmongodb-linux-x86_64-rhel70-7.0.14.tgz-C
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- DeepSeek教unity------UI框架
Edision_li
DeepSeek教unityunityuic#学习
/****************************************************文件:BasePanel.cs作者:Edision日期:#CreateTime#功能:面板基类*****************************************************/usingUnityEngine;publicclassBasePanel:MonoBeha
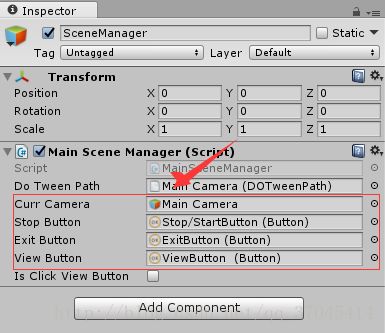
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- 【Unity粒子特效分享-卡通特效2】
井队Tell
#粒子特效篇unity游戏引擎
卡通特效2前言回顾效果图前言回顾可以点击传送门预览。传送门:【Unity粒子特效分享-宇宙星系】.传送门:【Unity粒子特效分享-魔法粒子特效超炫大招】.传送门:【Unity粒子特效分享-刀光特效】.传送门:【Unity粒子特效分享-技能特效】.传送门:【Unity粒子特效分享-科幻魔法光圈脉冲特效】.传送门:【Unity粒子特效分享-血迹飞溅特效】.传送门:【Unity粒子特效分享-高级炫丽粒
- Alpine 安装 应用错误 ERROR: unable to select packages
seojava
linux运维服务器
/#apkaddcurlfetchhttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/x86_64/APKINDEX.tar.gzWARNING:updatingandopeninghttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/:Nosuchfileor
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- 《C#与Unity携手,构建沉浸式虚拟现实三维场景》
墨夶
C#学习资料1c#unityvr
随着虚拟现实(VirtualReality,VR)技术的迅猛发展,越来越多的开发者开始探索如何利用这一新兴媒介创造更加引人入胜的应用程序。在众多开发工具中,Unity以其强大的功能和易用性脱颖而出,成为了VR应用开发者的首选平台之一。而作为Unity官方支持的主要编程语言——C#,则为开发者提供了实现复杂逻辑、优化性能的强大手段。本文将详细介绍如何使用C#结合Unity来构建一个完整的虚拟现实三维
- Jenkins导出流水线记录
u013745685
Unity自动化打包unity游戏引擎动画
Jenkins导出流水线记录pipeline{agentanyparameters{booleanParam(name:'SyncSvn',defaultValue:false,description:'')booleanParam(name:'BuildAssets',defaultValue:false,description:'')booleanParam(name:'UnityExport
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- lua和unity如何交互_(XLua)C#与Lua中的交互
三脚猫功夫猴
lua和unity如何交互
Paste_Image.png下载后接下来就是导入XLua到unity里了,解析出来的XLua有下面几个文件夹Paste_Image.png我们只需要将Assests:主目录里面的东西全部导入到Unity里面就OK了,导入后再XLua的文件夹下有这么几个。里面都有学习的文档,也可自行去学。Paste_Image.pnghotfix的环境配置在unity的PlayerSetting下的OtherSe
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- GBase 8a数据库多并发insert性能缓慢的优化
GBASE数据库
数据库国产数据库GBaseGBASE南大通用
原文链接:https://www.gbase.cn/community/post/4847更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。多并发insert缓慢优化场景分析在业务上或者数据迁移时,经常会出现对同一张表进行多并发的insertvalues操作,GBase8a虽然支持标准的sql插入方式,但同一般的关系型数据库对比,8a的强项在于大事务和大数
- 记GBase8a一次简单的典型sql优化
GBase技术大咖
GBase8a数据库sql性能优化
原文地址:https://www.gbase.cn/community/post/3549某客户反映一条业务测试sql查询缓慢(3节点集群),百万级数据量用时6-8s,不满足小于1秒的业务需求!由于客户刚使用8a不久,希望远程进行优化演示。客户sql也比较简单,为两表关联分页查询,sql如下:SELECT*FROMAAAAa,BBBBbWHEREa.AAC001_JY=to_char(b.AAC0
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- 《Python与C#:虚拟机与元宇宙的次元战争》
虫洞没有虫
科技资讯\好文分享c#开发语言
一、运行时拓扑的「克莱因瓶」C#的CLR是三维环面结构的完美体现,IL代码在JIT编译时经历时空折叠。Unity引擎中,值类型在栈内存构建莫比乌斯环,使得800万顶点模型渲染保持16ms的帧同步。但当尝试将ECS架构推至理论极限时,发现GC的标记-清除算法会破坏拓扑结构,必须切换到UnityDOTS的Burst编译器实现量子退火优化。Python的PyPy则是四维超球面,JIT编译器在跟踪热点时创
- Unity实现高性能多实例RTSP|RTMP播放器技术实践
音视频牛哥
UnityRTMPRTSP直播推送播放大牛直播SDKRTMP播放器unity游戏引擎实时音视频音视频rtsp播放器rtspplayer大牛直播SDK
项目背景与需求分析多实例播放器的应用场景视频监控系统中的多路视频播放在视频监控系统中,通常需要同时播放多个摄像头的实时视频流。例如,在一个大型商场的监控中心,可能需要同时监控数十个摄像头的画面,以便及时发现异常情况并进行处理。这种场景下,多实例播放器能够有效地满足同时播放多个视频流的需求,为监控人员提供全面的监控视角。通过多实例播放器,可以将不同摄像头的视频流分别显示在不同的窗口或区域中,方便监控
- 基于Unity引擎的日志管理模块深度技术分析
晴空了无痕
项目框架unity游戏引擎系统架构
引言在游戏开发领域,日志系统是诊断运行时问题的重要基础设施。本文将以GameFramework.Logging命名空间下的LogController类为研究对象(原YouYou.LoggerManager),从架构设计、实现机制、性能优化等多个维度进行深入剖析,并提出改进建议。本文涉及的类名和变量名均经过语义化重构,以提升代码可读性。一、架构设计分析1.1类层次结构设计publicclassLog
- Unity入门
七七喝椰奶
Unity经验分享
摘要本文是为那些缺乏Unity使用经验的读者设立的,会对Unity游戏开发的大致流程以及一些属于进行说明Unity的游戏开发,大体可以分为三个步骤将美术素材和各种逻辑功能整合在一起,创建出角色摆放好各个角色,创建出场景创建好所有需要的场景根据我们的经验可以知道,在游戏中,玩家操作的角色以及敌方角色,还有作为游戏舞台的背景等都会显示在画面上。游戏中的那些角色可以通过鼠标或者触屏来操作,也可以根据自己
- Android Studio之解决Gradle下载报错
Metaverse达爷
androidstudioandroid
作者:达爷使用软件:AndroidStudio前言最近在做Unity到AndroidStudio的适配,因为AndroidStudio迭代速度过快的缘故,许多小伙伴隔几天打开项目时会发现项目的配置文件需要更新,但由于考虑到科学上网等因素,发现配置文件更新速度较慢,项目卡在启动配置阶段导致项目无法打开。作者之前也遇到过这个问题,为此在尝试了许多现有的办法后,总结出来一套比较快速可行的解决方法,现分享
- 【Unity 自然环境创建插件】Forest Environment - Dynamic Nature 旨在提供一个高度逼真的森林生态系统,具有动态天气、植被、自然光照等多种特性
Unity游戏资源学习屋
Unity插件
ForestEnvironment-DynamicNature是一款为Unity开发的环境创建插件,旨在提供一个高度逼真的森林生态系统,具有动态天气、植被、自然光照等多种特性。它特别适用于需要高质量自然环境的游戏或应用,能够大幅提升游戏中的环境表现,增强沉浸感。主要功能动态天气系统ForestEnvironment包含一个强大的动态天气系统,支持天气变化,如晴天、雨天、雾霾、暴风雪等多种天气效果。
- pycharm社区版有个window和arm64版本,到底下载哪一个?还有pycharm官网
huiyuanzhenduo
pycharmidepython
首先pycharm官网是这一个。我是在2025年2月16日9:57进入的网站。如果网站还没有更新的话,那么就往下滑一下找到communityEdition,这个就是社区版了免费的。PyCharm:适用于数据科学和Web开发的PythonIDE适用于数据科学和Web开发的PythonIDE,具有智能代码补全、实时错误检查、快速修复等。https://www.jetbrains.com.cn/pych
- Unity的基础程序框架
染-青
Unityunity
基础程序框架前言一、为什么要做这些二、包含内容1.单例模式基类2.缓存池模块3.事件中心模块4.公共Mono模块5.场景切换模块、6.资源加载模块7.输入控制模块8.音效管理模块9.UI模块10.数据管理模块前言完成所有项目都有的公共模块。使用这些框架可以做一些小项目或者毕业设计。一、为什么要做这些1、公共模块可以简单的理解为整个程序框架,提升开发效率2、这些模块在游戏中各处都会用到3、往往这些模
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一