前端页面对数据库进行CRUD
前端页面对数据库进行CRUD
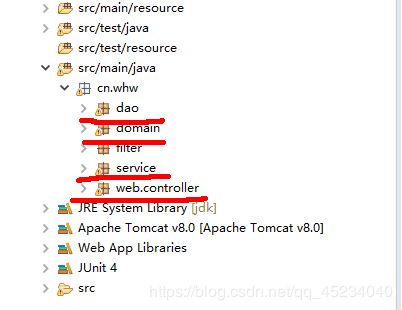
- 1.搭建Maven结构项目
- 2.搭建三层项目环境.
- 3.搭建职位管理前端页面及后台程序
1.搭建Maven结构项目
2.搭建三层项目环境.
3.搭建职位管理前端页面及后台程序
- 创建职位对象类User ,添加dao、service层方法(CRUD);
注意:使用全注解开发
@Controller 控制器
@Service 业务对象
@Repository 持久层对象
@Component 组件 - 添加页面 ,用于展示User对象;
注意:富文本框的使用(富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。比较好的文本编辑器有kindeditor,fckeditor等。)
效果:

实现代码:
- Ajax ,用于展示部分修改数据;
ajax出现的缘由:更好的提升用户的体验,以及提升服务器的效率,减少网络中不必要的数据的传送
实现代码:
- 分页查询 ,用于展示数据;
分页存在意义:减少一次性从数据库读取较多数据
分页有两种:真分页与假分页。
假分页:从数据库一次性读取完成所有数据,但是在页面只是显示部分数据
好处:翻页快,功能实现简单,只适合小数据量 且不会经常修改的数据
劣势:占用内存大
真分页:每次从数据库读取部分数据
好处:占用内存小
劣势:翻页慢
它查询数据是匀速的
真分页:数据对象
① 每页多少条数据 pagesize=3
② 一共多少条数据 totallist
③ 当前第几页 currentpage
④ 首页 firstpage
⑤ 上一页 prepage
⑥ 下一页 nextpage
⑦ 尾页 lastpage
⑧ 总页数 totalpage
其中总数据条数需要从数据库查询
String sql=“select count(*) from jobs “+li.getSql()+”;”;
Integer totalCount = jdbcTemplate.queryForObject(sql, Integer.class);
每页多少条数据,需要设置 pagesize=3
当前页数默认是第一页,以后随之改变
pl.setCurrentpage(pl.getCurrentpage());
pl.setTotallist(userDaoImpl.total(li));
pl.setTotalpage(pl.getTotallist()%pl.getPagesize()==0?pl.getTotallist()/pl.getPagesize():pl.getTotallist()/pl.getPagesize()+1);
pl.setLastpage(pl.getTotalpage());
pl.setPrepage(pl.getCurrentpage()==1?pl.getCurrentpage():pl.getCurrentpage()-1);
pl.setNextpage(pl.getCurrentpage()==pl.getLastpage()?pl.getLastpage():pl.getCurrentpage()+1);
return pl;
5. CMS首页数据 ,高级查询;
高级查询就是多条件查询。
主要是对sql数据库数据的筛选
String sql=" where title “;
if(li.getTitle()==null||”".equals(li.getTitle()))
{
sql+=“like ‘%’ “;
}
else{
sql+=” = '”+li.getTitle()+"’ “;
}
if(li.getWorkingTime()!=2)
{
sql+=” and positiontype = ‘"+li.getWorkingTime()+"’";
}
li.setSql(sql);
return li;
//获取总条数
@Override
public Integer total(Limit li) {
String sql=“select count(*) from jobs “+li.getSql()+”;”;
Integer totalCount = jdbcTemplate.queryForObject(sql, Integer.class);
return totalCount;
}
当页面跳转时,表单数据没有放置其中,所以我们用一下方式传输数据:
- 静态页面 ;
大型动态网站之所以可以做到能快速响应高并发,它们都是尽量让自己的网站静态化,当然这种静态化绝不是把网站就做成静态网站,而是在充分理解了静态网站在提升网站响应速度的基础上对动态网站进行改良。网站静态化的关键点是动静分离,解决这个关键点的本质就是为了降低网速对网站加载效率的影响
页面静态化配置
完成静态化的步骤:
1.导入jar包
2.创建一个配置对象 1.传递一个版本
3.设置模板加载路径
4设置一个模板编码
5.获取一个模板对象
6获取一个数据
7生成文件
//1.导入jar包
// 2.创建一个配置对象 1.传递一个版本
Configuration cfg = new Configuration(Configuration.VERSION_2_3_28);
//3.设置模板加载路径
File file = new File("E:/eclipse-workspace/UTF8WROKE/Day45-MAVEN/src/main/webapp/test");
cfg.setDirectoryForTemplateLoading(file);
// 4.设置一个模板编码
cfg.setDefaultEncoding("UTF-8");
// 5.获取一个模板对象
Template template = cfg.getTemplate("test1.ftl");
// 6.获取一个数据 ,封装在map中
HashMap map = new HashMap<>();
map.put("name", "小王");
map.put("age", 13);
//相当于存储的是a标签的一些信息
HashMap map2 = new HashMap<>();
map2.put("href", "https://www.baidu.com");
map2.put("aname", "百度");
map.put("user",map2);
// 7.生成文件
PrintWriter pw = new PrintWriter(new File(file,"test1.html"));
template.process(map, pw);
pw.close();
具体事例:
新增事例增加静态化页面
req.setCharacterEncoding(“UTF-8”);
//添加,调用底层的add
// 2.创建一个配置对象 1.传递一个版本
Configuration cfg = new Configuration(Configuration.VERSION_2_3_28);
//3.设置模板加载路径
File file = new File(“E:/eclipse-workspace/UTF8WROKE/Day45-MAVEN/src/main/webapp/test”);
cfg.setDirectoryForTemplateLoading(file);
// 4.设置一个模板编码
cfg.setDefaultEncoding(“UTF-8”);
// 5.获取一个模板对象
Template template = cfg.getTemplate(“demo.ftl”);
// 6.获取一个数据 ,获取一个对象
// 7.生成文件
String html=UUID.randomUUID()+".html";
PrintWriter pw = new PrintWriter(new File(req.getRealPath("/details"),html));
template.process(user, pw);
pw.close();
String contextPath =req.getServletContext().getRealPath("/details");
if(user.getId() != null){
File file2 = new File(req.getServletContext().getRealPath("/details"),user.getHtmlurl());
file2.delete();
user.setHtmlurl(html);
userServiceImpl.update(user);
- 轮播图 管理,创建图片对象类,添加dao、service层方法(CRUD);
1.创建图片管理对象
private Integer imgid;//id
private String storepath;//存储地址
private String storename=name;//存储名字
private String intro;//图片介绍
private Boolean isenabled=false;//是否启用
private Date inputdate=new Date();//创建时间
private MultipartFile fileImg;//上传数据的二进制数据
2.创建图片管理方法
Images queryOne(Integer id);//查找图片
void add(Images images);//添加图片
Integer total();//计算图片总数
List queryAll(PageList pl);//查询分页图片
void del(Integer id);//删除图片
void update(Images images);//修改图片
List query();//查询所有图片
3.创建控制文件
//作为页面的入口
@RequestMapping("/list")
public String list(PageList pl,HttpServletRequest req ){
Integer total = imagesServiceImpl.setTotal();
pl.set(pl, total);
List list = imagesServiceImpl.queryAll(pl);
req.setAttribute("pl", pl);
req.setAttribute("list", list);
return "forward:/WEB-INF/views/main.jsp";
}
//编辑
@RequestMapping("/edit")
public String edit(Images images,HttpServletRequest req){
if(images.getImgid()!=null){
Images images2 = imagesServiceImpl.queryOne(images.getImgid());
req.setAttribute("images2", images2);
}
return "forward:/WEB-INF/views/main_add.jsp";
}
//保存
@RequestMapping("/save")
public String save(Images images,HttpServletRequest req) throws Exception, IOException{
//获取到上传的文件数据
MultipartFile fileImg = images.getFileImg();
//获取存储位置及以前的名字
ServletContext context = req.getServletContext();
String realPath = context.getRealPath("/upload");
String newName= images.getStorename();
if(!fileImg.isEmpty()){
//获取原始文件名
String oldName = fileImg.getOriginalFilename();
//创建新名字
newName=UUID.randomUUID().toString()+"."+FilenameUtils.getExtension(oldName);
//创建文件
fileImg.transferTo(new File(realPath,newName));
}
if(images.getImgid()!=null){
//如果产生新文件,则删除原有文件
if(newName!=images.getStorename()){
Images images2 = imagesServiceImpl.queryOne(images.getImgid());
File file = new File(realPath,images2.getStorename());
imagesServiceImpl.delFile(file);
}
//新设置存储位置及文件名
images.setStorepath(realPath);
images.setStorename(newName);
imagesServiceImpl.update(images);
}else{
//新设置存储位置及文件名
images.setStorepath(realPath);
images.setStorename(newName);
imagesServiceImpl.add(images);
}
return "forward:/image/list";
}
//删除文件
@RequestMapping("/del")
public String del(Images images,HttpSession session){
Images images2 = imagesServiceImpl.queryOne(images.getImgid());
//删除上传的文件
File file = new File(images2.getStorepath(),images2.getStorename());
imagesServiceImpl.delFile(file);
//删除数据库信息
imagesServiceImpl.del(images2.getImgid());
return "forward:/image/list";
}
- 登录页面[^1]
1.创建用户类
private int id;//编号
private String username;/用户名
private String password;/密码
private boolean isenable=false;//是否启用
2.创建管理方法
void add(Users users);
void update(Users users);
void del(Users users);
String checkName(String username);
Users queryOne(String username,String password);
3.创建前端控制方法
//登录页面
@RequestMapping("/login")
public String login(Users users,HttpServletRequest req){
Users users2 = usersServiceImpl.queryOne(users.getUsername(), users.getPassword());
System.out.println(users2);
if(users2!=null){
return "forward:/user/list";
}
return "forward:/index.html";
}
//注册页面
@RequestMapping("/register")
public String register(Users users,HttpServletRequest req){
usersServiceImpl.add(users);
req.setAttribute("users", users);
return "forward:/activation.jsp";
}
//激活页面
@RequestMapping("/activation")
public String activation(Users users,HttpServletRequest req){
usersServiceImpl.update(users);
return "forward:/index.html";
}
//放弃激活
@RequestMapping("/del")
public String del(Users users,HttpServletRequest req){
usersServiceImpl.del(users);
return "forward:/index.html";
}
;
-
利用ajax判断用户名是否重复
后台程序
//检查用户名是否重复
@RequestMapping("/checkName")
@ResponseBody
public String checkName(Users users,HttpServletRequest req){return usersServiceImpl.checkName(users.getUsername());}
@Override
public String checkName(String username) {
String sql="select * from user where username=? ";
try {
jdbcTemplate.queryForObject(sql, new BeanPropertyRowMapper<>(Users.class),username);
} catch (Exception e) {
return “false”;
}
return "true";
}
2.前台代码