SuperMap iClient3D for WebGL教程(空间分析)- Sightline通视分析
作者:刘大
通视分析是三维GIS中常用的分析功能,用于判断三维场景中任意两点之间的通视情况。可根据在 3D 空间中相对于某表面或多面体要素类提供的障碍的位置,计算观察点与被观察点之间的通视性,沿着这些点之间的视线确定可见性。
通视分析需要用户指定观察点和被观察点,观察点与被观察点是一对多的关系,一个观察点可对应多个被观察点进行分析,一个被观察点只能对应一个观察点进行通视分析。分析结果输出线将沿着输入视线的可见与不可见部分进行划分,默认绿色表示可见,红色表示不可见
SuperMap iClient3D for WebGL的通视分析只需要两步
1.创建通视分析:(可设置可见月与不可见颜色以及观察者的位置)
// 需要指定scene
var sightline = new Cesium.Sightline(scene);
sightline .hiddenColor = Cesium.Color.YELLOW;
sightline .visibleColor = Cesium.Color.CYAN;
sightline .viewPosition = [120, 40, 100]
// 执行
sightline.build();
2.添加目标点:
// 添加目标点可添加多个
sightline.addTargetPoint({
postion : [120, 40, 50],
name : “one”
});
sightline.addTargetPoint({
postion : [120, 40, 50],
name : “one”
});
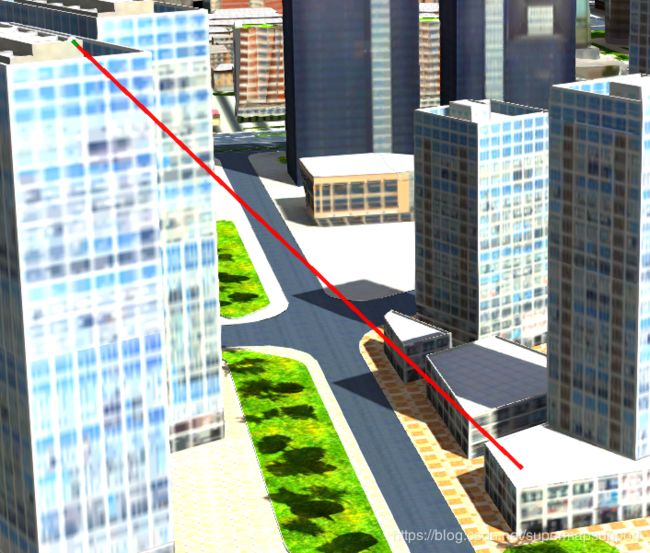
这样就会在场景里面展示出通视分析的结果
看起来不太明显,能否将结果线的宽度设置大一些尼?
通视分析里面没有设置线宽度的参数,这时,我们可以调用getBarrierPoint(name, func) 方法获取到相应目标点的障碍点,结合观测点和目标点构建polyline,设置宽度以及颜色即可
getBarrierPoint(name, func) 的第一个参数是目标点的name ,第二个是返回后的回调函数
回调函数返回的对象里面有isViewer和position两个参数
当isViewer为true 则两点之间都是可见的 此时不会返回position
当isViewer为false 则返回障碍点的position
这里需要注意的是“通视分析需要时间 获取障碍点时需设置延时触发” 以及position里面的经纬度返回的是弧度 故需要*(180/Math.PI)转换成度
// 添加目标点
sightline.addTargetPoint({
position: [longitude, latitude, height],
name: "point" + ss
});
// 通视分析需要时间 这里获取取消设置延时触发
setTimeout(function () {
sightline.getBarrierPoint("point" + ss, function (e) {
if (!e.isViewer) {
//不可见部分
viewer.entities.add({
id: "test",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([sightline.viewPosition[0], sightline.viewPosition[1], sightline.viewPosition[2], e.position.longitude * (180/Math.PI), e.position.latitude * (180/Math.PI), e.position.height]),
width: 4.0,
material: Cesium.Color.GREEN.withAlpha(0.9),
// 指定线实体被模型遮挡的部分的材质 不设置 则遮挡不显示
depthFailMaterial: Cesium.Color.GREEN.withAlpha(0.9)
}
});
//可见部分
viewer.entities.add({
id: "test1",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([e.position.longitude * (180/Math.PI), e.position.latitude * (180/Math.PI), e.position.height, longitude, latitude, height]),
width: 4.0,
material: Cesium.Color.RED.withAlpha(0.9),
depthFailMaterial: Cesium.Color.RED.withAlpha(0.9)
}
});
} else {
// 全部可见
viewer.entities.add({
id: "test",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([sightline.viewPosition[0], sightline.viewPosition[1], sightline.viewPosition[2], longitude, latitude, height]),
width: 4.0,
material: Cesium.Color.GREEN.withAlpha(0.9)
}
});
}
})
}, 50)